On our website you can download font Calligraph version Version 1.000 2006 initial release, which belongs to the family Calligraph (subfamily Medium). Manufacturer by Anatole & Alexandra Gophmann. Designer - Anatole & Alexandra Gophmann (You can contact the designer at: [email protected] (Anatole), [email protected] (A.Gophmann)).Download Calligraph free on MyFonts.club. It size - only 90.22 KB All right reserved Copyright (c) Anatole & Alexandra Gophmann, 2006. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 109 times |
| size | 90.22 KB |
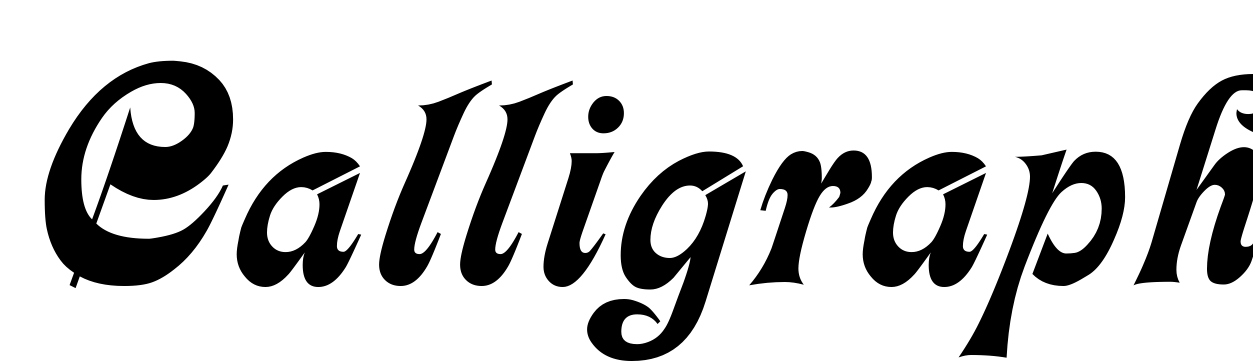
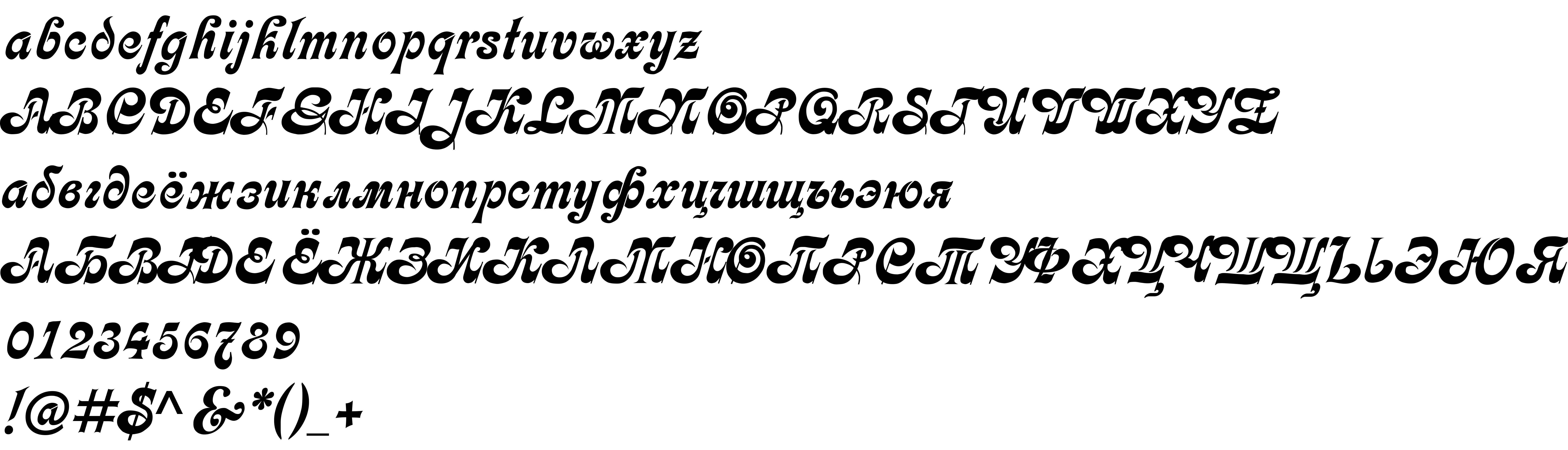
| Family | Calligraph |
| Subfamily | Medium |
| Full name | Calligraph Medium |
| PostScript name | Calligraph-Medium |
| Version | Version 1.000 2006 initial release |
| Unique ID | Anatole&AlexandraGophmann: Calligraph Medium: 2006 |
| Designer | Anatole & Alexandra Gophmann |
| Designer URL | [email protected] (Anatole), [email protected] (A.Gophmann) |
| Trademark | Calligraph Medium is a trademark of Anatole & Alexandra Gophmann. |
| Manufacturer | Anatole & Alexandra Gophmann |
| Copyright | Copyright (c) Anatole & Alexandra Gophmann, 2006. All rights reserved. |
| Vendor ID | AUT |

You can connect the font Calligraph to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=calligraph" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=calligraph);
Activate this font for text in your CSS styles file::
font-family: 'Calligraph', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=calligraph" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Calligraph', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Calligraph!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.