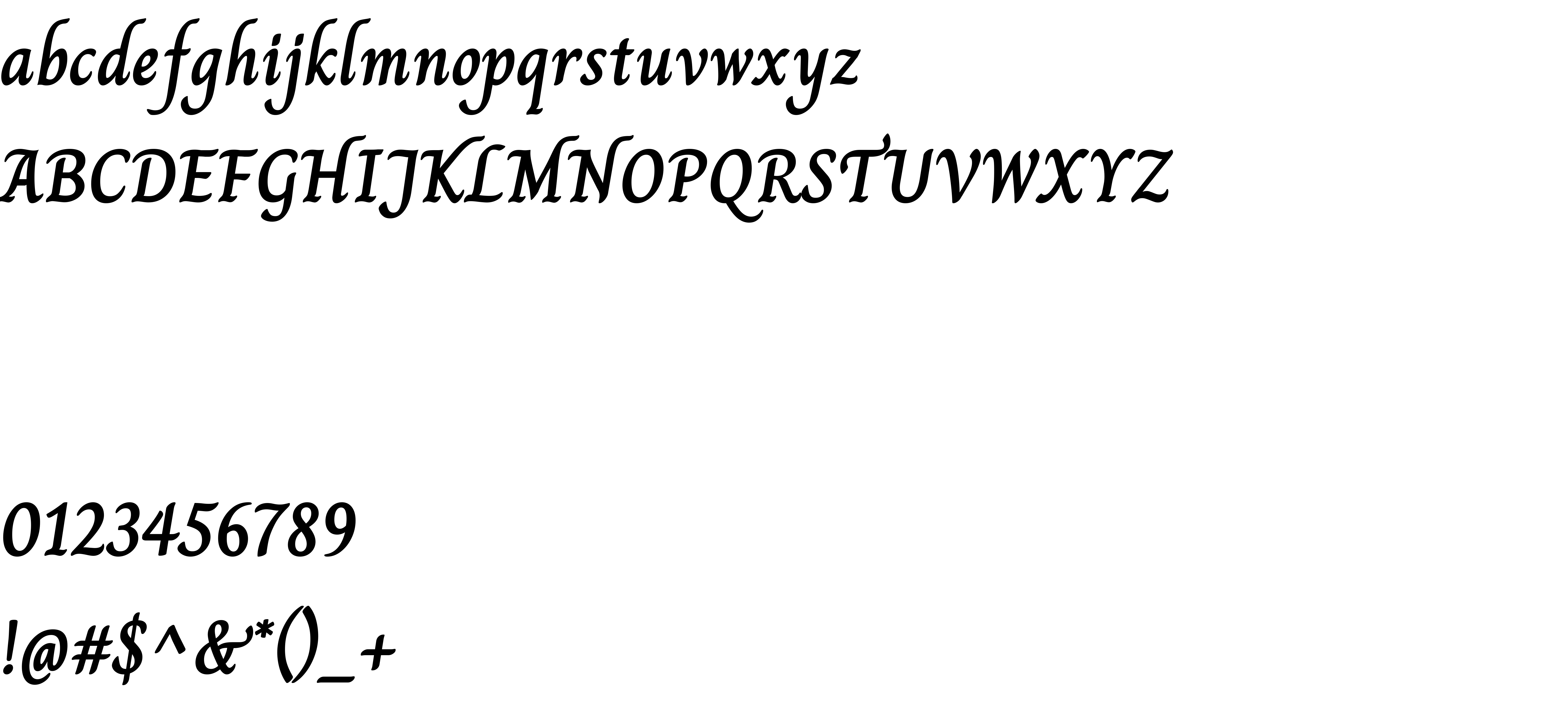
On our website you can download font Charm version Version 1.001, which belongs to the family Charm (subfamily Regular). Manufacturer by Cadson Demak Co.,Ltd.. Designer - Katatrad Aksorn Co.,Ltd. (You can contact the designer at: http://www.katatrad.com).Download Charm free on MyFonts.club. It size - only 134.92 KB All right reserved Copyright 2018 The Charm Project Authors (https://github.com/cadsondemak/charm). You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 180 times |
| size | 134.92 KB |
| Family | Charm |
| Subfamily | Regular |
| Full name | Charm Regular |
| PostScript name | Charm-Regular |
| Version | Version 1.001 |
| Unique ID | 1.001;CDK ;Charm-Regular |
| Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| Designer | Katatrad Aksorn Co.,Ltd. |
| Designer URL | http://www.katatrad.com |
| Manufacturer | Cadson Demak Co.,Ltd. |
| Vendor URL | http://www.cadsondemak.com |
| Copyright | Copyright 2018 The Charm Project Authors (https://github.com/cadsondemak/charm) |
| License URL | http://scripts.sil.org/OFL |
| License Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| Vendor ID | CDK |

You can connect the font Charm to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=charm" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=charm);
Activate this font for text in your CSS styles file::
font-family: 'Charm', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=charm" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Charm', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Charm!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.