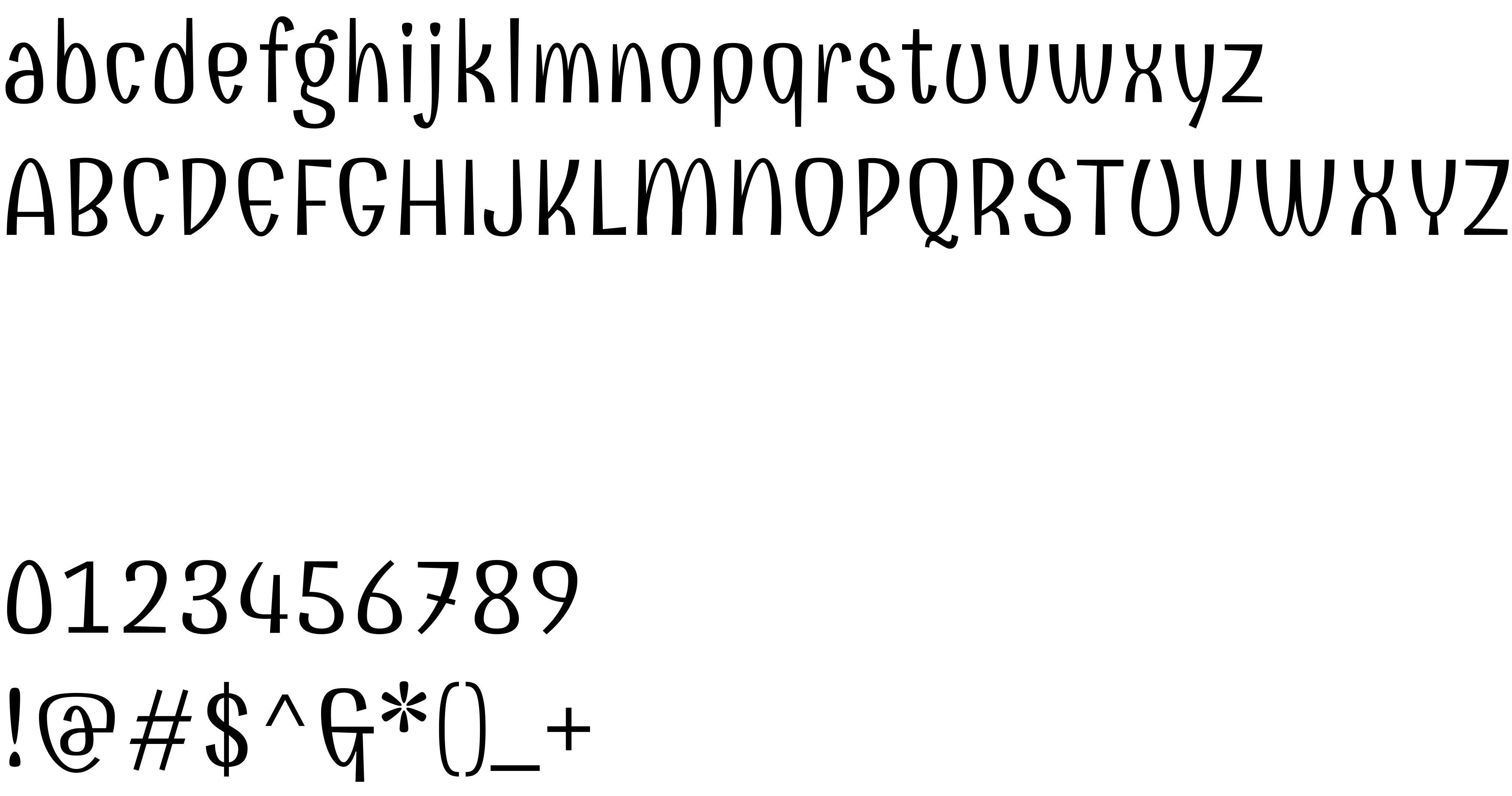
On our website you can download font Combo version Version 1.001, which belongs to the family Combo (subfamily Regular). Manufacturer by Eduardo Rodriguez Tunni. Designer - Eduardo Rodriguez Tunni (You can contact the designer at: http://www.tipo.net.ar).Download Combo free on MyFonts.club. It size - only 129.73 KB All right reserved Copyright (c) 2012, Eduardo Tunni (http://www.tipo.net.ar), with Reserved Font Name 'Combo'. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 215 times |
| size | 129.73 KB |
| Family | Combo |
| Subfamily | Regular |
| Full name | Combo |
| PostScript name | Combo-Regular |
| Version | Version 1.001 |
| Unique ID | FontForge : Combo : 23-9-2012 |
| Description | Combo has a simple structure, based on the elliptical arcs and strokes of a flat-tipped marker pen. This display typeface is suitable for use in advertisements, headlines and short texts. |
| Designer | Eduardo Rodriguez Tunni |
| Designer URL | http://www.tipo.net.ar |
| Trademark | Combo is a trademark of Eduardo Rodriguez Tunni. |
| Manufacturer | Eduardo Rodriguez Tunni |
| Vendor URL | http://www.tipo.net.ar |
| Copyright | Copyright (c) 2012, Eduardo Tunni (http://www.tipo.net.ar), with Reserved Font Name 'Combo' |
| License URL | http://scripts.sil.org/OFL |
| License Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| Vendor ID | TIPO |
| Mac font menu name | Combo |

You can connect the font Combo to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=combo" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=combo);
Activate this font for text in your CSS styles file::
font-family: 'Combo', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=combo" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Combo', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Combo!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.