On our website you can download font Comic Sans MS pixel rus eng version Version 1.0, which belongs to the family Comic Sans MS pixel rus eng (subfamily Regular). Manufacturer by https://fontstruct.com. Designer - JustAngelSQ (You can contact the designer at: https://fontstruct.com/fontstructors/show/1415948/justangelsq).Download Comic Sans MS pixel rus eng free on MyFonts.club. It size - only 25.37 KB All right reserved Copyright JustAngelSQ 2017. You will have to buy the font if it is paid.
| Support the project! Tell your friends about us: |
| Viewed | 210 times |
| size | 25.37 KB |
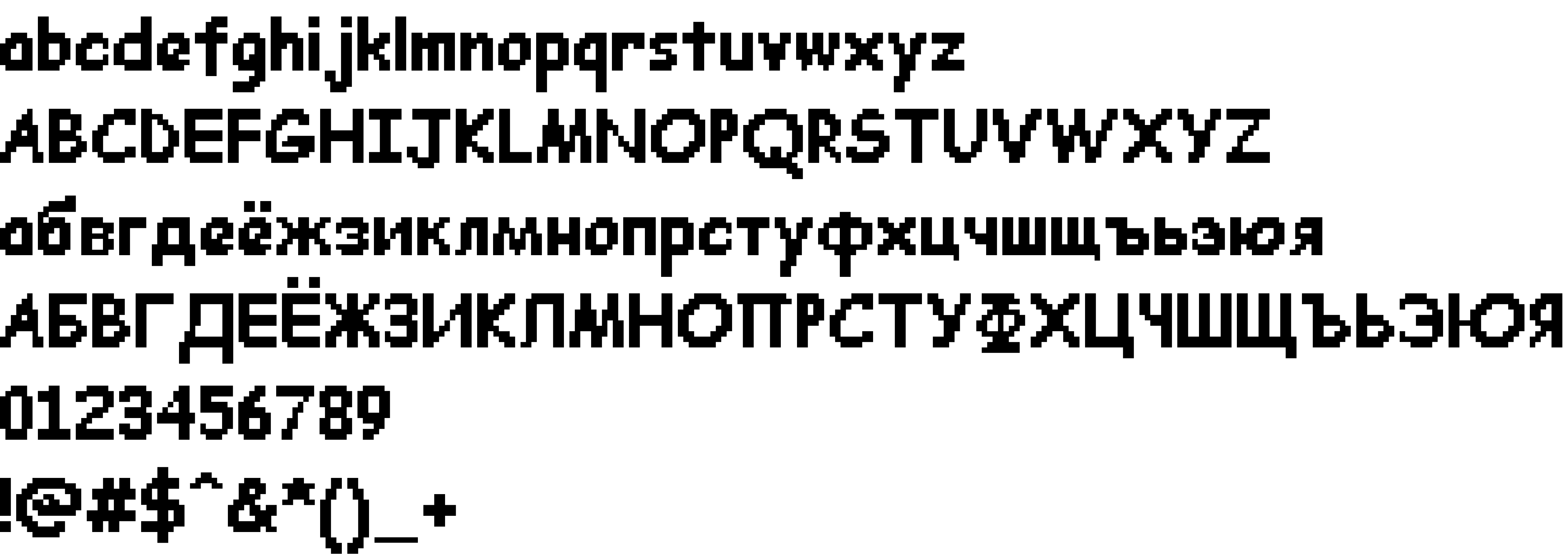
| Family | Comic Sans MS pixel rus eng |
| Subfamily | Regular |
| Full name | Comic Sans MS pixel rus eng Regular |
| PostScript name | Comic-Sans-MS-pixel-rus-eng |
| Version | Version 1.0 |
| Unique ID | Comic Sans MS pixel rus eng |
| Description | “Comic Sans MS pixel rus eng” was built with FontStruct |
| Designer | JustAngelSQ |
| Designer URL | https://fontstruct.com/fontstructors/show/1415948/justangelsq |
| Trademark | FontStruct is a trademark of FontStruct.com |
| Manufacturer | https://fontstruct.com |
| Vendor URL | https://fontstruct.com/fontstructions/show/1376562/sans-85-8 |
| Copyright | Copyright JustAngelSQ 2017 |
| License URL | http://creativecommons.org/licenses/by-sa/3.0/ |
| License Description | Creative Commons Attribution Share Alike |
| Vendor ID | FSTR |
| Sample text | Five big quacking zephyrs jolt my wax bed |

You can connect the font Comic Sans MS pixel rus eng to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=comic-sans-ms-pixel-rus-eng" rel="stylesheet" type="text/css" />
Activate this font for text in your CSS styles file::
font-family: 'Comic Sans MS pixel rus eng', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=comic-sans-ms-pixel-rus-eng" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Comic Sans MS pixel rus eng', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Comic Sans MS pixel rus eng!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.