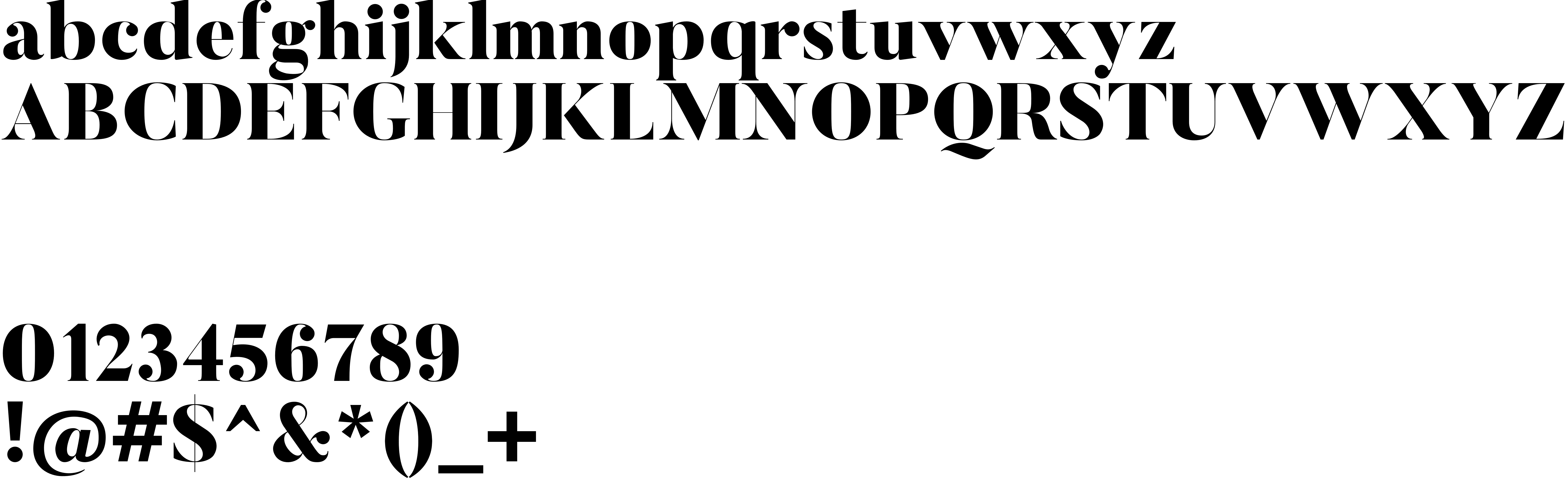
On our website you can download font Butler version 1.000, which belongs to the family Butler (subfamily UltraLight). Designer - Fabian De Smet (You can contact the designer at: www.fabiandesmet.com).Download Butler free on MyFonts.club. It size - only 32.97 KB All right reserved Created by Fabian De Smet. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 143 times |
| size | 32.97 KB |
| Family | Butler |
| Subfamily | UltraLight |
| Full name | Butler-UltraLight |
| PostScript name | Butler-UltraLight |
| Version | 1.000 |
| Unique ID | Butler: 2015 |
| Designer | Fabian De Smet |
| Designer URL | www.fabiandesmet.com |
| Trademark | Please refer to the Copyright section for the font trademark attribution notices. |
| Vendor URL | www.fabiandesmet.com |
| Copyright | Created by Fabian De Smet |
| License URL | http://creativecommons.org/licenses/by-sa/4.0/ |

You can connect the font Butler to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=butler" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=butler);
Activate this font for text in your CSS styles file::
font-family: 'Butler', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=butler" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Butler', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Butler!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.