On our website you can download font Charles S. version Version 1.00 November 12, 2006, initial release, which belongs to the family Charles S. (subfamily Regular). Designer - Jonathan PaquetteDownload Charles S. free on MyFonts.club. It size - only 109.78 KB All right reserved test© Jonathan Paquette, 2006. Tous droits réservés. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 132 times |
| size | 109.78 KB |
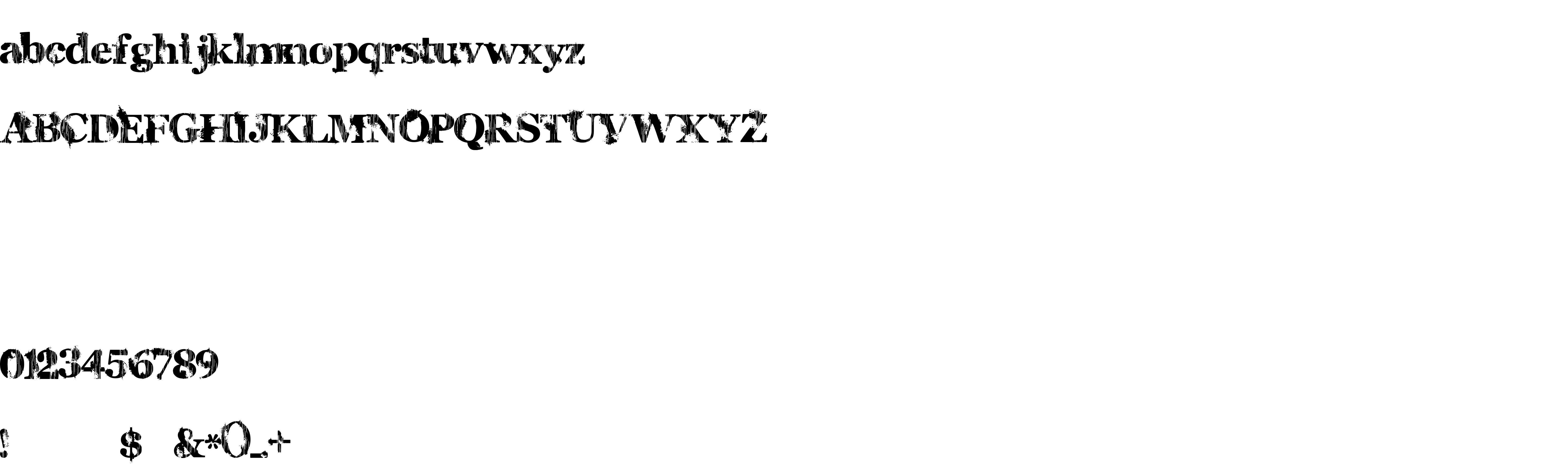
| Family | Charles S. |
| Subfamily | Regular |
| Full name | Charles S. |
| PostScript name | CharlesS. |
| Version | Version 1.00 November 12, 2006, initial release |
| Unique ID | Charles S.:Version 1.00 |
| Description | This font was created using Font Creator 5.0 from High-Logic.com |
| Designer | Jonathan Paquette |
| Trademark | test© Jonathan Paquette 2006 |
| Copyright | test© Jonathan Paquette, 2006. Tous droits réservés |
| Vendor ID | HL |

You can connect the font Charles S. to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=charles-s" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=charles-s);
Activate this font for text in your CSS styles file::
font-family: 'Charles S.', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=charles-s" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Charles S.', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Charles S.!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.