On our website you can download font Chokokutai version Version 1.000; ttfautohint (v1.8.3), which belongs to the family Chokokutai (subfamily Regular). Manufacturer by Font Zone 108. Designer - 108号,108goDownload Chokokutai free on MyFonts.club. It size - only 161.70 KB All right reserved Copyright 2020 The Chokokutai Project Authors (https://github.com/go108go/Chokokutai), all rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 175 times |
| size | 161.70 KB |
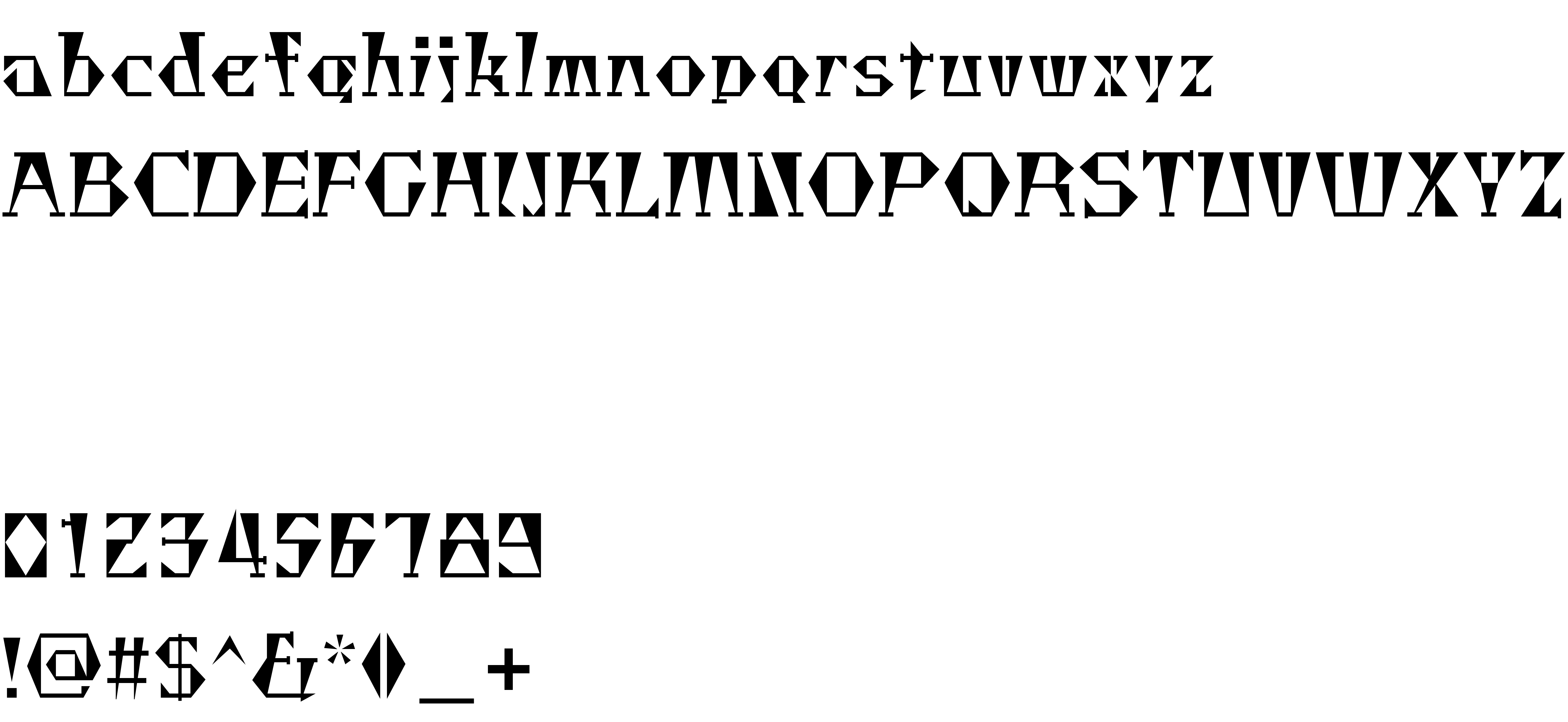
| Family | Chokokutai |
| Subfamily | Regular |
| Full name | Chokokutai Regular |
| PostScript name | Chokokutai-Regular |
| Version | Version 1.000; ttfautohint (v1.8.3) |
| Unique ID | 1.000;FONZ;Chokokutai-Regular |
| Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: https://scripts.sil.org/OFL |
| Designer | 108号,108go |
| Manufacturer | Font Zone 108 |
| Copyright | Copyright 2020 The Chokokutai Project Authors (https://github.com/go108go/Chokokutai), all rights reserved. |
| License URL | https://scripts.sil.org/OFL |
| License Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: https://scripts.sil.org/OFL |
| Vendor ID | FONZ |

You can connect the font Chokokutai to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=chokokutai" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=chokokutai);
Activate this font for text in your CSS styles file::
font-family: 'Chokokutai', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=chokokutai" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Chokokutai', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Chokokutai!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.