On our website you can download font Cool jazz version Version 1.800 ; Build 20140509, which belongs to the family Cool jazz (subfamily Regular). Manufacturer by YoonDesign Inc.. Designer - YoonDesign Inc. (You can contact the designer at: http://www.yoondesign.com).Download Cool jazz free on MyFonts.club. It size - only 2.05 MB All right reserved Copyright Ò 2013 Samsung Electronics Co., Ltd. Typeface Ò1989-2013 Yoon Design Inc. All Rights Reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 418 times |
| size | 2.05 MB |
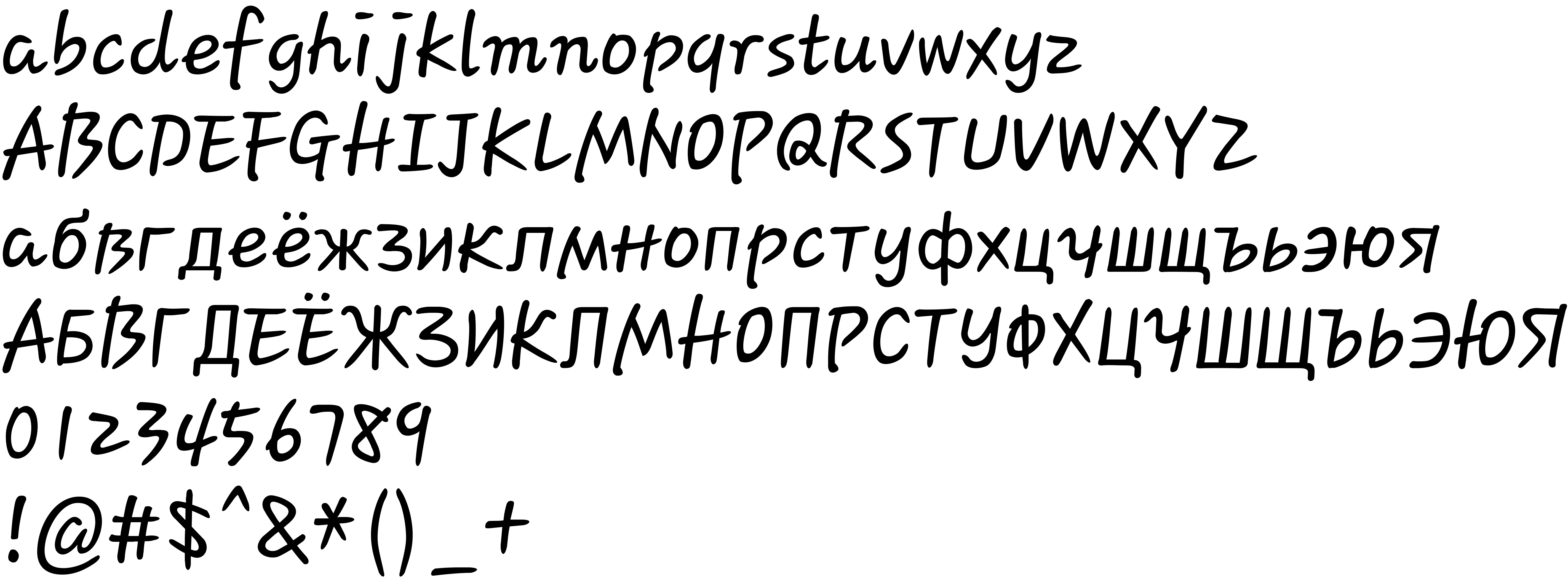
| Family | Cool jazz |
| Subfamily | Regular |
| Full name | Cool jazz |
| PostScript name | Cooljazz |
| Version | Version 1.800 ; Build 20140509 |
| Unique ID | YoonDesignInc.: Cool jazz: 2013 |
| Description | Copyright ⓒ 2013 Samsung Electronics Co., Ltd. Typeface ⓒ1989-2013 YoonDesign Inc. All Rights Reserved. |
| Designer | YoonDesign Inc. |
| Designer URL | http://www.yoondesign.com |
| Trademark | Cool jazz is a trademark of YoonDesign Inc. |
| Manufacturer | YoonDesign Inc. |
| Copyright | Copyright Ò 2013 Samsung Electronics Co., Ltd. Typeface Ò1989-2013 Yoon Design Inc. All Rights Reserved. |
| Vendor ID | YDI |
| Mac font menu name | Cool jazz |

You can connect the font Cool jazz to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=cool-jazz" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=cool-jazz);
Activate this font for text in your CSS styles file::
font-family: 'Cool jazz', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=cool-jazz" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Cool jazz', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Cool jazz!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.