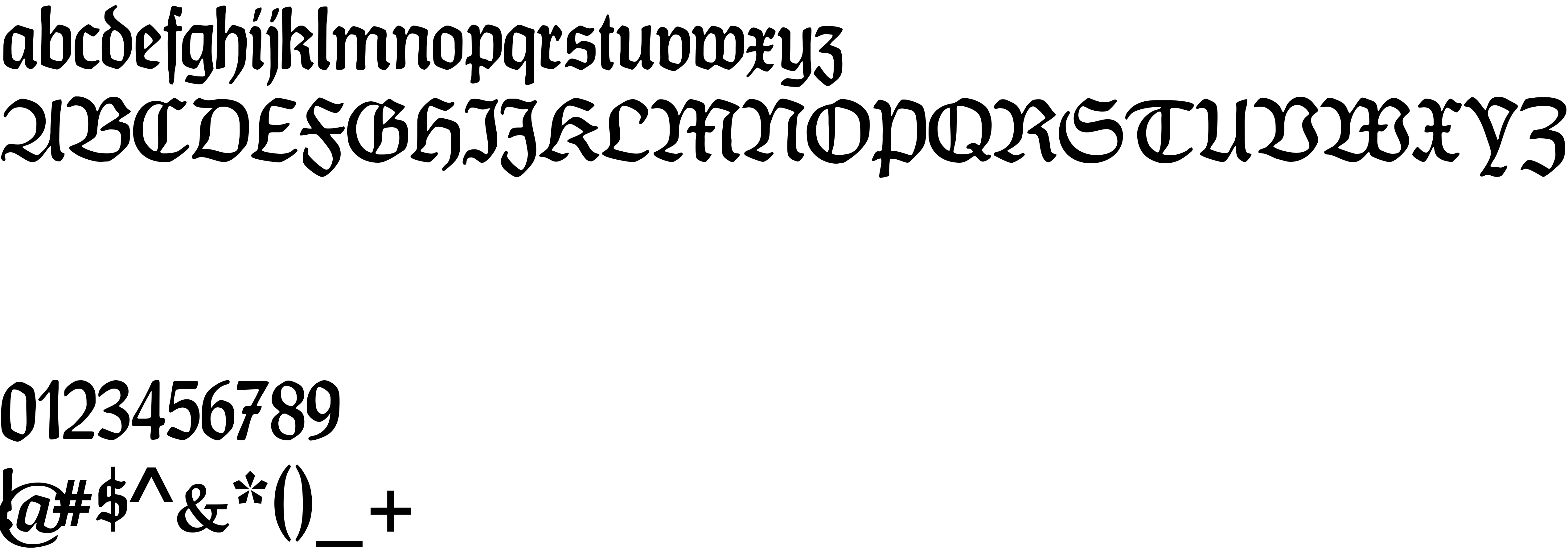
On our website you can download font CAT FrankenDeutsch version Version 1.000, which belongs to the family CAT FrankenDeutsch (subfamily Regular). Manufacturer by CAT-Fonts, Peter Wiegel. Designer - Peter Wiegel nach Alfons Schneider, 1936 (You can contact the designer at: www.peter-wiegel.de).Download CAT FrankenDeutsch free on MyFonts.club. It size - only 105.60 KB All right reserved Copyright (c) 2015 by CAT-Fonts, Peter Wiegel. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 86 times |
| size | 105.60 KB |
| Family | CAT FrankenDeutsch |
| Subfamily | Regular |
| Full name | CAT Franken-Deutsch |
| PostScript name | CATFranken-Deutsch |
| Version | Version 1.000 |
| Unique ID | CATG: CAT Franken-Deutsch: 2015 |
| Description | Copyright (c) 2015 by . All rights reserved. |
| Designer | Peter Wiegel nach Alfons Schneider, 1936 |
| Designer URL | www.peter-wiegel.de |
| Trademark | CAT Franken-Deutsch is a trademark of CAT-Fonts, Peter Wiegel. |
| Manufacturer | CAT-Fonts, Peter Wiegel |
| Vendor URL | www.peter-wiegel.de |
| Copyright | Copyright (c) 2015 by CAT-Fonts, Peter Wiegel. All rights reserved. |
| License URL | http://www.fsf.org/licenses/gpl.html AND http://scripts.sil.org/OFL |
| License Description | GPL- General Public License AND OFL-Open Font License |
| Vendor ID | CATG |
| Mac font menu name | CAT Franken-Deutsch |

You can connect the font CAT FrankenDeutsch to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=cat-frankendeutsch" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=cat-frankendeutsch);
Activate this font for text in your CSS styles file::
font-family: 'CAT FrankenDeutsch', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=cat-frankendeutsch" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'CAT FrankenDeutsch', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with CAT FrankenDeutsch!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.