On our website you can download font Chunky Town Demo version Version 1.000;hotconv 1.0.109;makeotfexe 2.5.65596, which belongs to the family Chunky Town Demo (subfamily Regular). Manufacturer by Russ McMullin. Designer - Russ McMullin (You can contact the designer at: https://www.mcmullincreative.com).Download Chunky Town Demo free on MyFonts.club. It size - only 5.20 KB All right reserved Copyright © 2019 by Russ McMullin. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 116 times |
| size | 5.20 KB |
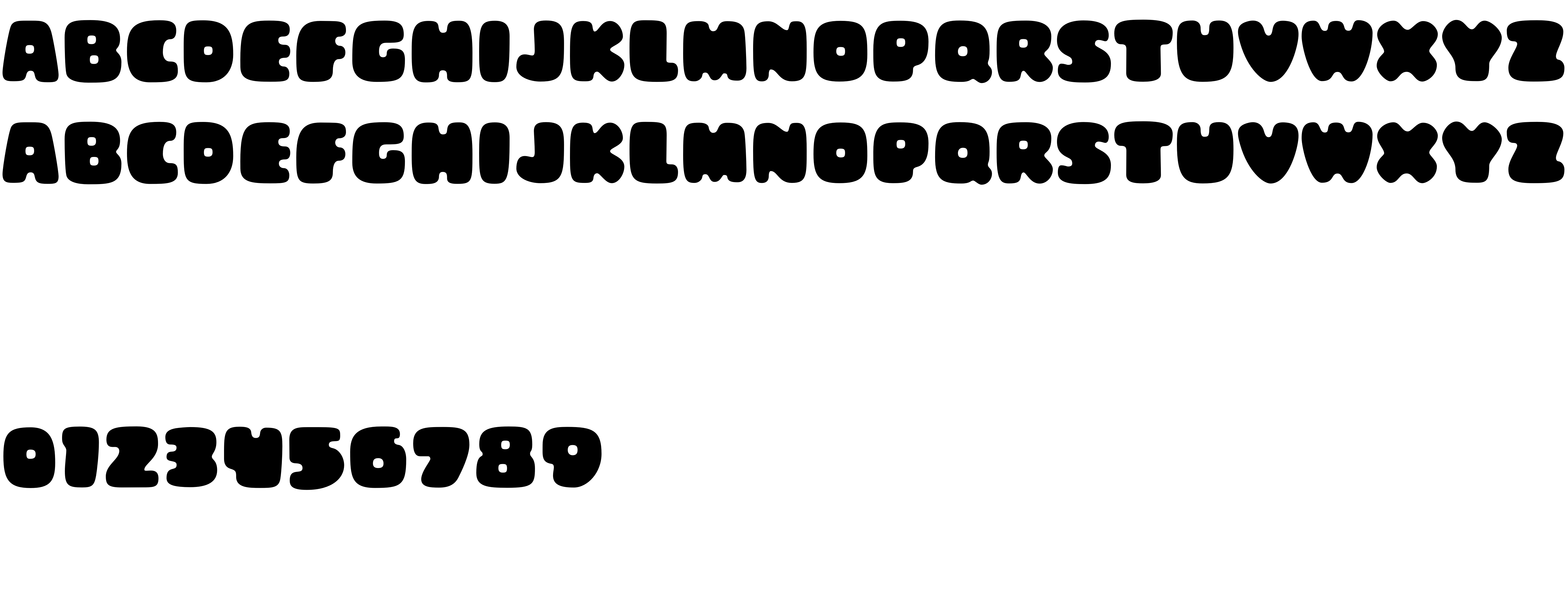
| Family | Chunky Town Demo |
| Subfamily | Regular |
| Full name | Chunky Town Demo |
| PostScript name | ChunkyTownDemo |
| Version | Version 1.000;hotconv 1.0.109;makeotfexe 2.5.65596 |
| Unique ID | 1.000;UKWN;ChunkyTownDemo |
| Description | Copyright (c) 2019 by Russ McMullin. All rights reserved. |
| Designer | Russ McMullin |
| Designer URL | https://www.mcmullincreative.com |
| Trademark | Chunky Town is a trademark of Russ McMullin. |
| Manufacturer | Russ McMullin |
| Vendor URL | https://www.craftthings.com |
| Copyright | Copyright © 2019 by Russ McMullin. All rights reserved. |
| License Description | Free for personal use only. Please contact the designer for commercial projects. |
| Vendor ID | UKWN |

You can connect the font Chunky Town Demo to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=chunky-town-demo" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=chunky-town-demo);
Activate this font for text in your CSS styles file::
font-family: 'Chunky Town Demo', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=chunky-town-demo" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Chunky Town Demo', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Chunky Town Demo!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.