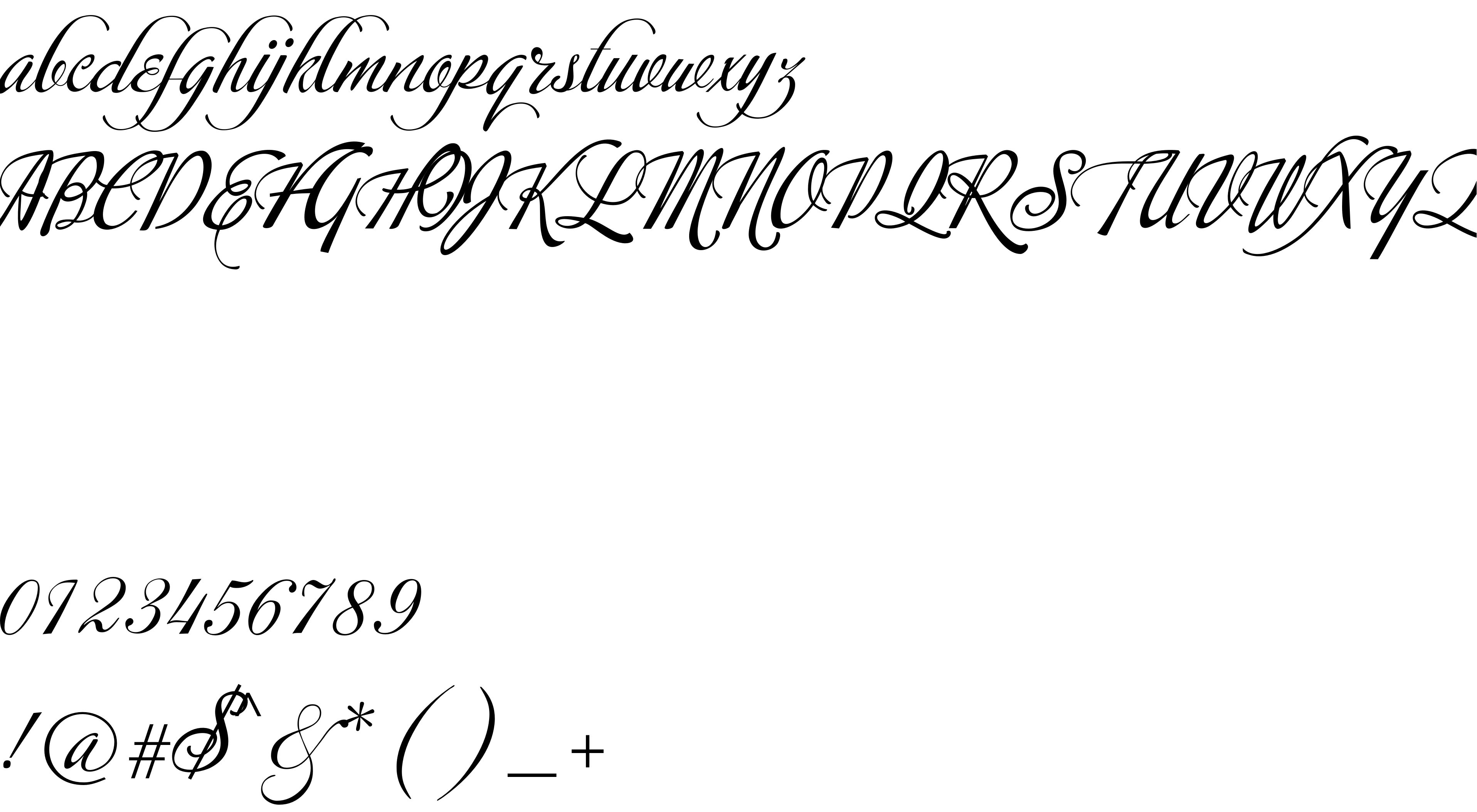
On our website you can download font Calligrafhy script version Version 2.000, which belongs to the family Calligrafhy script (subfamily Regular). Manufacturer by moriztype. Designer - moriztype (You can contact the designer at: https://creativemarket.com/moriztype).Download Calligrafhy script free on MyFonts.club. It size - only 112.91 KB All right reserved Copyright (c) 2016 by moriztype. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 97 times |
| size | 112.91 KB |
| Family | Calligrafhy script |
| Subfamily | Regular |
| Full name | Calligrafhyscript |
| PostScript name | Calligrafhyscript |
| Preferred family | Calligrafhy script |
| Preferred subfamily | Regular |
| Version | Version 2.000 |
| Unique ID | moriztype: rencong script: 2016 |
| Description | Copyright (c) 2016 by moriztype. All rights reserved. |
| Designer | moriztype |
| Designer URL | https://creativemarket.com/moriztype |
| Trademark | rencong script is a trademark of moriztype. |
| Manufacturer | moriztype |
| Copyright | Copyright (c) 2016 by moriztype. All rights reserved. |
| Vendor ID | PYRS |
| Mac font menu name | Calligrafhy script |

You can connect the font Calligrafhy script to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=calligrafhy-script" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=calligrafhy-script);
Activate this font for text in your CSS styles file::
font-family: 'Calligrafhy script', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=calligrafhy-script" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Calligrafhy script', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Calligrafhy script!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.