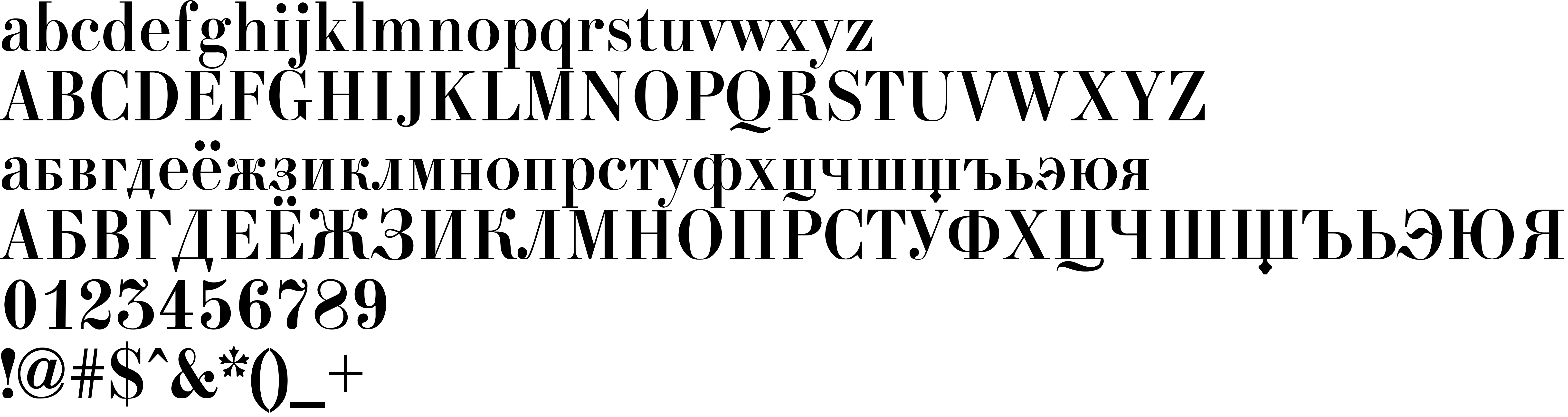
On our website you can download font Chekhovskoy version Version: 1.2 - 30.12 2017, which belongs to the family Chekhovskoy (subfamily Book). Designer - Salychow (You can contact the designer at: http://budclub.ru/w/worotnikow_m_g/).Download Chekhovskoy free on MyFonts.club. It size - only 63.02 KB All right reserved © 2017 Marath Salychow. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 75 times |
| size | 63.02 KB |
| Family | Chekhovskoy |
| Subfamily | Book |
| Full name | Chekhovskoy |
| PostScript name | Chekhovskoy |
| Version | Version: 1.2 - 30.12 2017 |
| Unique ID | PfEd: Chekhovskoy: 2017 |
| Description | Авторский вариант грарнитуры «Елизаветинская» 1904 года, работы словолитни О. Лемана. Назван в честь Юрия Борисовича Чеховско́го, на излёте нулевых годов текущего столетья, — перевозчика декораций на киностудии «Ленфильм». |
| Designer | Salychow |
| Designer URL | http://budclub.ru/w/worotnikow_m_g/ |
| Trademark | Trademark not found |
| Copyright | © 2017 Marath Salychow |
| License URL | http://creativecommons.org/licenses/by/3.0/ |
| License Description | Атрибуция 3.0 Непортированная (CC BY 3.0) |
| Vendor ID | PfEd |

You can connect the font Chekhovskoy to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=chekhovskoy" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=chekhovskoy);
Activate this font for text in your CSS styles file::
font-family: 'Chekhovskoy', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=chekhovskoy" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Chekhovskoy', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Chekhovskoy!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.