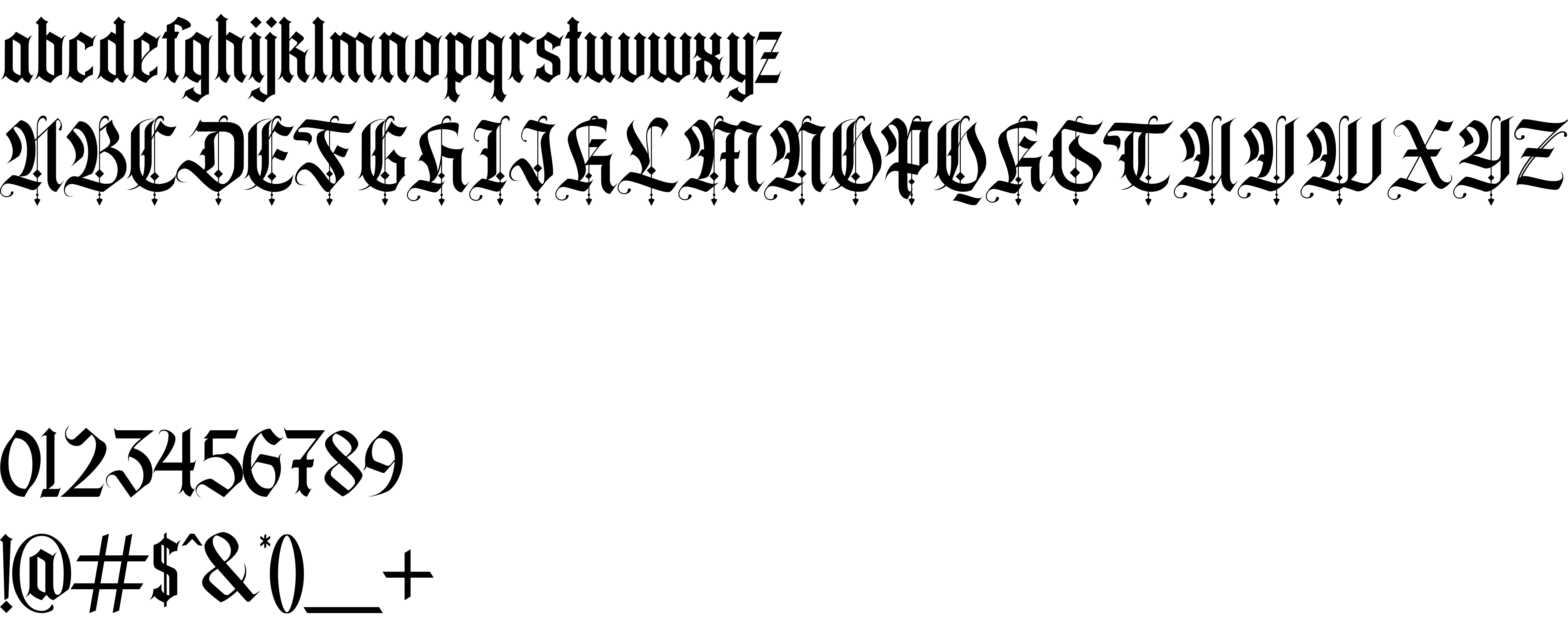
On our website you can download font California sun version Version 1.00;July 15, 2020;FontCreator 12.0.0.2563 64-bit, which belongs to the family California sun Italic (subfamily Regular). Manufacturer by Kong font. Designer - Kong font (You can contact the designer at: www.fontkong.com).Download California sun free on MyFonts.club. It size - only 59.40 KB All right reserved Copyright (c) 2020 by Kong font. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 70 times |
| size | 59.40 KB |
| Family | California sun Italic |
| Subfamily | Regular |
| Full name | California sun Italic |
| PostScript name | Californiasun-Italic |
| Preferred family | California sun |
| Preferred subfamily | Italic |
| Version | Version 1.00;July 15, 2020;FontCreator 12.0.0.2563 64-bit |
| Unique ID | California sun Italic:Version 1.00 |
| Description | Copyright (c) 2020 by Kong font. All rights reserved. |
| Designer | Kong font |
| Designer URL | www.fontkong.com |
| Trademark | California sun Italic is a trademark of Kong font. |
| Manufacturer | Kong font |
| Vendor URL | www.fontkong.com |
| Copyright | Copyright (c) 2020 by Kong font. All rights reserved. |
| Vendor ID | PYRS |

You can connect the font California sun to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=california-sun" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=california-sun);
Activate this font for text in your CSS styles file::
font-family: 'California sun', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=california-sun" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'California sun', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with California sun!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.