On our website you can download font Comic Relief version Version 1.0, which belongs to the family Comic Relief (subfamily Regular). Manufacturer by Loudifier. Designer - Jeff Davis (You can contact the designer at: http://loudifier.com/comic-relief).Download Comic Relief free on MyFonts.club. It size - only 69.03 KB All right reserved (c) 2013 Jeff Davis. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 102 times |
| size | 69.03 KB |
| Family | Comic Relief |
| Subfamily | Regular |
| Full name | Comic Relief |
| PostScript name | ComicRelief |
| Version | Version 1.0 |
| Unique ID | FontForge 2.0 : Comic Relief : 18-1-2013 |
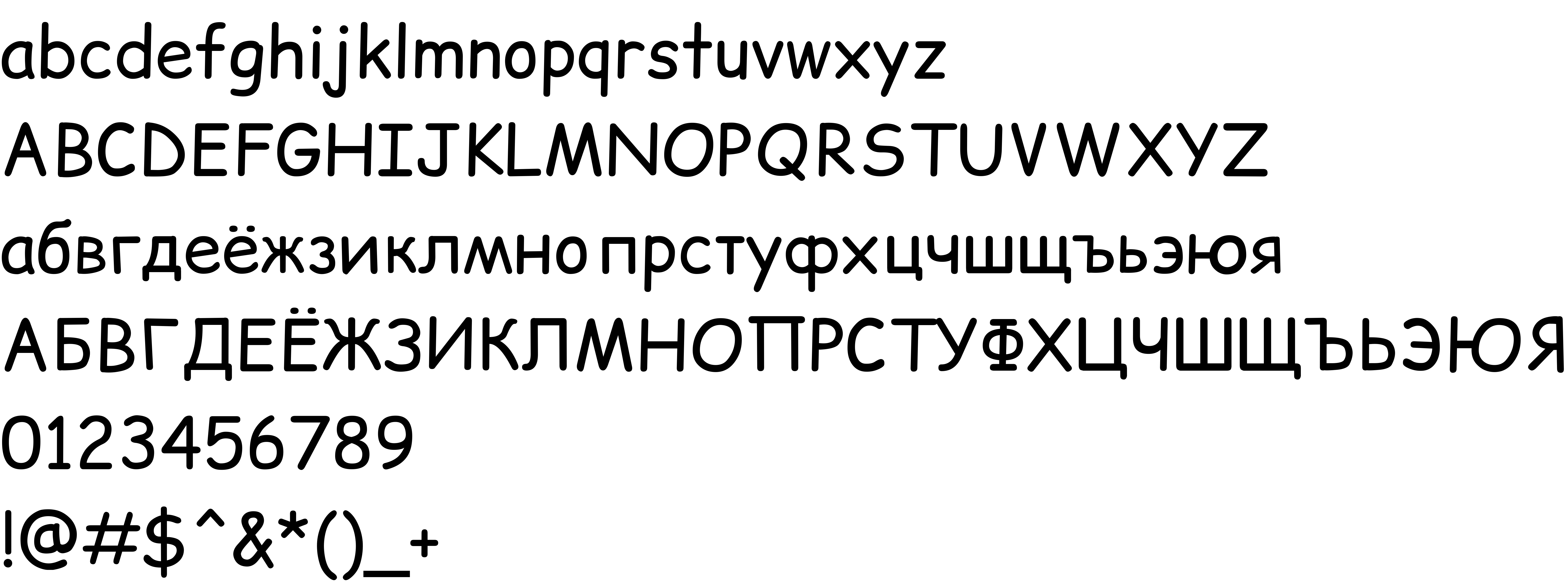
| Description | Comic Relief is a typeface designed to be metrically equivalent to the popular Comic Sans MS. Comic Relief can be used in place of Comic Sans MS without having to move, resize, or reset any part of the copy. |
| Designer | Jeff Davis |
| Designer URL | http://loudifier.com/comic-relief |
| Manufacturer | Loudifier |
| Vendor URL | http://loudifier.com/comic-relief |
| Copyright | (c) 2013 Jeff Davis |
| License URL | http://scripts.sil.org/OFL |
| License Description | Copyright (c) 2013, Jeff Davis ([email protected]), |
| Vendor ID | LOUD |

You can connect the font Comic Relief to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=comic-relief" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=comic-relief);
Activate this font for text in your CSS styles file::
font-family: 'Comic Relief', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=comic-relief" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Comic Relief', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Comic Relief!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.