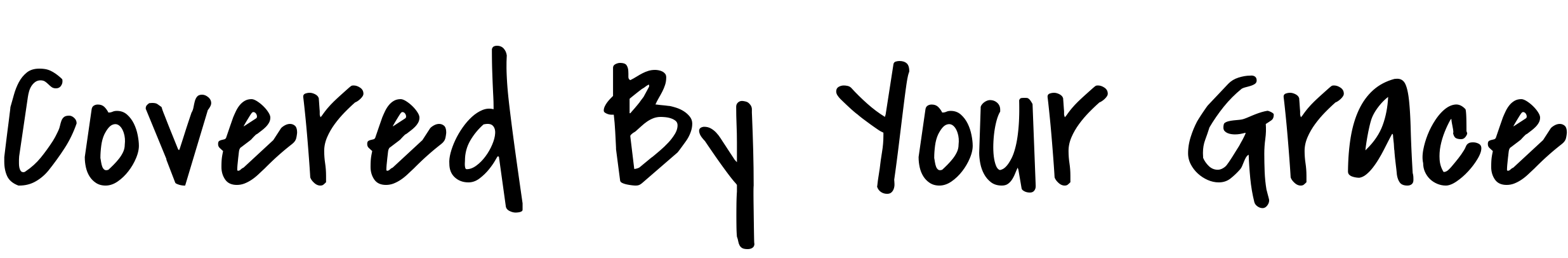
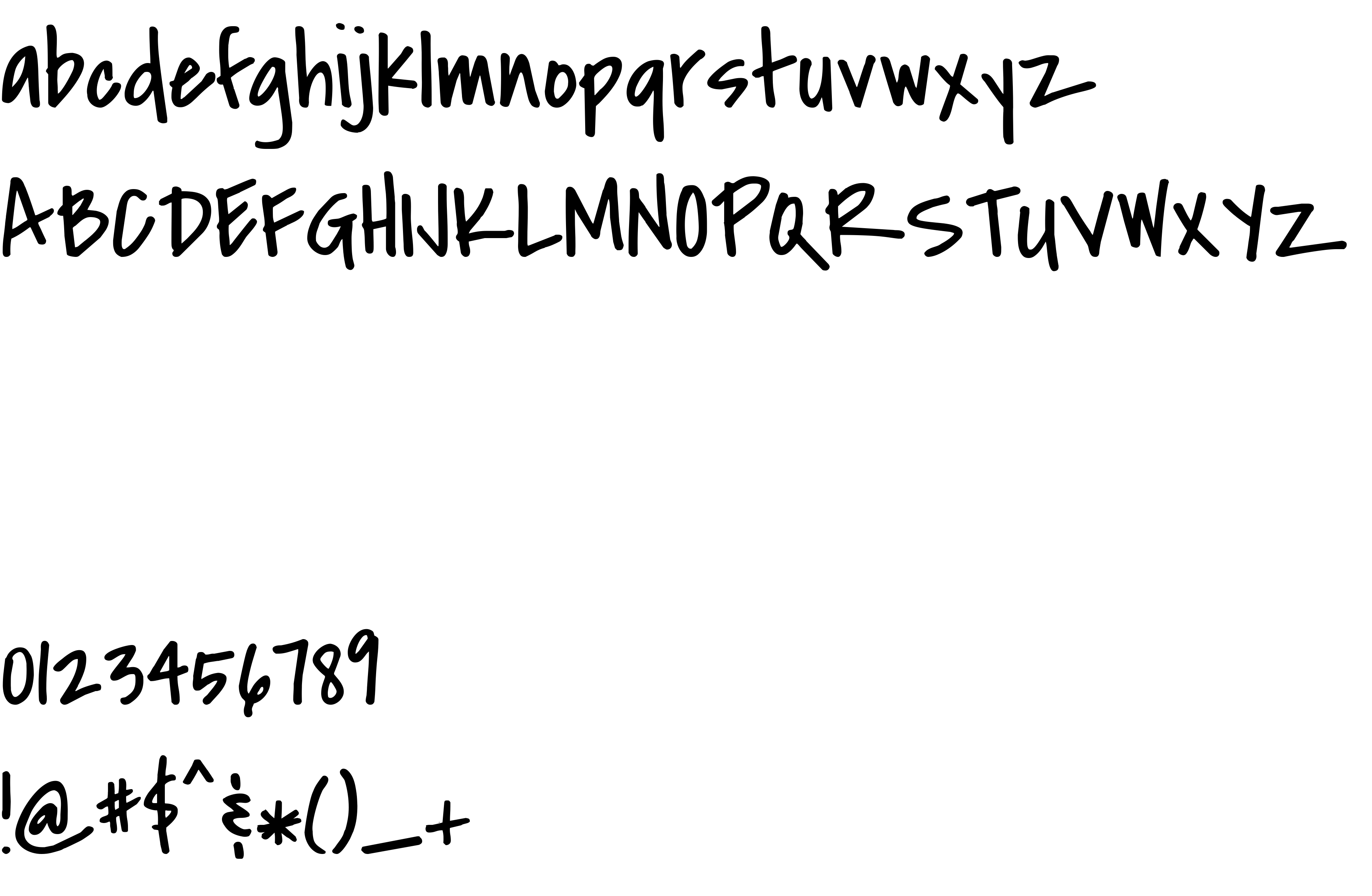
On our website you can download font Covered By Your Grace which belongs to the family Covered By Your Grace (subfamily Regular). Manufacturer by Kimberly Geswein. Designer - Kimberly Geswein (You can contact the designer at: http://kimberlygeswein.com).Download Covered By Your Grace free on MyFonts.club. It size - only 55.70 KB All right reserved Copyright (c) 2010, Kimberly Geswein (kimberlygeswein.com). You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 204 times |
| size | 55.70 KB |
| Family | Covered By Your Grace |
| Subfamily | Regular |
| Full name | Covered By Your Grace |
| PostScript name | CoveredByYourGrace |
| Unique ID | 1.000;pyrs;CoveredByYourGrace |
| Description | Copyright (c) 2010, Kimberly Geswein (kimberlygeswein.com) |
| Designer | Kimberly Geswein |
| Designer URL | http://kimberlygeswein.com |
| Manufacturer | Kimberly Geswein |
| Copyright | Copyright (c) 2010, Kimberly Geswein (kimberlygeswein.com) |
| License URL | http://scripts.sil.org/OFL |
| License Description | Copyright (c) 2010, Kimberly Geswein (kimberlygeswein.com) |
| Vendor ID | pyrs |

You can connect the font Covered By Your Grace to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=covered-your-grace" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=covered-your-grace);
Activate this font for text in your CSS styles file::
font-family: 'Covered By Your Grace', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=covered-your-grace" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Covered By Your Grace', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Covered By Your Grace!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.