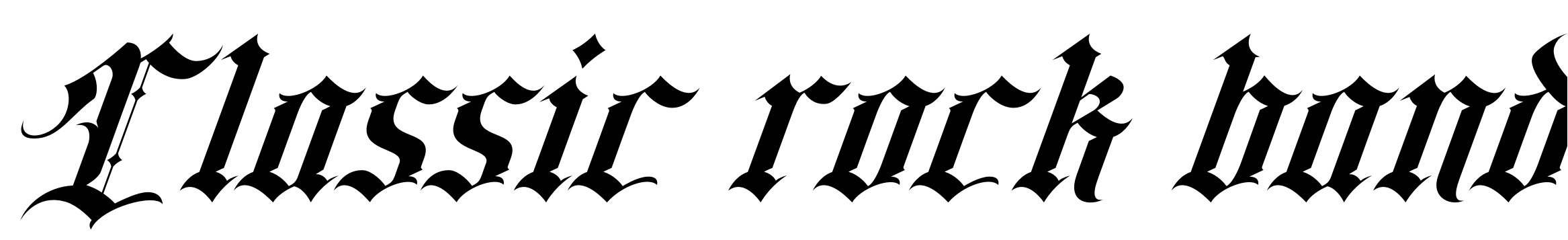
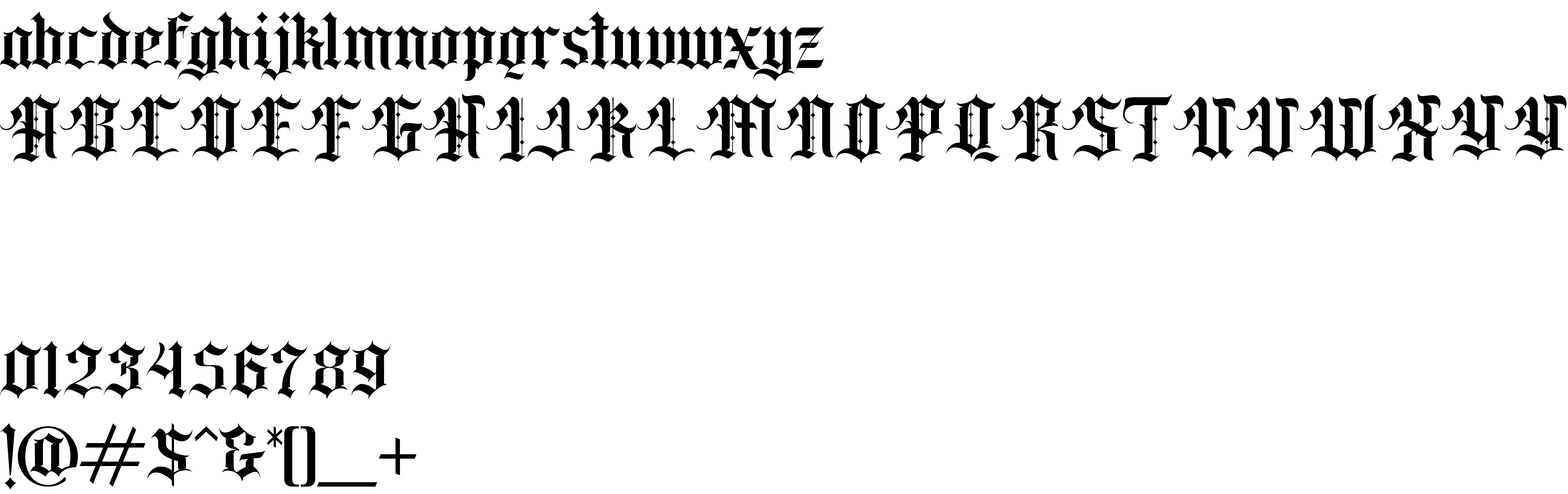
On our website you can download font Classic rock band version Version 1.00;August 3, 2020;FontCreator 12.0.0.2563 64-bit, which belongs to the family Classic rock band Italic (subfamily Regular). Manufacturer by Kong font. Designer - Kong font (You can contact the designer at: [email protected]).Download Classic rock band free on MyFonts.club. It size - only 64.15 KB All right reserved Copyright (c) 2020 [email protected] by Kong font. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 70 times |
| size | 64.15 KB |
| Family | Classic rock band Italic |
| Subfamily | Regular |
| Full name | Classic rock band Italic |
| PostScript name | Classicrockband-Italic |
| Preferred family | Classic rock band |
| Preferred subfamily | Italic |
| Version | Version 1.00;August 3, 2020;FontCreator 12.0.0.2563 64-bit |
| Unique ID | Classic rock band Italic:Version 1.00 |
| Description | Copyright (c) 2020 [email protected] by Kong font. All rights reserved. |
| Designer | Kong font |
| Designer URL | [email protected] |
| Trademark | Classic rock band Italic is a trademark of Kong font. |
| Manufacturer | Kong font |
| Vendor URL | [email protected] |
| Copyright | Copyright (c) 2020 [email protected] by Kong font. All rights reserved. |
| Vendor ID | HL |

You can connect the font Classic rock band to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=classic-rock-band" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=classic-rock-band);
Activate this font for text in your CSS styles file::
font-family: 'Classic rock band', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=classic-rock-band" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Classic rock band', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Classic rock band!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.