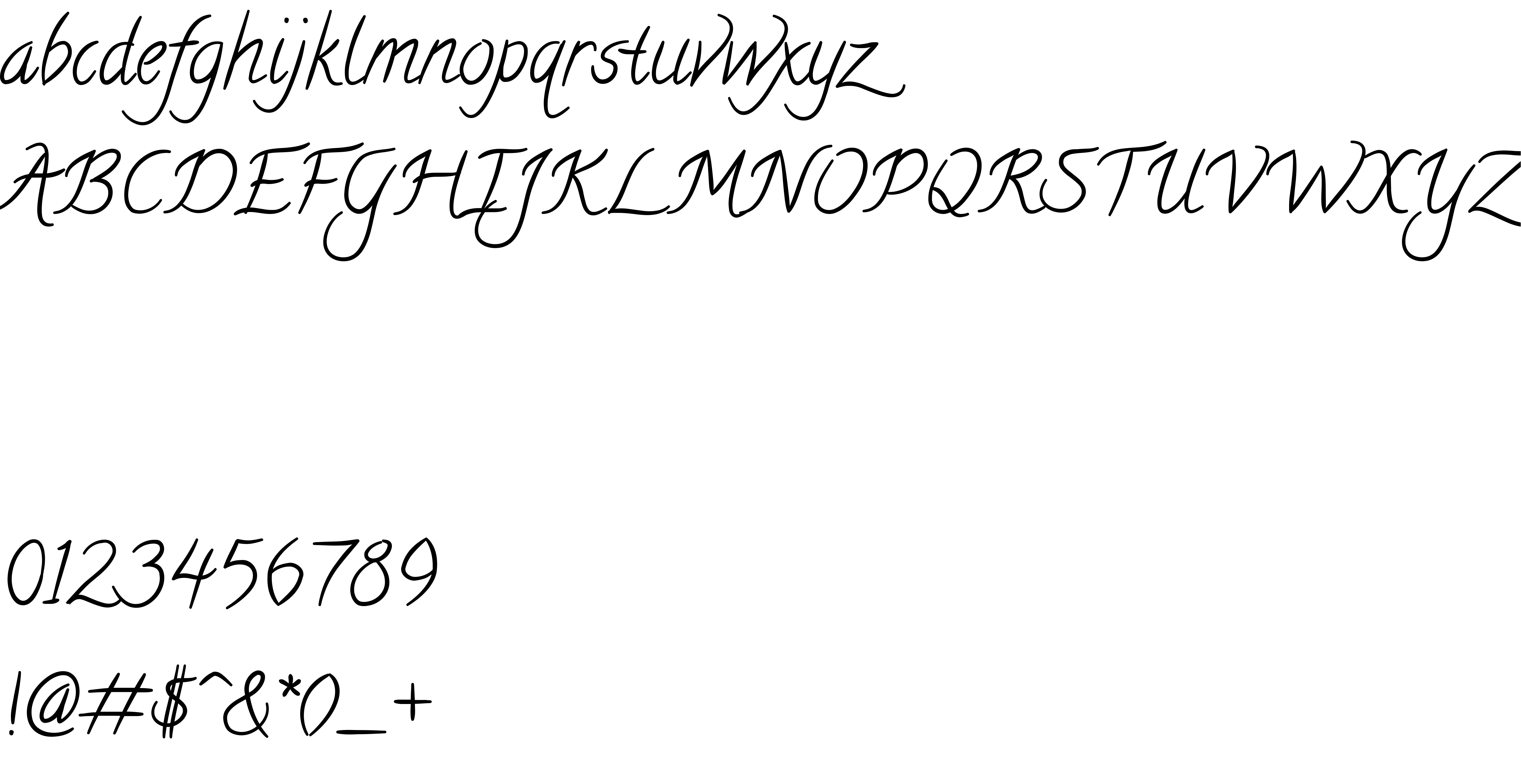
On our website you can download font Calligraffitti version Version 1.002, which belongs to the family Calligraffitti (subfamily Regular). Manufacturer by Open Window. Designer - Dathan Boardman (You can contact the designer at: http://www.fontbros.com/openwindow.php).Download Calligraffitti free on MyFonts.club. It size - only 58.46 KB All right reserved Copyright (c) 2010 by Open Window. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 129 times |
| size | 58.46 KB |
| Family | Calligraffitti |
| Subfamily | Regular |
| Full name | Calligraffitti Regular |
| PostScript name | Calligraffitti-Regular |
| Version | Version 1.002 |
| Unique ID | 1.002;BROS;Calligraffitti-Regular |
| Description | Licensed under the Apache License, Version 2.0 |
| Designer | Dathan Boardman |
| Designer URL | http://www.fontbros.com/openwindow.php |
| Trademark | Calligraffitti is a trademark of Open Window. |
| Manufacturer | Open Window |
| Vendor URL | http://www.fontbros.com/openwindow.php |
| Copyright | Copyright (c) 2010 by Open Window. All rights reserved. |
| License URL | http://www.apache.org/licenses/LICENSE-2.0 |
| License Description | Licensed under the Apache License, Version 2.0 |
| Vendor ID | BROS |

You can connect the font Calligraffitti to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=calligraffitti" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=calligraffitti);
Activate this font for text in your CSS styles file::
font-family: 'Calligraffitti', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=calligraffitti" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Calligraffitti', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Calligraffitti!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.