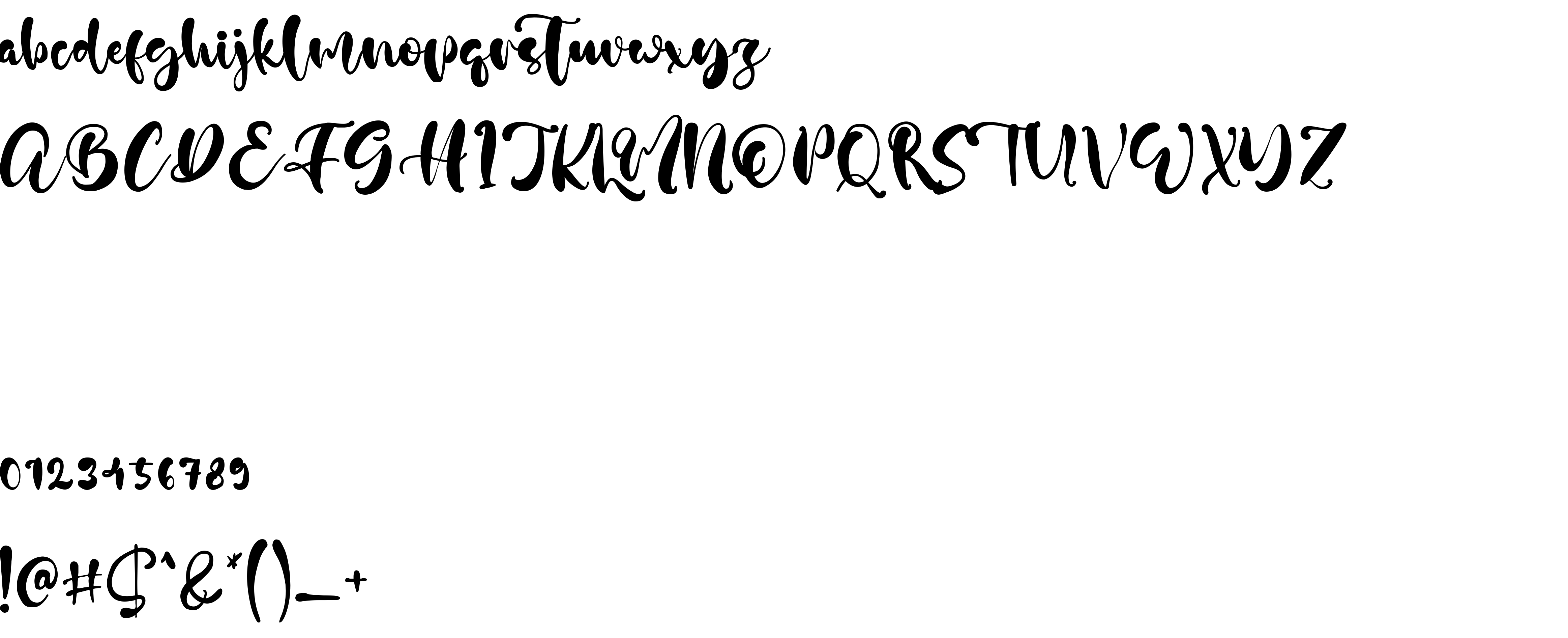
On our website you can download font Claudia Jane version Version 1.00;October 1, 2021;FontCreator 12.0.0.2563 64-bit, which belongs to the family Claudia Jane (subfamily Regular). Manufacturer by Staircase Studio. Designer - Staircase Studio (You can contact the designer at: https://staircaselab.com/).Download Claudia Jane free on MyFonts.club. It size - only 42.69 KB All right reserved Typeface © (Staircase Studio). 2021. All Rights Reserved.([email protected]). You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 84 times |
| size | 42.69 KB |
| Family | Claudia Jane |
| Subfamily | Regular |
| Full name | ClaudiaJane |
| PostScript name | ClaudiaJane |
| Version | Version 1.00;October 1, 2021;FontCreator 12.0.0.2563 64-bit |
| Unique ID | Version 1.00;October 1, 2021;FontCreator 12.0.0.2563 64-bit;HL;ClaudiaJane;2021;FL720 |
| Description | Copyright (c) 2021 by Staircase Studio.([email protected]) |
| Designer | Staircase Studio |
| Designer URL | https://staircaselab.com/ |
| Trademark | Claudia Jane is a trademark of Staircase Studio.([email protected]) |
| Manufacturer | Staircase Studio |
| Vendor URL | https://staircaselab.com/ |
| Copyright | Typeface © (Staircase Studio). 2021. All Rights Reserved.([email protected]) |
| Vendor ID | HL |

You can connect the font Claudia Jane to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=claudia-jane" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=claudia-jane);
Activate this font for text in your CSS styles file::
font-family: 'Claudia Jane', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=claudia-jane" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Claudia Jane', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Claudia Jane!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.