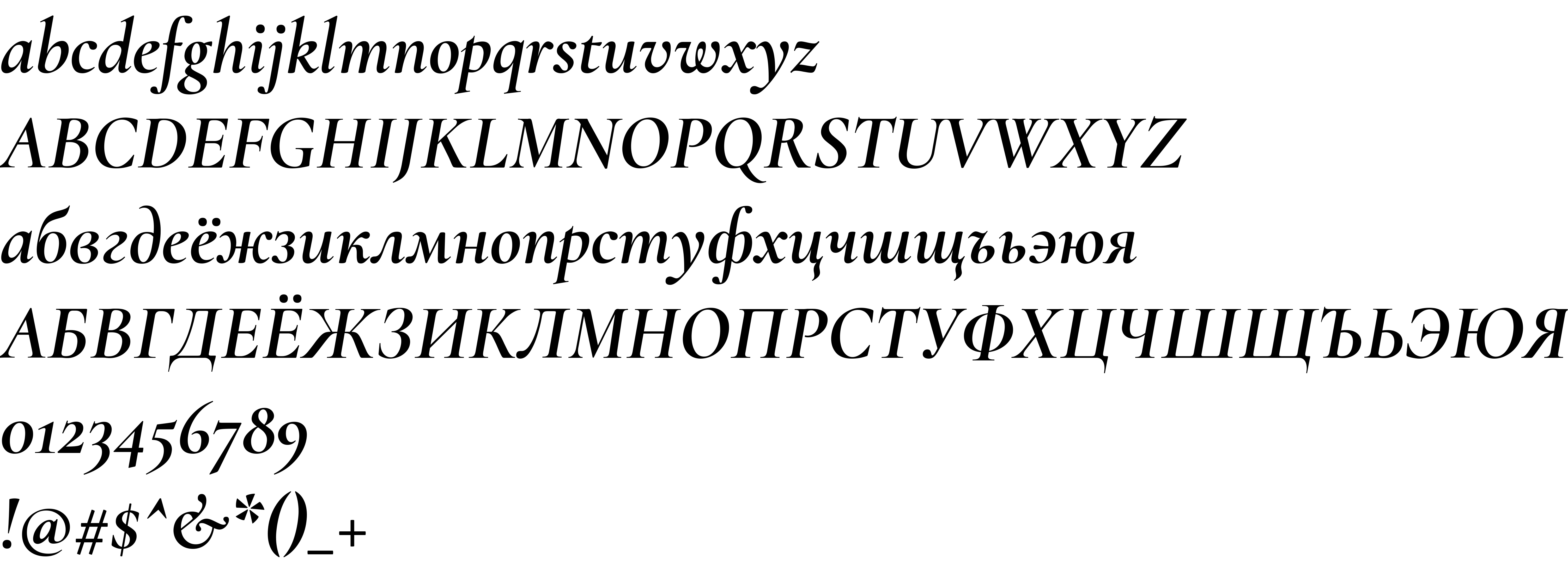
On our website you can download font Cormorant version Version 3.303, which belongs to the family Cormorant Light (subfamily Regular). Manufacturer by Catharsis Fonts. Designer - Christian Thalmann (Catharsis Fonts) (You can contact the designer at: https://github.com/CatharsisFonts).Download Cormorant free on MyFonts.club. It size - only 467.29 KB All right reserved Copyright 2015 The Cormorant Project Authors (github.com/CatharsisFonts/Cormorant). You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 233 times |
| size | 467.29 KB |
| Family | Cormorant Light |
| Subfamily | Regular |
| Full name | Cormorant Light |
| PostScript name | Cormorant-Light |
| Preferred family | Cormorant |
| Preferred subfamily | Light |
| Version | Version 3.303 |
| Unique ID | 3.303;UKWN;Cormorant-Light |
| Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| Designer | Christian Thalmann (Catharsis Fonts) |
| Designer URL | https://github.com/CatharsisFonts |
| Manufacturer | Catharsis Fonts |
| Vendor URL | https://github.com/CatharsisFonts |
| Copyright | Copyright 2015 The Cormorant Project Authors (github.com/CatharsisFonts/Cormorant) |
| License URL | http://scripts.sil.org/OFL |
| License Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| Vendor ID | UKWN |

You can connect the font Cormorant to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=cormorant" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=cormorant);
Activate this font for text in your CSS styles file::
font-family: 'Cormorant', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=cormorant" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Cormorant', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Cormorant!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.