On our website you can download font Connie version Version 1.00 March 7, 2013, initial release, which belongs to the family Connie (subfamily Regular). Manufacturer by Lauren Thompson. Designer - Lauren Thompson (You can contact the designer at: http://www.dafont.com/lauren-thompson.d1997).Download Connie free on MyFonts.club. It size - only 156.18 KB All right reserved Copyright © Lauren Thompson (Nymfont/Nymphont) 2013.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 138 times |
| size | 156.18 KB |
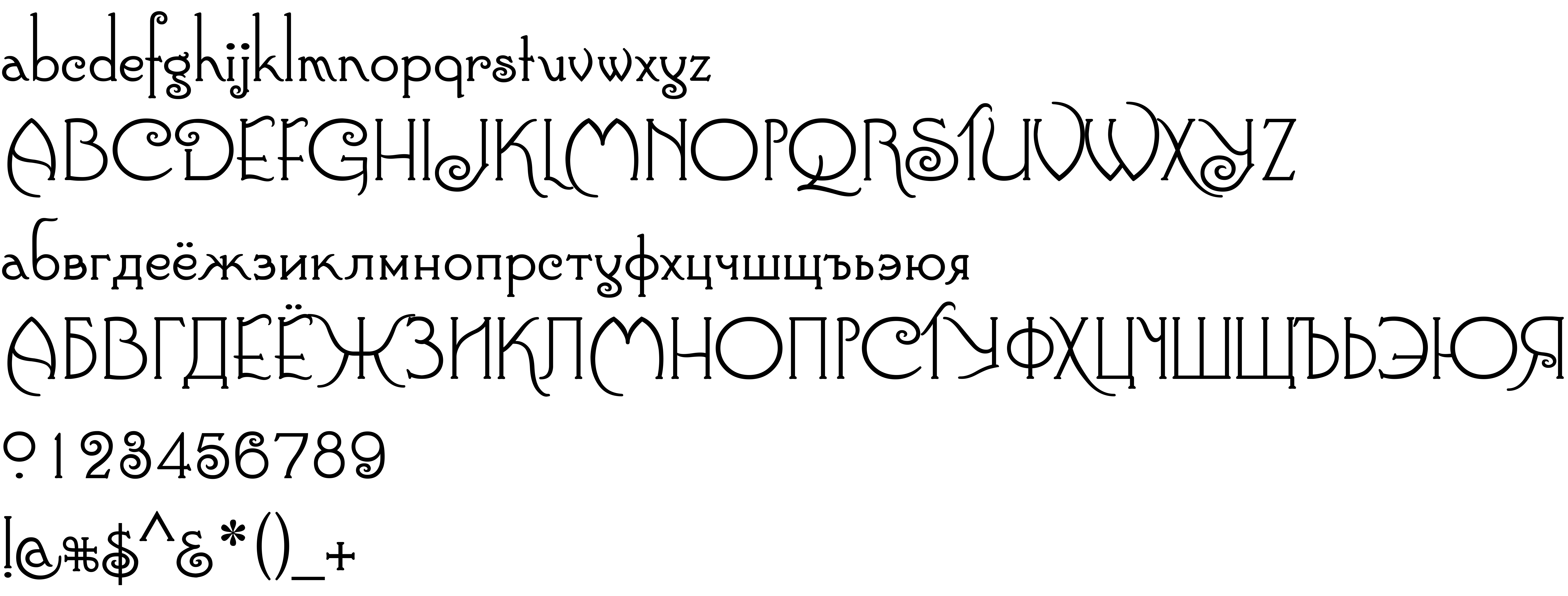
| Family | Connie |
| Subfamily | Regular |
| Full name | Connie |
| PostScript name | Connie |
| Version | Version 1.00 March 7, 2013, initial release |
| Unique ID | Connie:Version 1.00 |
| Description | Inspired by a lovely time, dedicated with love to CMZ. |
| Designer | Lauren Thompson |
| Designer URL | http://www.dafont.com/lauren-thompson.d1997 |
| Trademark | Please refer to the Copyright section for the font trademark attribution notices. |
| Manufacturer | Lauren Thompson |
| Vendor URL | http://www.nymfont.com |
| Copyright | Copyright © Lauren Thompson (Nymfont/Nymphont) 2013. |
| License URL | http://www.nymfont.com/2009/07/terms-of-useend-user-license-agreement.html |
| License Description | Free for personal use. A donation is required for commercial uses and web-embedding. |
| Vendor ID | NYMF |

You can connect the font Connie to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=connie" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=connie);
Activate this font for text in your CSS styles file::
font-family: 'Connie', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=connie" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Connie', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Connie!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.