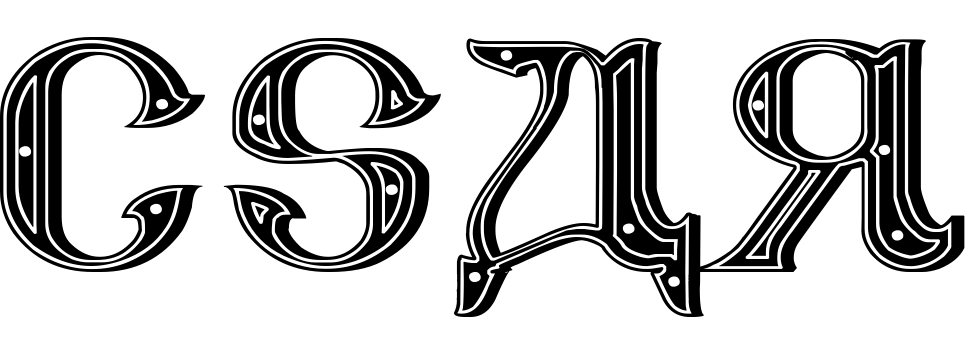
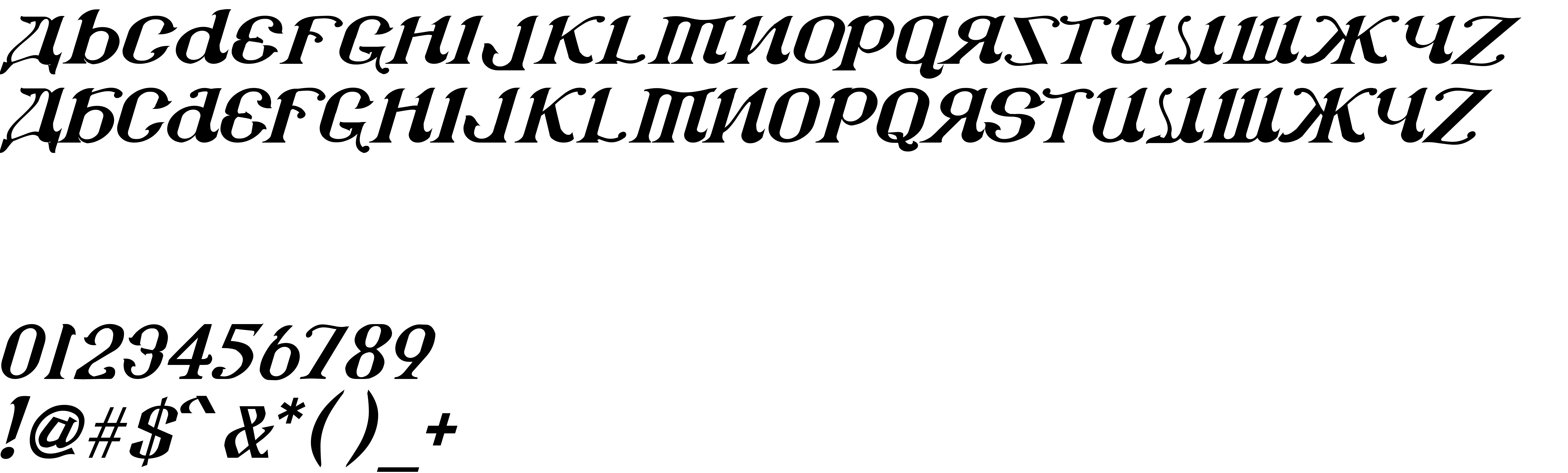
On our website you can download font CSAR version Version 1.00 January 4, 2008, initial release, which belongs to the family CSAR PARADE DRESS (Display Caps (subfamily Regular). Designer - Bolt Cutter Design - Industrial Strength (You can contact the designer at: Bolt Cutter Design - Industrial Strength [email protected]).Download CSAR free on MyFonts.club. It size - only 64.54 KB All right reserved CSAR PARADE DRESS © BCD/MFA. 2008. All Rights Reserved. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 187 times |
| size | 64.54 KB |
| Family | CSAR PARADE DRESS (Display Caps |
| Subfamily | Regular |
| Full name | CSAR PARADE DRESS (Display Caps) |
| PostScript name | csarparadedress |
| Version | Version 1.00 January 4, 2008, initial release |
| Unique ID | CSAR PARADE DRESS:Version 1.00 |
| Description | This font was created using the Font Creator Program 4.5 from High-Logic.com |
| Designer | Bolt Cutter Design - Industrial Strength |
| Designer URL | Bolt Cutter Design - Industrial Strength [email protected] |
| Copyright | CSAR PARADE DRESS © BCD/MFA. 2008. All Rights Reserved |
| License Description | Freeware. All uses public or private. Not to be included in compilations or sold for profit or gain. |
| Vendor ID | HL |

You can connect the font CSAR to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=csar" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=csar);
Activate this font for text in your CSS styles file::
font-family: 'CSAR', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=csar" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'CSAR', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with CSAR!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.