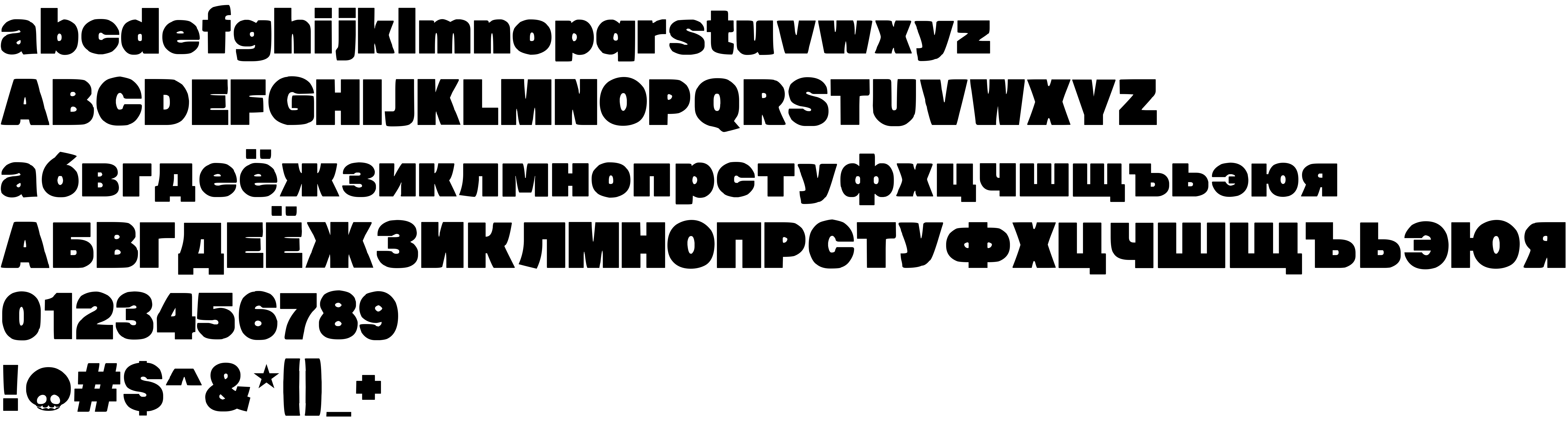
On our website you can download font Captain Toad Treasure Tracker version Version 1.001 August 27, 2019, which belongs to the family Captain Toad Treasure Tracker (subfamily Regular). Manufacturer by SpideRaY. Designer - SpideRaY (You can contact the designer at: http://www.windowstipsclub.com/).Download Captain Toad Treasure Tracker free on MyFonts.club. It size - only 67.61 KB All right reserved Copyright (c) 2011 by SpideRaY. All rights reserved.. You will have to buy the font if it is paid.
| Support the project! Tell your friends about us: |
| Viewed | 140 times |
| size | 67.61 KB |
| Family | Captain Toad Treasure Tracker |
| Subfamily | Regular |
| Full name | Captain Toad Treasure Tracker |
| PostScript name | CaptainToadTreasureTracker |
| Version | Version 1.001 August 27, 2019 |
| Unique ID | Captain Toad Treasure Tracker:Version 1.001 |
| Description | Copyright (c) 2011 by . All rights reserved. |
| Designer | SpideRaY |
| Designer URL | http://www.windowstipsclub.com/ |
| Trademark | silk is a trademark of SpideRaY. |
| Manufacturer | SpideRaY |
| Vendor URL | http://www.windowstipsclub.com/ |
| Copyright | Copyright (c) 2011 by SpideRaY. All rights reserved. |
| License URL | http://www.windowstipsclub.com/ |
| License Description | Personal use only, no commercial use. Non-Commercial please Contact Designer |
| Vendor ID | PYRS |
| Mac font menu name | silk |

You can connect the font Captain Toad Treasure Tracker to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=captain-toad-treasure-tracker" rel="stylesheet" type="text/css" />
Activate this font for text in your CSS styles file::
font-family: 'Captain Toad Treasure Tracker', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=captain-toad-treasure-tracker" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Captain Toad Treasure Tracker', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Captain Toad Treasure Tracker!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.