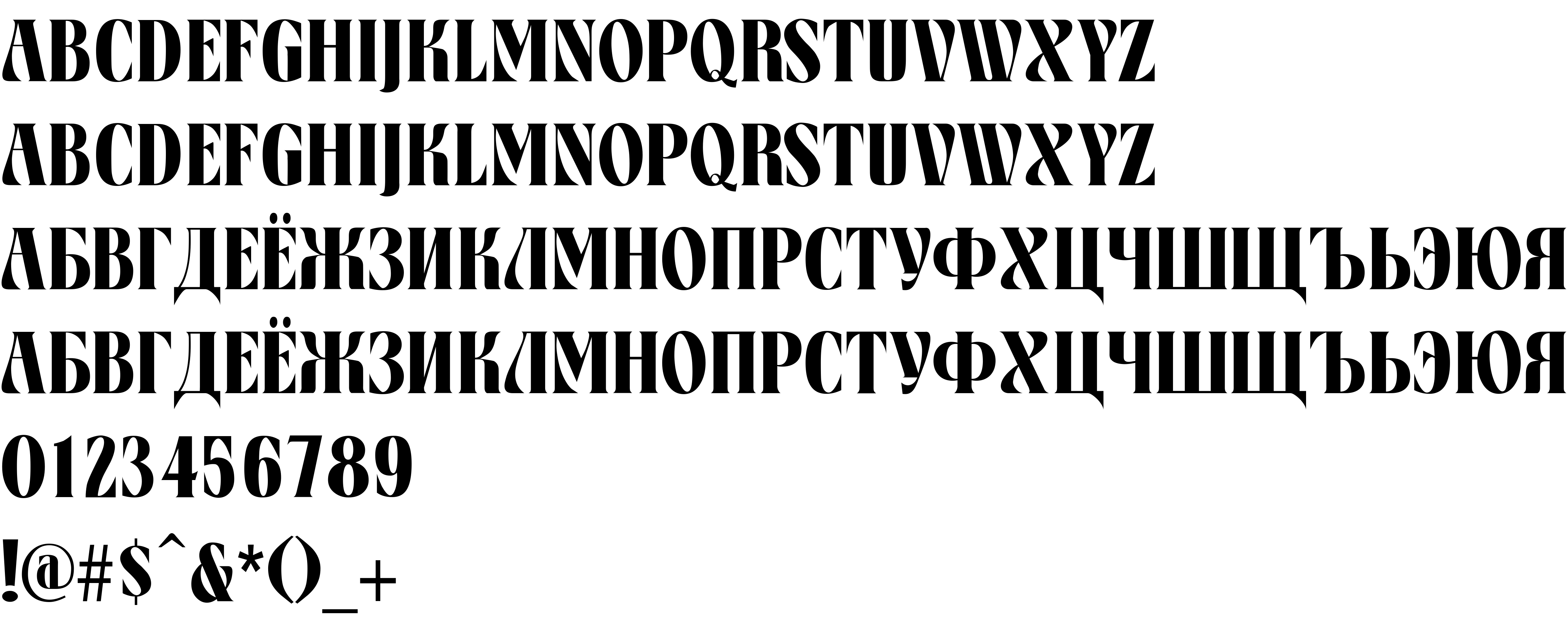
On our website you can download font Camelot version Version 1.000 2014 initial release, which belongs to the family Camelot (subfamily Regular). Manufacturer by AL.Gophmann cyr. code page.Download Camelot free on MyFonts.club. It size - only 81.20 KB. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 80 times |
| size | 81.20 KB |
| Family | Camelot |
| Subfamily | Regular |
| Full name | Camelot |
| PostScript name | Camelot |
| Version | Version 1.000 2014 initial release |
| Unique ID | AL.Gophmanncyr.codepage: Camelot : 2014 |
| Manufacturer | AL.Gophmann cyr. code page |
| Vendor ID | //// |

You can connect the font Camelot to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=camelot" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=camelot);
Activate this font for text in your CSS styles file::
font-family: 'Camelot', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=camelot" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Camelot', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Camelot!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.