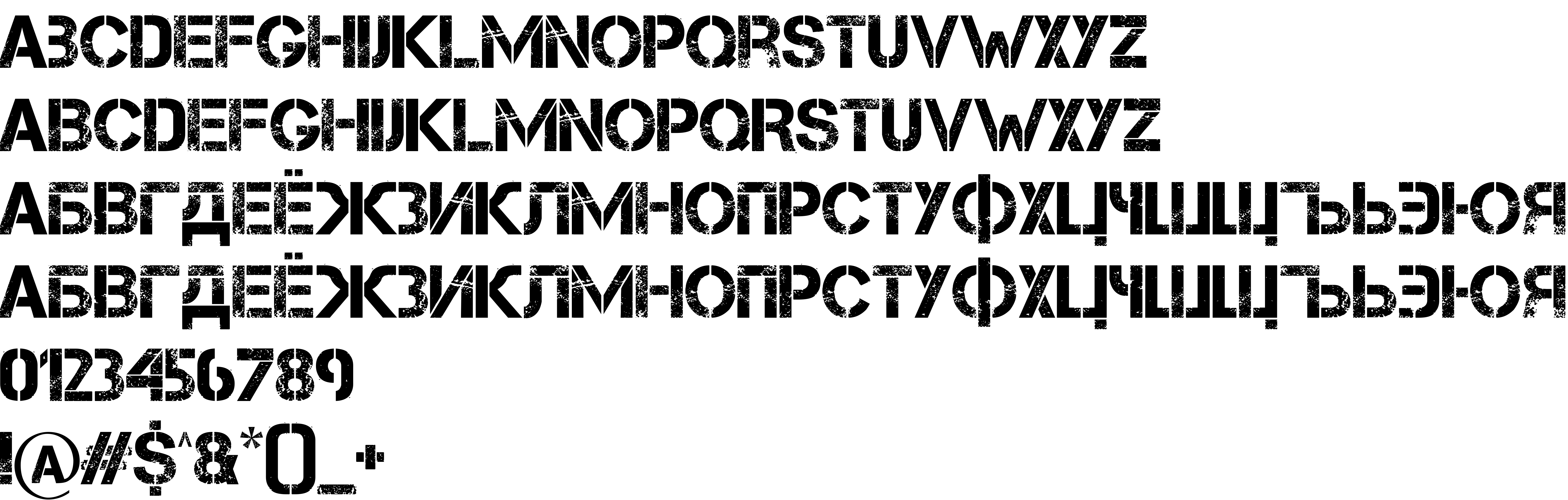
On our website you can download font Capture it version Version 1.7 October 31, 2012, which belongs to the family Capture it (subfamily Regular).Download Capture it free on MyFonts.club. It size - only 710.39 KB All right reserved Typeface © Cpr.Sparhelt 2009. All Rights Reserved. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 550 times |
| size | 710.39 KB |
| Family | Capture it |
| Subfamily | Regular |
| Full name | Capture it |
| PostScript name | Captureit |
| Version | Version 1.7 October 31, 2012 |
| Unique ID | Capture it:Version 1.7 |
| Description | This font was created using FontCreator 5.6 from High-Logic.com |
| Copyright | Typeface © Cpr.Sparhelt 2009. All Rights Reserved |
| Vendor ID | HL |

You can connect the font Capture it to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=capture-it" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=capture-it);
Activate this font for text in your CSS styles file::
font-family: 'Capture it', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=capture-it" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Capture it', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Capture it!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.