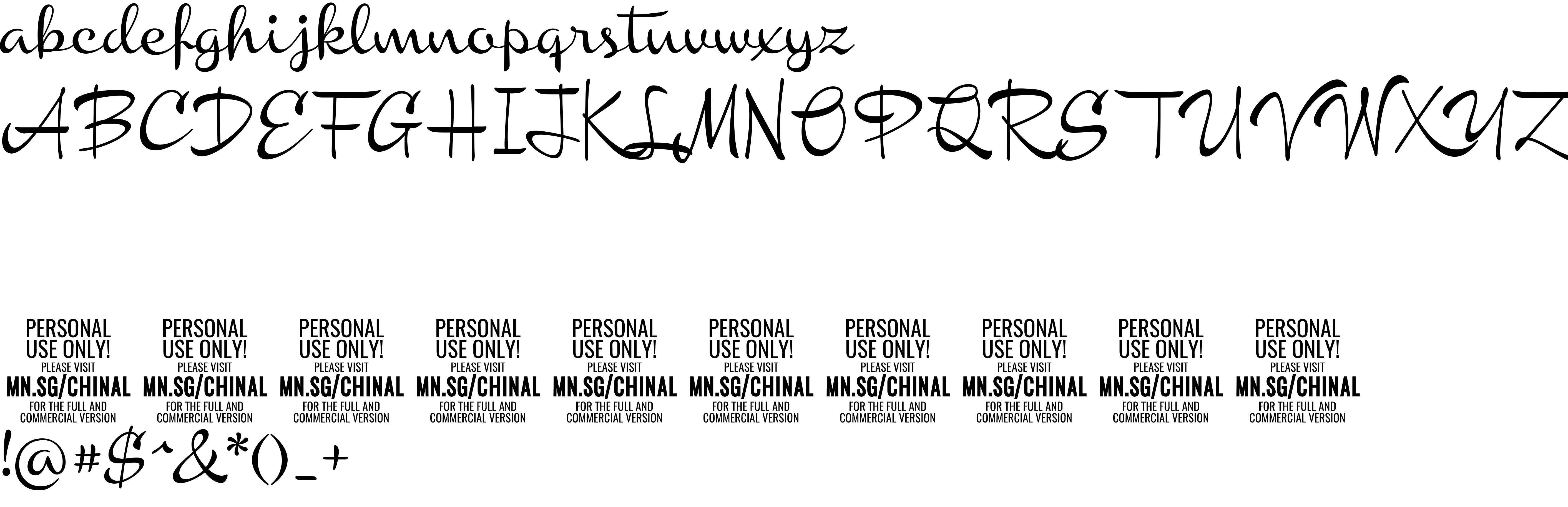
On our website you can download font Chinal Light PERSONAL USE ONLY version Version 001.000, which belongs to the family Chinal Light PERSONAL USE ONLY (subfamily Regular). Manufacturer by Mans Greback. Designer - Mans Greback (You can contact the designer at: http://www.mansgreback.com).Download Chinal Light PERSONAL USE ONLY free on MyFonts.club. It size - only 168.88 KB All right reserved Copyright (c) 2017 by Mans Greback. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 173 times |
| size | 168.88 KB |
| Family | Chinal Light PERSONAL USE ONLY |
| Subfamily | Regular |
| Full name | Chinal Light PERSONAL USE ONLY |
| PostScript name | ChinalLightPERSONALUSEONLY |
| Preferred family | Chinal Light PERSONAL USE ONLY |
| Version | Version 001.000 |
| Unique ID | MansGreback: Chinal Light PERSONAL USE ONLY: 2017 |
| Description | Copyright (c) 2017 by Mans Greback. All rights reserved. |
| Designer | Mans Greback |
| Designer URL | http://www.mansgreback.com |
| Trademark | Chinal is a trademark of Mans Greback. |
| Manufacturer | Mans Greback |
| Vendor URL | http://www.mansgreback.com |
| Copyright | Copyright (c) 2017 by Mans Greback. All rights reserved. |
| License URL | http://www.mansgreback.com |
| License Description | Please visit www.mansgreback.com to get a commercial license. |
| Vendor ID | MANS |
| Mac font menu name | Chinal Light PERSONAL USE ONLY |

You can connect the font Chinal Light PERSONAL USE ONLY to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=chinal-light-personal-use-only" rel="stylesheet" type="text/css" />
Activate this font for text in your CSS styles file::
font-family: 'Chinal Light PERSONAL USE ONLY', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=chinal-light-personal-use-only" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Chinal Light PERSONAL USE ONLY', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Chinal Light PERSONAL USE ONLY!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.