On our website you can download font CAT Walzhari version Version 1.000, which belongs to the family CAT Walzhari (subfamily Regular). Manufacturer by Peter Wiegel. Designer - Peter Wiegel (You can contact the designer at: www.peter-wiegel.de).Download CAT Walzhari free on MyFonts.club. It size - only 45.88 KB All right reserved Copyright (c) 2020 by Peter Wiegel. Open Font under Terms of following Free Software Licenses:. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 106 times |
| size | 45.88 KB |
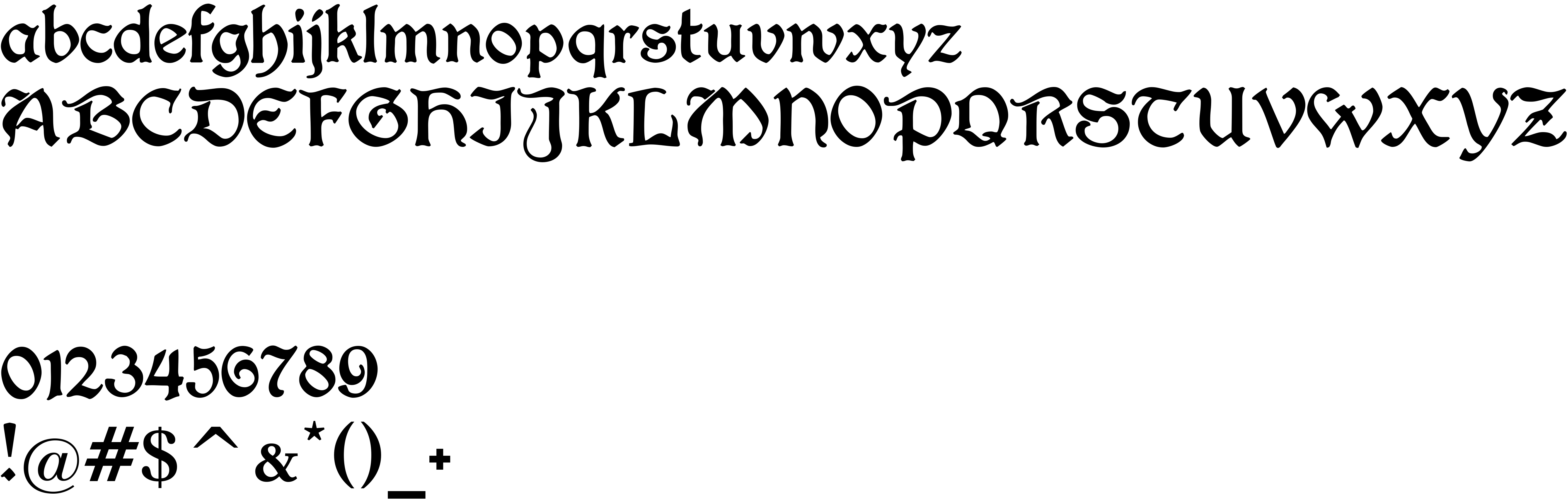
| Family | CAT Walzhari |
| Subfamily | Regular |
| Full name | CATWalzhari |
| PostScript name | CATWalzhari |
| Preferred family | CAT Walzhari |
| Preferred subfamily | Regular |
| Version | Version 1.000 |
| Unique ID | PeterWiegel: CAT Walzhari: 2020 |
| Description | Copyright (c) 2020 by Peter Wiegel. Open Font under Terms of following Free Software Licenses: |
| Designer | Peter Wiegel |
| Designer URL | www.peter-wiegel.de |
| Trademark | Walthari is a trademark of Peter Wiegel. |
| Manufacturer | Peter Wiegel |
| Vendor URL | www.peter-wiegel.de |
| Copyright | Copyright (c) 2020 by Peter Wiegel. Open Font under Terms of following Free Software Licenses: |
| License URL | http://www.fsf.org/licenses/gpl.html AND http://scripts.sil.org/OFL |
| License Description | GPL- General Public License AND OFL-Open Font License |
| Vendor ID | CATG |
| Mac font menu name | CAT Walzhari |

You can connect the font CAT Walzhari to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=cat-walzhari" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=cat-walzhari);
Activate this font for text in your CSS styles file::
font-family: 'CAT Walzhari', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=cat-walzhari" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'CAT Walzhari', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with CAT Walzhari!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.