On our website you can download font CirclePixels version Version 1.00 April 3, 2013, initial release, which belongs to the family CirclePixels (subfamily Regular). Manufacturer by Xerographer Fonts. Designer - Xerographer Fonts Max Infeld (You can contact the designer at: xerographer.blogspot.com).Download CirclePixels free on MyFonts.club. It size - only 129.17 KB All right reserved CirclePixels© Xerographer Fonts. 2013. All Rights Reserved. You will have to buy the font if it is paid.
| Support the project! Tell your friends about us: |
| Viewed | 210 times |
| size | 129.17 KB |
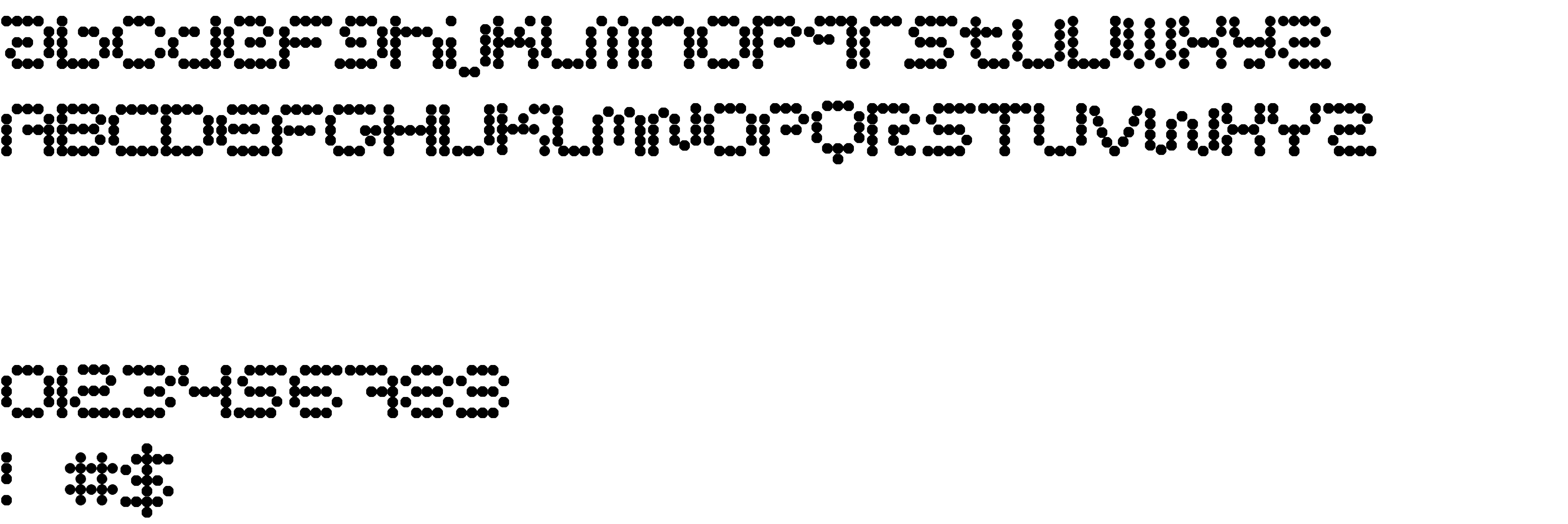
| Family | CirclePixels |
| Subfamily | Regular |
| Full name | CirclePixels |
| PostScript name | CirclePixels |
| Version | Version 1.00 April 3, 2013, initial release |
| Unique ID | CirclePixels:Version 1.00 |
| Description | Made at Xerographer Studios in Chico,CA a custom template by max infeld |
| Designer | Xerographer Fonts Max Infeld |
| Designer URL | xerographer.blogspot.com |
| Manufacturer | Xerographer Fonts |
| Vendor URL | xerographer.blogspot.com |
| Copyright | CirclePixels© Xerographer Fonts. 2013. All Rights Reserved |
| License URL | [email protected] |
| License Description | [email protected] |
| Vendor ID | HL |
| Sample text | these are circle pixels |

You can connect the font CirclePixels to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=circlepixels" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=circlepixels);
Activate this font for text in your CSS styles file::
font-family: 'CirclePixels', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=circlepixels" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'CirclePixels', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with CirclePixels!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.