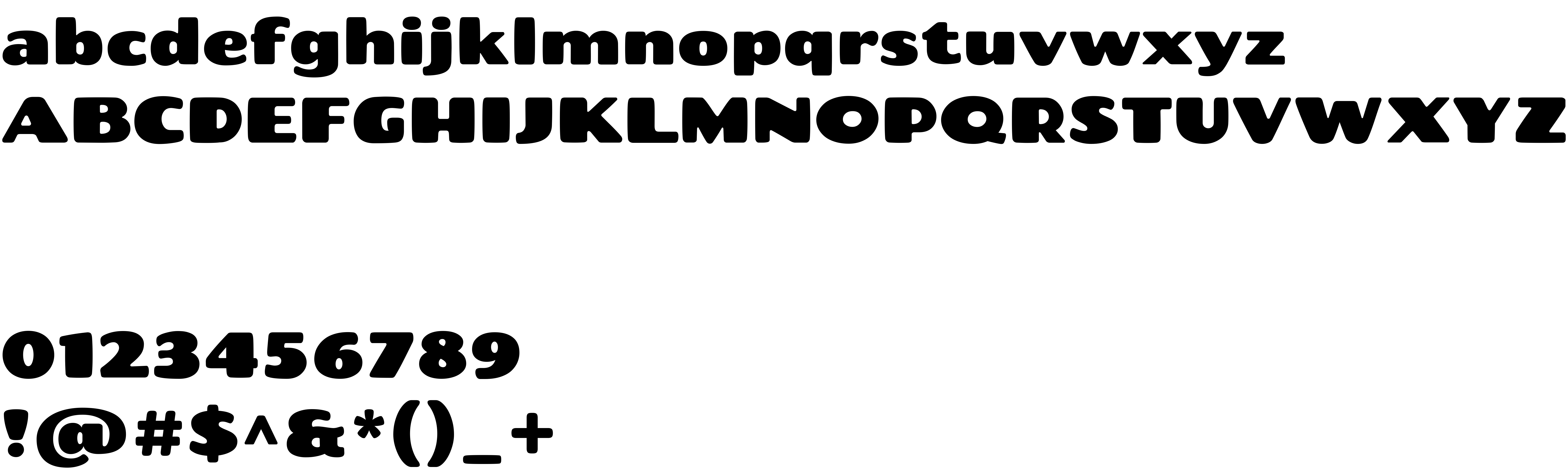
On our website you can download font Chango version Version 1.001, which belongs to the family Chango (subfamily Regular). Manufacturer by Fontstage. Designer - Manuel Lupez (You can contact the designer at: www.fontstage.com).Download Chango free on MyFonts.club. It size - only 39.78 KB All right reserved Copyright (c) 2011 Fontstage ([email protected]), with Reserved Font Name "Chango". You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 175 times |
| size | 39.78 KB |
| Family | Chango |
| Subfamily | Regular |
| Full name | Chango Regular |
| PostScript name | Chango-Regular |
| Version | Version 1.001 |
| Unique ID | Fontstage: Chango: 2011 |
| Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| Designer | Manuel Lupez |
| Designer URL | www.fontstage.com |
| Trademark | Chango is a trademark of Fontstage. |
| Manufacturer | Fontstage |
| Vendor URL | www.fontstage.com |
| Copyright | Copyright (c) 2011 Fontstage ([email protected]), with Reserved Font Name "Chango" |
| License URL | http://scripts.sil.org/OFL |
| License Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| Vendor ID | PYRS |

You can connect the font Chango to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=chango" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=chango);
Activate this font for text in your CSS styles file::
font-family: 'Chango', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=chango" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Chango', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Chango!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.