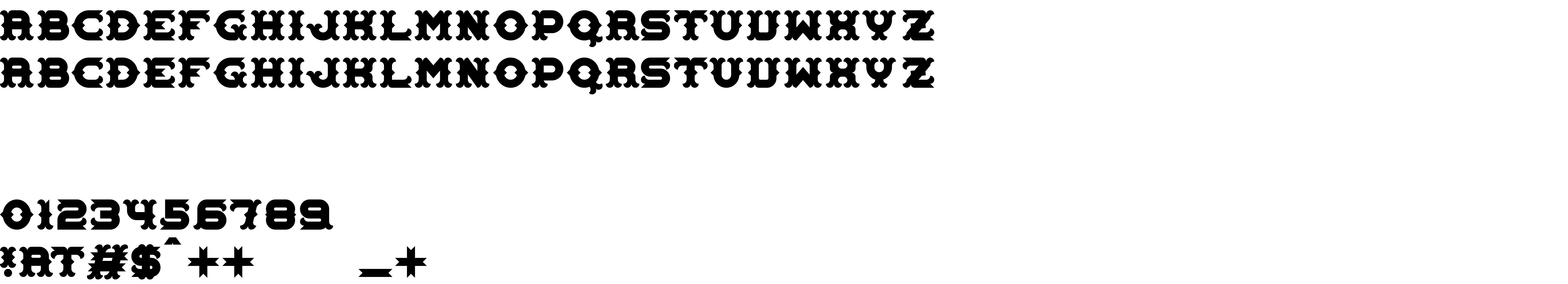
On our website you can download font Carnival Centenary version Version 1.00;July 2, 2018;FontCreator 11.5.0.2422 64-bit, which belongs to the family Carnival Centenary Pattern (subfamily Regular).Download Carnival Centenary free on MyFonts.club. It size - only 44.73 KB All right reserved Carnival Centenary © Chequered Ink Ltd. 2018. All Rights Reserved. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 50 times |
| size | 44.73 KB |
| Family | Carnival Centenary Pattern |
| Subfamily | Regular |
| Full name | CarnivalCentenaryPattern |
| PostScript name | CarnivalCentenaryPattern |
| Preferred family | Carnival Centenary Pattern |
| Preferred subfamily | Regular |
| Version | Version 1.00;July 2, 2018;FontCreator 11.5.0.2422 64-bit |
| Unique ID | Carnival Centenary Pattern:Version 1.00 |
| Description | Chequered Ink Font Licenses |
| Trademark | Please refer to the Copyright section for the font trademark attribution notices. |
| Copyright | Carnival Centenary © Chequered Ink Ltd. 2018. All Rights Reserved |
| License URL | https://chequered.ink/font-license/ |
| License Description | Chequered Ink Font Licenses |
| Vendor ID | HL |

You can connect the font Carnival Centenary to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=carnival-centenary" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=carnival-centenary);
Activate this font for text in your CSS styles file::
font-family: 'Carnival Centenary', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=carnival-centenary" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Carnival Centenary', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Carnival Centenary!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.