On our website you can download font ChaMeLEon DrEamS version ChaMeLEon DrEamS - Sep 15 2012 - Dirt2.com / SickCapital.com, which belongs to the family ChaMeLEon DrEamS (subfamily Regular). Designer - Andrew Hart (You can contact the designer at: http://dirt2.com).Download ChaMeLEon DrEamS free on MyFonts.club. It size - only 23.99 KB All right reserved Typeface © (your company). 2012. All Rights Reserved. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 89 times |
| size | 23.99 KB |
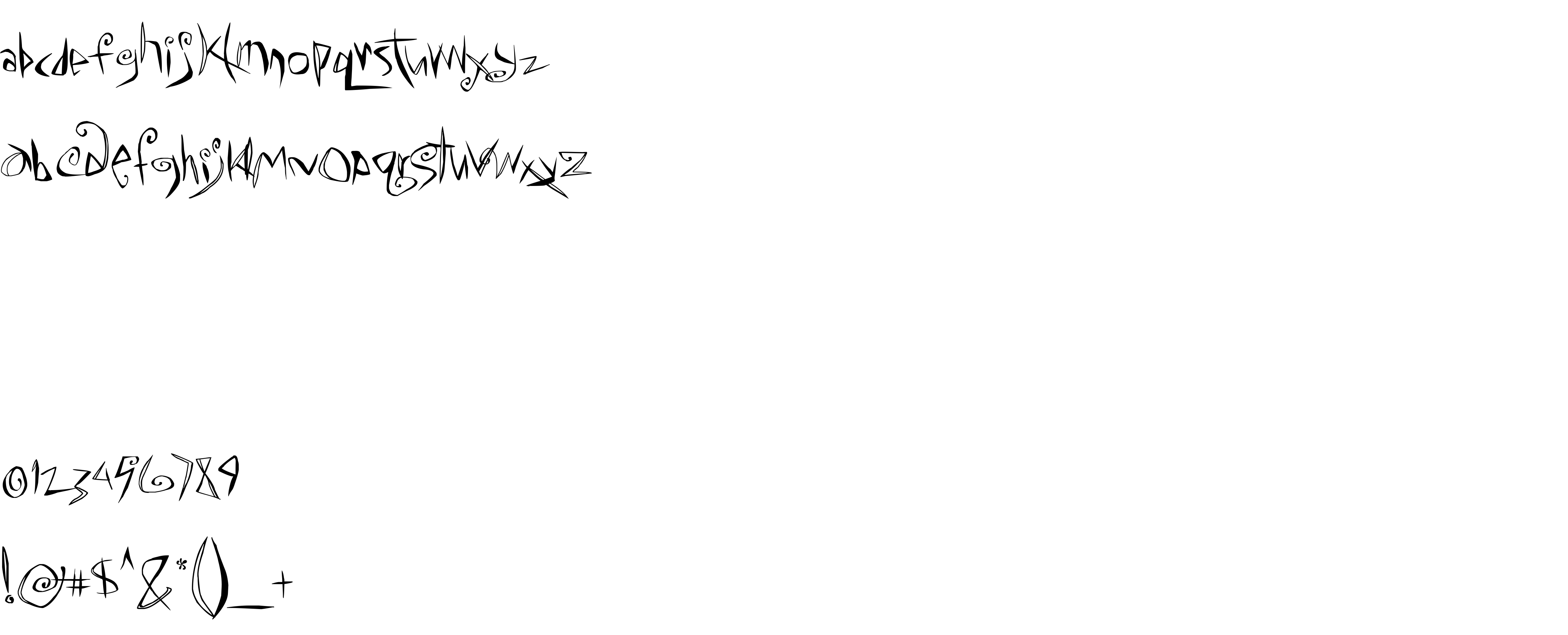
| Family | ChaMeLEon DrEamS |
| Subfamily | Regular |
| Full name | ChaMeLEonDrEamS |
| PostScript name | ChaMeLEonDrEamS |
| Preferred family | ChaMeLEon DrEamS |
| Preferred subfamily | Regular |
| Version | ChaMeLEon DrEamS - Sep 15 2012 - Dirt2.com / SickCapital.com |
| Unique ID | ChaMeLEon DrEamS - Sep 15 2012 - Dirt2.com / SickCapital.com |
| Description | ChaMeLEon DrEamS - Sep 15 2012 - Dirt2.com / SickCapital.com |
| Designer | Andrew Hart |
| Designer URL | http://dirt2.com |
| Trademark | Please refer to the Copyright section for the font trademark attribution notices. |
| Copyright | Typeface © (your company). 2012. All Rights Reserved |
| Vendor ID | HL |
| Sample text | Countless crazy chameleons cracked open coconuts. |

You can connect the font ChaMeLEon DrEamS to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=chameleon-dreams" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=chameleon-dreams);
Activate this font for text in your CSS styles file::
font-family: 'ChaMeLEon DrEamS', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=chameleon-dreams" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'ChaMeLEon DrEamS', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with ChaMeLEon DrEamS!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.