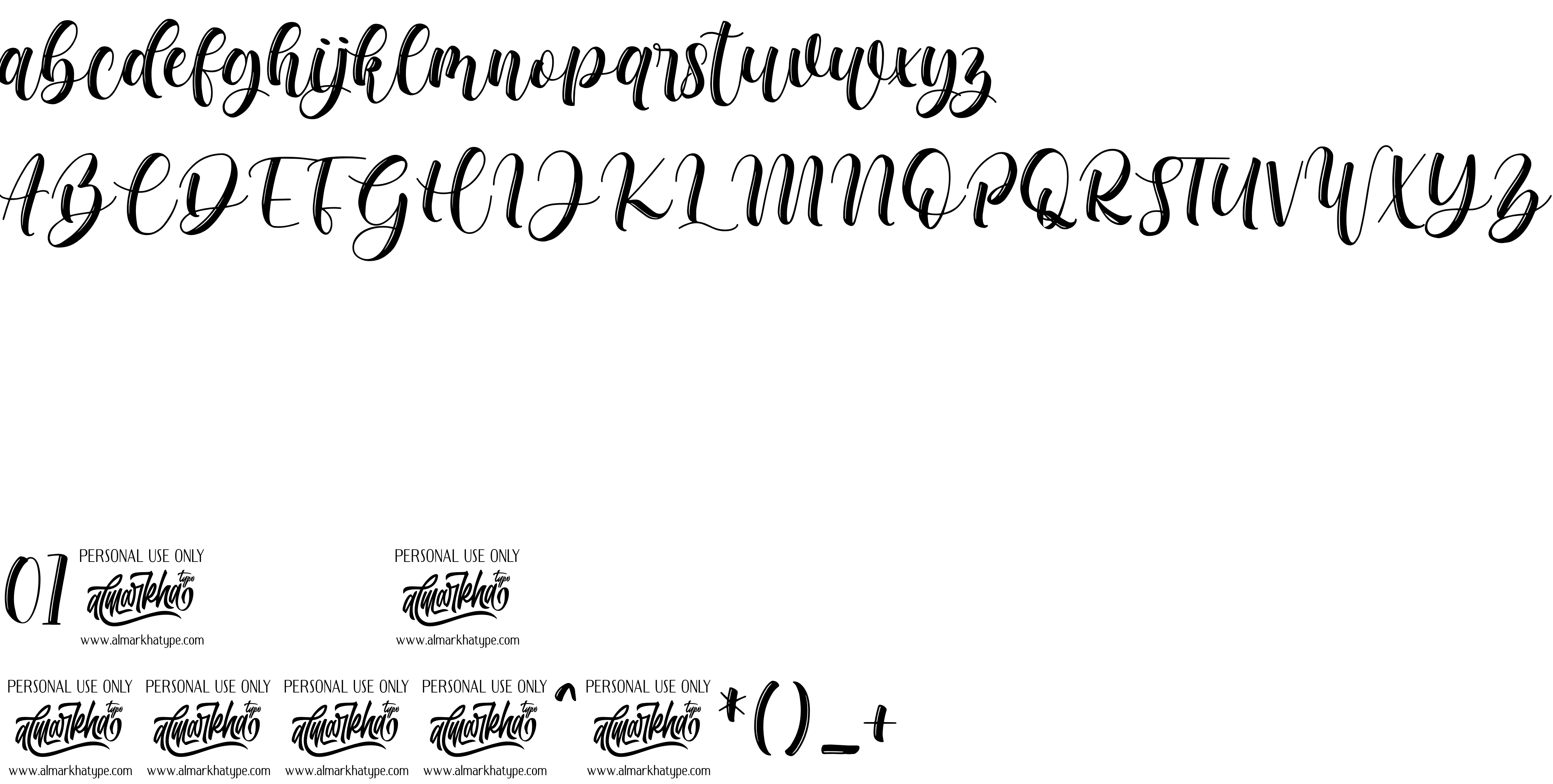
On our website you can download font chadelova version Version 1.00;April 11, 2021;FontCreator 13.0.0.2683 64-bit, which belongs to the family chadelova (subfamily Regular). Designer - Almarkhatype 2020 - Abdul Malik - Ghazi (You can contact the designer at: www.almarkhatype.com).Download chadelova free on MyFonts.club. It size - only 131.77 KB All right reserved chadelova © Almarkhatype 2020. All Rights Reserved. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 90 times |
| size | 131.77 KB |
| Family | chadelova |
| Subfamily | Regular |
| Full name | chadelova |
| PostScript name | chadelova |
| Version | Version 1.00;April 11, 2021;FontCreator 13.0.0.2683 64-bit |
| Unique ID | chadelova:Version 1.00 |
| Description | Created using FontCreator 11 from High-Logic.com |
| Designer | Almarkhatype 2020 - Abdul Malik - Ghazi |
| Designer URL | www.almarkhatype.com |
| Trademark | Almarkhatype 2020 |
| Copyright | chadelova © Almarkhatype 2020. All Rights Reserved |
| License URL | www.almarkhatype.com |
| Vendor ID | HL |

You can connect the font chadelova to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=chadelova" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=chadelova);
Activate this font for text in your CSS styles file::
font-family: 'chadelova', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=chadelova" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'chadelova', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with chadelova!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.