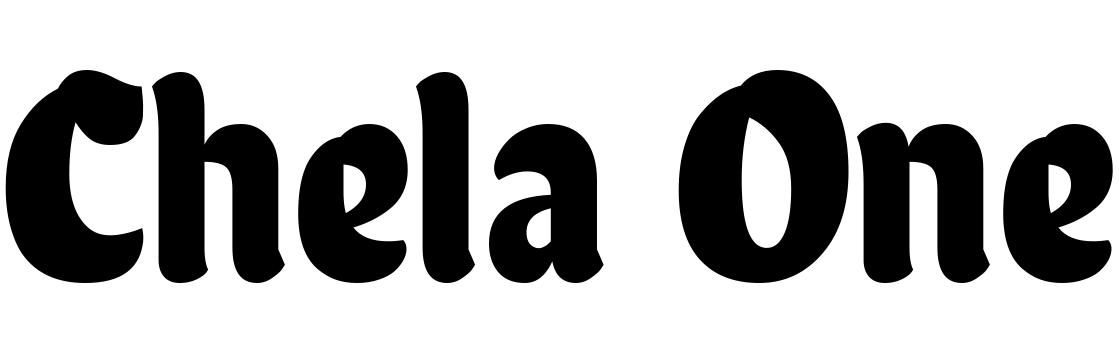
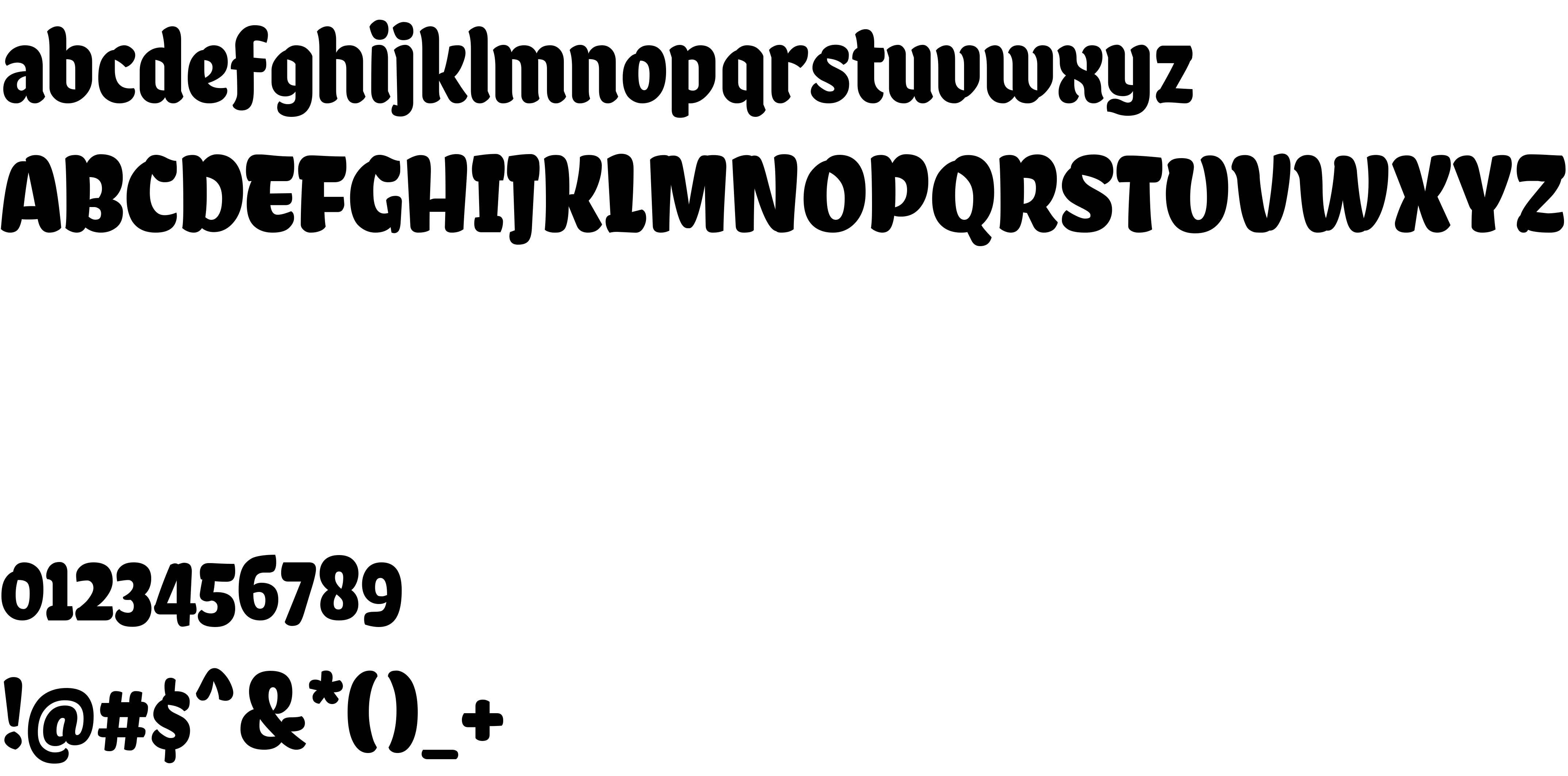
On our website you can download font Chela One version Version 1.001, which belongs to the family Chela One (subfamily Regular). Manufacturer by LatinoType. Designer - Miguel Hernandez (You can contact the designer at: www.latinotype.com).Download Chela One free on MyFonts.club. It size - only 34.91 KB All right reserved Copyright (c) 2012 by LatinoType (www.latinotype.com), with Reserved Font Name 'Chela'. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 205 times |
| size | 34.91 KB |
| Family | Chela One |
| Subfamily | Regular |
| Full name | Chela One |
| PostScript name | ChelaOne-Regular |
| Version | Version 1.001 |
| Unique ID | LatinoType: Chela One: 2012 |
| Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| Designer | Miguel Hernandez |
| Designer URL | www.latinotype.com |
| Trademark | Chela is a trademark of LatinoType. |
| Manufacturer | LatinoType |
| Vendor URL | www.latinotype.com |
| Copyright | Copyright (c) 2012 by LatinoType (www.latinotype.com), with Reserved Font Name 'Chela' |
| License URL | http://scripts.sil.org/OFL |
| License Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| Vendor ID | LTT |

You can connect the font Chela One to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=chela-one" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=chela-one);
Activate this font for text in your CSS styles file::
font-family: 'Chela One', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=chela-one" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Chela One', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Chela One!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.