On our website you can download font CAT Linz version Version 1.08, which belongs to the family CAT Linz (subfamily Regular). Manufacturer by Peter Wiegel. Designer - Peter Wiegel (You can contact the designer at: www.peter-wiegel.de).Download CAT Linz free on MyFonts.club. It size - only 1.22 MB All right reserved Copyright (c) 2015 by Peter Wiegel. Open Font under Terms of following Free Software Licenses:. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 213 times |
| size | 1.22 MB |
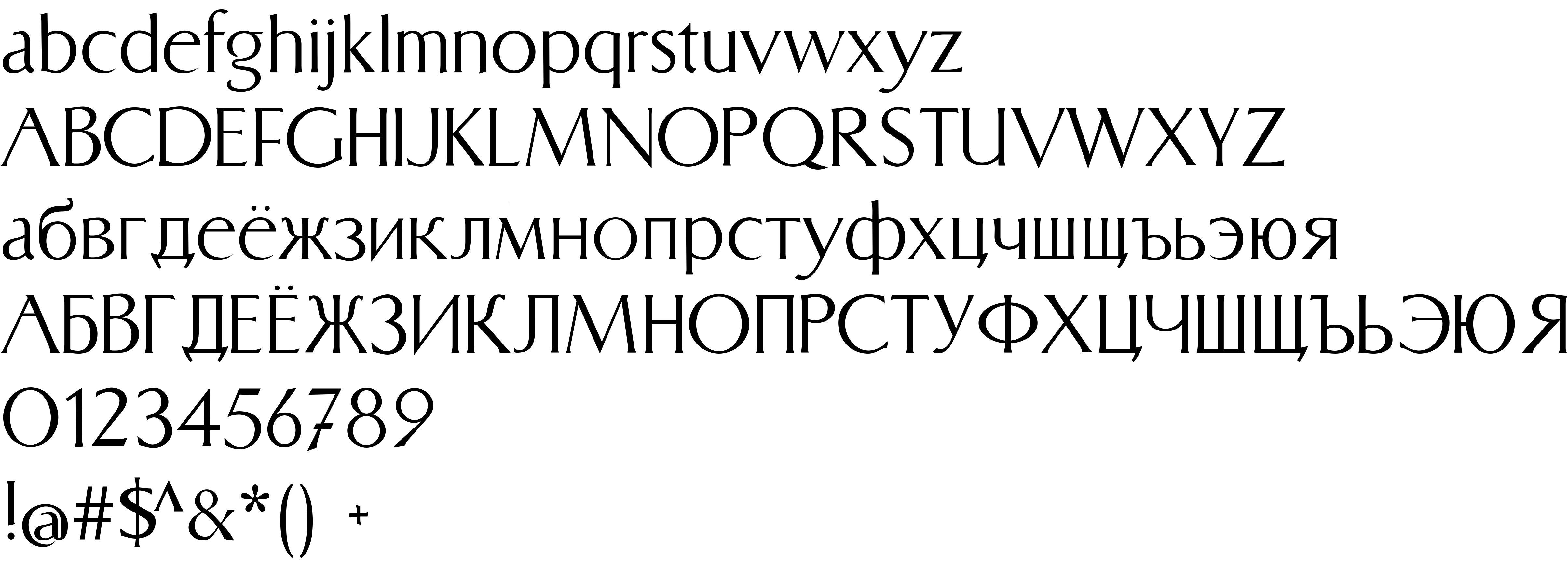
| Family | CAT Linz |
| Subfamily | Regular |
| Full name | CATLinz |
| PostScript name | CATLinz |
| Preferred family | CAT Linz |
| Preferred subfamily | Regular |
| Version | Version 1.08 |
| Unique ID | PeterWiegel: CAT Linz: 2015 |
| Description | Copyright (c) 2015 by Peter Wiegel. Open Font under Terms of following Free Software Licenses: |
| Designer | Peter Wiegel |
| Designer URL | www.peter-wiegel.de |
| Trademark | CAT Linz is a trademark of Peter Wiegel. |
| Manufacturer | Peter Wiegel |
| Vendor URL | www.peter-wiegel.de |
| Copyright | Copyright (c) 2015 by Peter Wiegel. Open Font under Terms of following Free Software Licenses: |
| License URL | http://www.fsf.org/licenses/gpl.html AND http://scripts.sil.org/OFL |
| License Description | GPL- General Public License AND OFL-Open Font License |
| Vendor ID | CATG |
| Mac font menu name | CAT Linz |

You can connect the font CAT Linz to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=cat-linz" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=cat-linz);
Activate this font for text in your CSS styles file::
font-family: 'CAT Linz', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=cat-linz" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'CAT Linz', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with CAT Linz!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.