On our website you can download font Carllosta DEMO version Version 1.000, which belongs to the family Carllosta DEMO (subfamily Regular). Manufacturer by Letterhend Studio. Designer - Letterhend Studio (You can contact the designer at: www.letterhend.com).Download Carllosta DEMO free on MyFonts.club. It size - only 53.05 KB All right reserved Copyright (c) 2018 by Letterhend Studio. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 18 times |
| size | 53.05 KB |
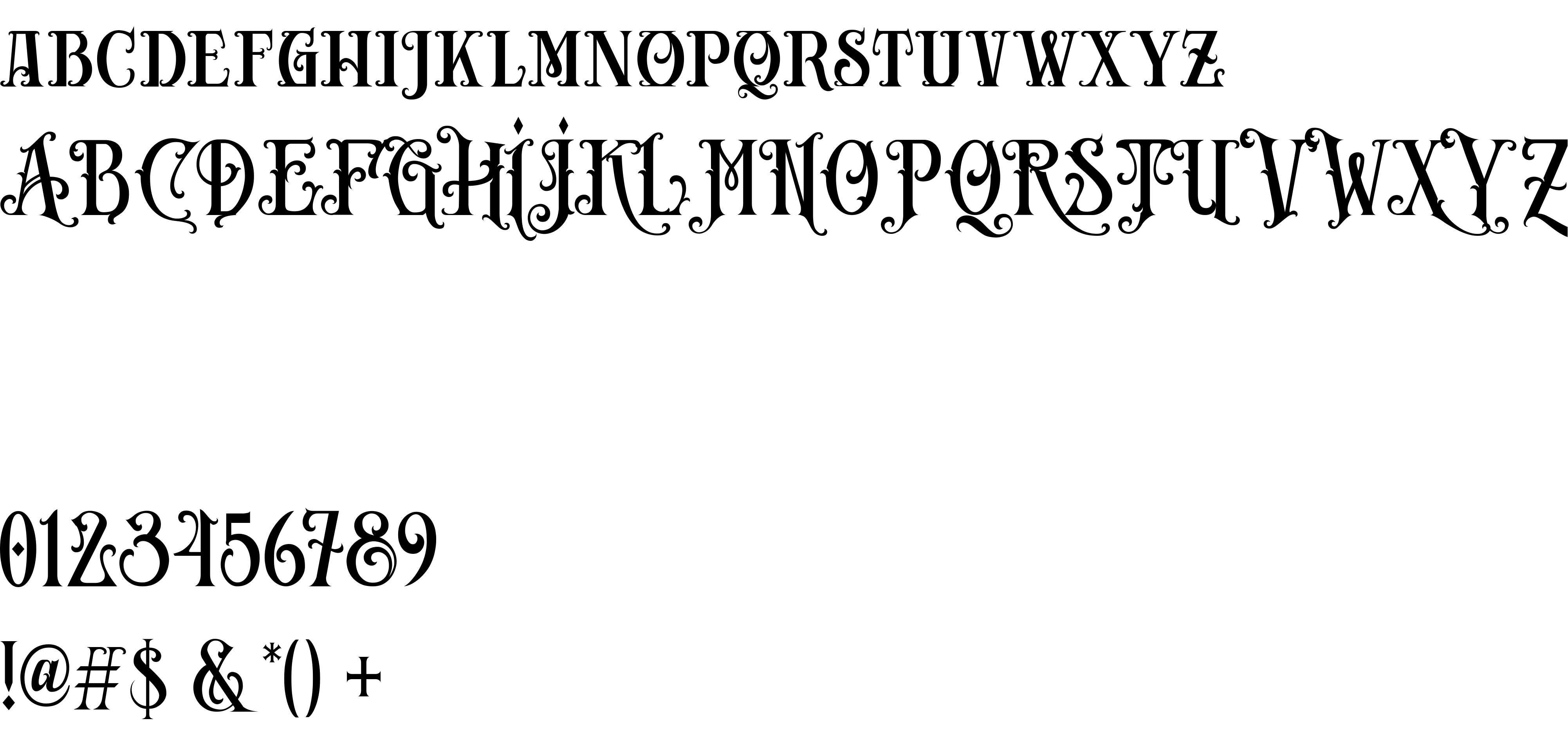
| Family | Carllosta DEMO |
| Subfamily | Regular |
| Full name | CarllostaDEMO |
| PostScript name | CarllostaDEMO |
| Preferred family | Carllosta DEMO |
| Preferred subfamily | Regular |
| Version | Version 1.000 |
| Unique ID | LetterhendStudio: Carllosta: 2018 |
| Description | Copyright (c) 2018 by Letterhend Studio. All rights reserved. |
| Designer | Letterhend Studio |
| Designer URL | www.letterhend.com |
| Trademark | Brosello Script is a trademark of Letterhend Studio. |
| Manufacturer | Letterhend Studio |
| Vendor URL | www.letterhend.com |
| Copyright | Copyright (c) 2018 by Letterhend Studio. All rights reserved. |
| Vendor ID | PYRS |
| Mac font menu name | Carllosta DEMO |

You can connect the font Carllosta DEMO to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=carllosta-demo" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=carllosta-demo);
Activate this font for text in your CSS styles file::
font-family: 'Carllosta DEMO', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=carllosta-demo" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Carllosta DEMO', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Carllosta DEMO!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.