On our website you can download font Circle Outline version Version 1.0, which belongs to the family Circle Outline (subfamily Regular). Manufacturer by http://fontstruct.com. Designer - Daniel Lyons (You can contact the designer at: http://fontstruct.com/fontstructions/show/1170532).Download Circle Outline free on MyFonts.club. It size - only 210.67 KB All right reserved Copyright Daniel Lyons 2015. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 138 times |
| size | 210.67 KB |
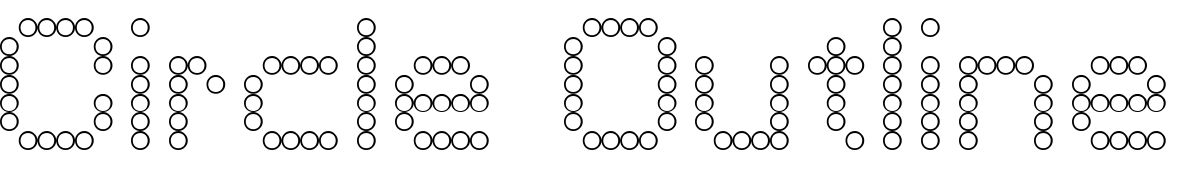
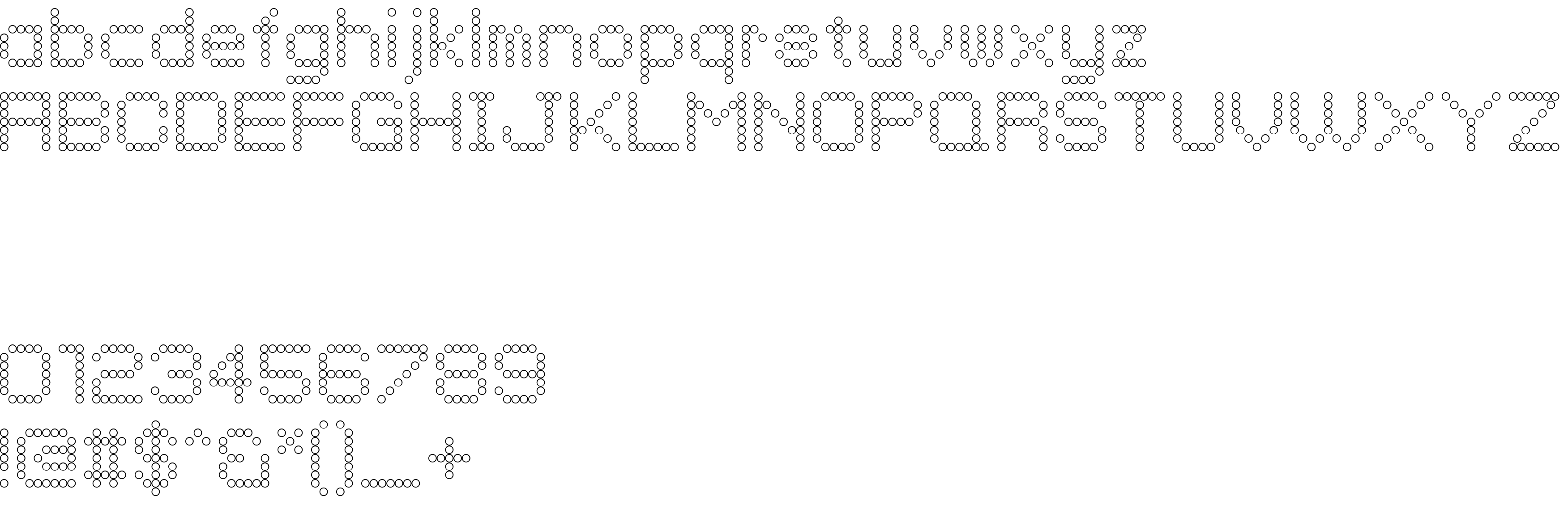
| Family | Circle Outline |
| Subfamily | Regular |
| Full name | Circle Outline Regular |
| PostScript name | Circle-Outline |
| Version | Version 1.0 |
| Unique ID | FontStruct Circle Outline |
| Description | “Circle Outline” was built with FontStruct |
| Designer | Daniel Lyons |
| Designer URL | http://fontstruct.com/fontstructions/show/1170532 |
| Trademark | FontStruct is a trademark of FSI FontShop International GmbH |
| Manufacturer | http://fontstruct.com |
| Vendor URL | http://www.fontshop.com |
| Copyright | Copyright Daniel Lyons 2015 |
| License Description | FontStruct Non-Commercial License |
| Vendor ID | FSTR |
| Sample text | Five big quacking zephyrs jolt my wax bed |

You can connect the font Circle Outline to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=circle-outline" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=circle-outline);
Activate this font for text in your CSS styles file::
font-family: 'Circle Outline', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=circle-outline" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Circle Outline', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Circle Outline!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.