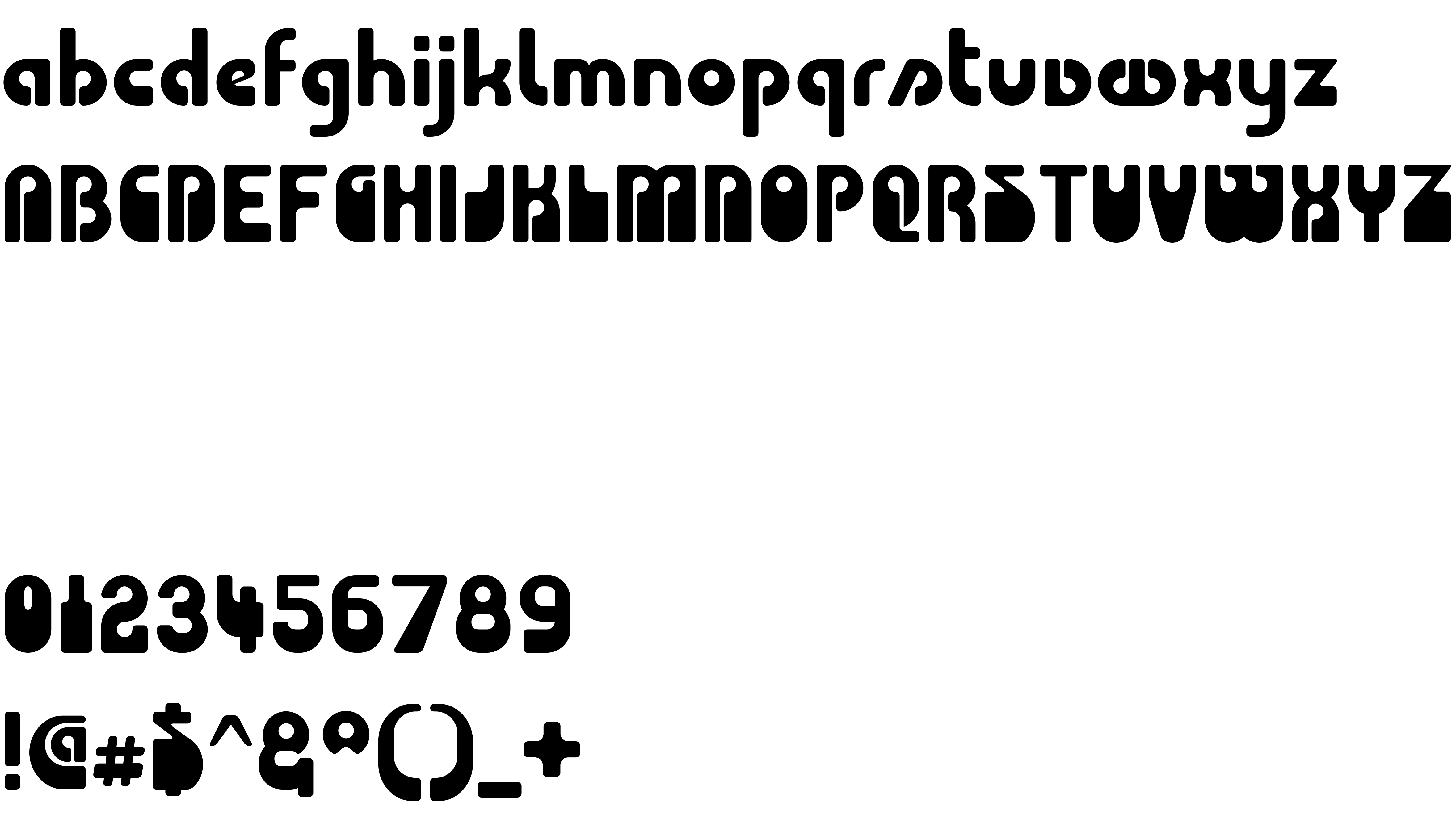
On our website you can download font Choda version 1, which belongs to the family Choda Chado (subfamily Regular). Designer - Graham Meade & Apostrophe (You can contact the designer at: www.apostrophiclab.com).Download Choda free on MyFonts.club. It size - only 72.29 KB All right reserved © 2001, Graham Meade & Apostrophe. All rights reserved. For more works by the designers visit www.apostrophiclab.com. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 75 times |
| size | 72.29 KB |
| Family | Choda Chado |
| Subfamily | Regular |
| Full name | Choda Chado |
| PostScript name | ChodaChado |
| Version | 1 |
| Unique ID | Choda - Chado: 2001 |
| Description | © 2001, Graham Meade & Apostrophe. All rights reserved. For more works by the designers visit www.apostrophiclab.com |
| Designer | Graham Meade & Apostrophe |
| Designer URL | www.apostrophiclab.com |
| Vendor URL | www.apostrophiclab.com |
| Copyright | © 2001, Graham Meade & Apostrophe. All rights reserved. For more works by the designers visit www.apostrophiclab.com |
| Vendor ID | APOS |

You can connect the font Choda to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=choda" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=choda);
Activate this font for text in your CSS styles file::
font-family: 'Choda', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=choda" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Choda', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Choda!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.