On our website you can download font Butterfly Reflect version Version 1.0, which belongs to the family Butterfly Reflect (subfamily Regular). Manufacturer by http://fontstruct.com/. Designer - NAL (You can contact the designer at: http://fontstruct.com/fontstructions/show/1350204/butterfly-reflect).Download Butterfly Reflect free on MyFonts.club. It size - only 11.78 KB All right reserved Copyright NAL 2016. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 66 times |
| size | 11.78 KB |
| Family | Butterfly Reflect |
| Subfamily | Regular |
| Full name | Butterfly Reflect Regular |
| PostScript name | Butterfly-Reflect |
| Version | Version 1.0 |
| Unique ID | FontStruct Butterfly Reflect |
| Description | “Butterfly Reflect” was built with FontStruct |
| Designer | NAL |
| Designer URL | http://fontstruct.com/fontstructions/show/1350204/butterfly-reflect |
| Trademark | FontStruct is a trademark of FSI FontShop International GmbH |
| Manufacturer | http://fontstruct.com/ |
| Copyright | Copyright NAL 2016 |
| License URL | http://creativecommons.org/licenses/by-sa/3.0/ |
| License Description | Creative Commons Attribution Share Alike |
| Vendor ID | FSTR |
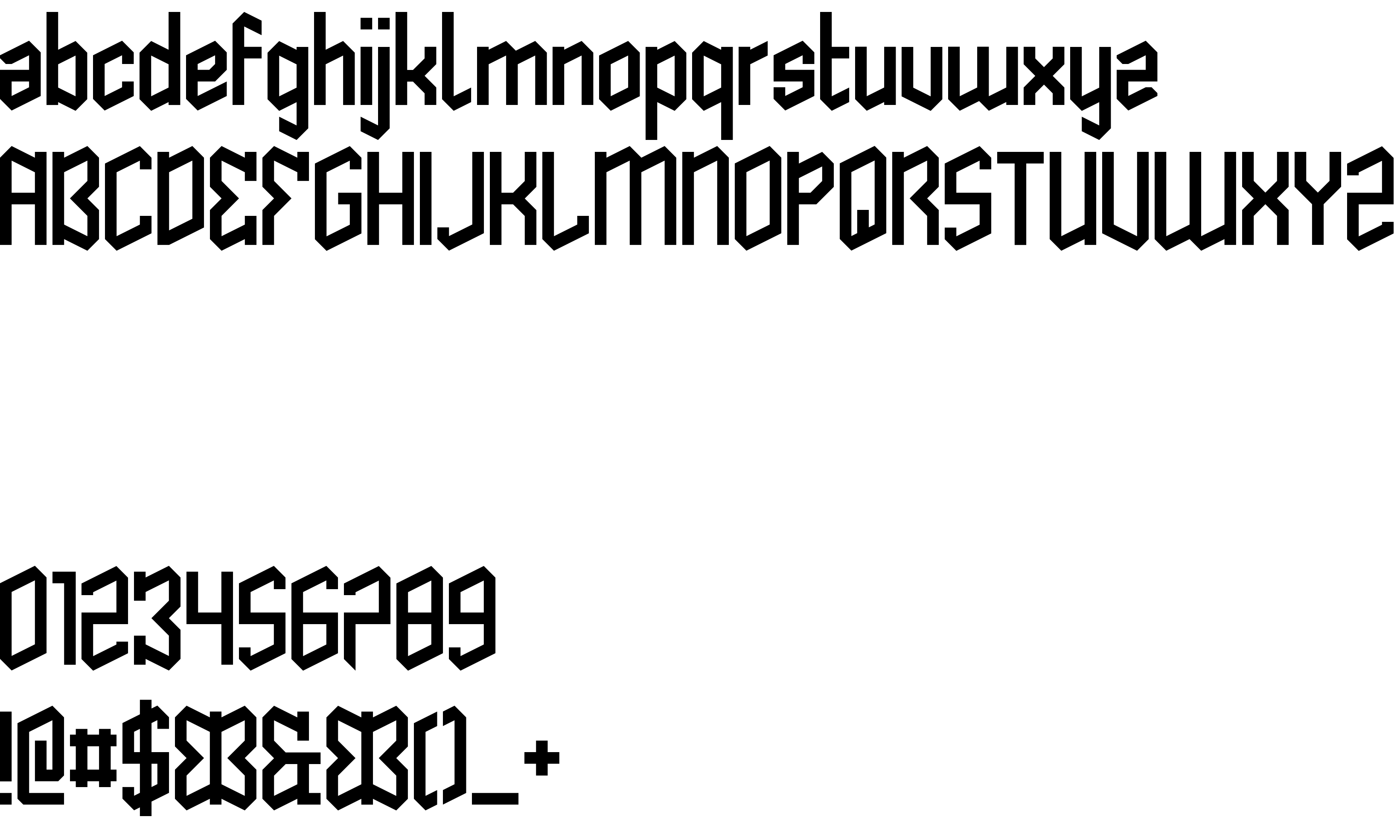
| Sample text | Five big quacking zephyrs jolt my wax bed |

You can connect the font Butterfly Reflect to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=butterfly-reflect" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=butterfly-reflect);
Activate this font for text in your CSS styles file::
font-family: 'Butterfly Reflect', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=butterfly-reflect" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Butterfly Reflect', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Butterfly Reflect!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.