On our website you can download font Cherry Swash version Version 1.001, which belongs to the family Cherry Swash (subfamily Regular). Manufacturer by Nataliya Kasatkina. Designer - Kasatkina NataliyaDownload Cherry Swash free on MyFonts.club. It size - only 29.90 KB All right reserved Copyright (c) 2012, Natalia Kasatkina ([email protected]). You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 212 times |
| size | 29.90 KB |
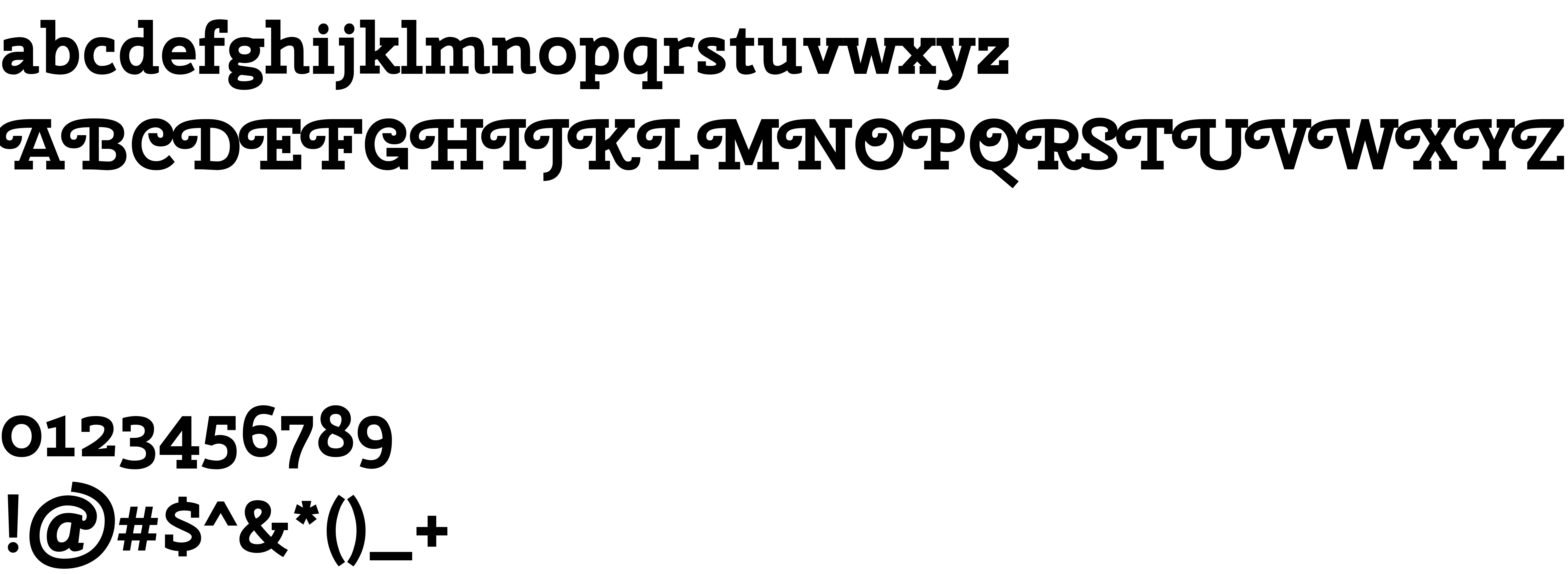
| Family | Cherry Swash |
| Subfamily | Regular |
| Full name | Cherry Swash |
| PostScript name | CherrySwash-Regular |
| Version | Version 1.001 |
| Unique ID | NataliyaKasatkina: Cherry Swash: 2012 |
| Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| Designer | Kasatkina Nataliya |
| Trademark | Please refer to the Copyright section for the font trademark attribution notices. |
| Manufacturer | Nataliya Kasatkina |
| Copyright | Copyright (c) 2012, Natalia Kasatkina ([email protected]) |
| License URL | http://scripts.sil.org/OFL |
| License Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| Vendor ID | PYRS |

You can connect the font Cherry Swash to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=cherry-swash" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=cherry-swash);
Activate this font for text in your CSS styles file::
font-family: 'Cherry Swash', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=cherry-swash" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Cherry Swash', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Cherry Swash!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.