On our website you can download font Cuneiforme version Version 2.00 , © 2010, Juan Casco: [email protected], www.juancascofonts.blogspot.com, which belongs to the family Cuneiforme (subfamily Regular). Manufacturer by Juan Casco. Designer - Juan Casco (You can contact the designer at: www.juancascofonts.blogspot.com).Download Cuneiforme free on MyFonts.club. It size - only 162.85 KB All right reserved Cuneiforme © Juan Casco 2010, [email protected], free for personal use. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 84 times |
| size | 162.85 KB |
| Family | Cuneiforme |
| Subfamily | Regular |
| Full name | Cuneiforme |
| PostScript name | Cuneiforme |
| Version | Version 2.00 , © 2010, Juan Casco: [email protected], www.juancascofonts.blogspot.com |
| Unique ID | Cuneiforme |
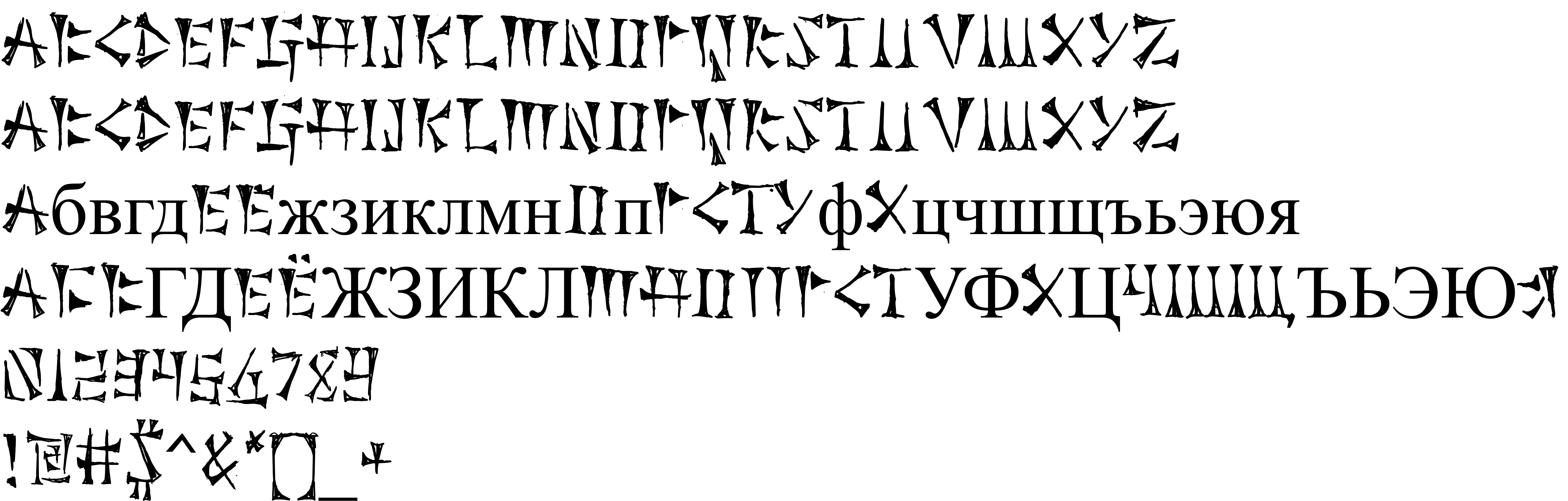
| Description | Cuneiform simulation face |
| Designer | Juan Casco |
| Designer URL | www.juancascofonts.blogspot.com |
| Trademark | Cuneiforme ® Juan Casco |
| Manufacturer | Juan Casco |
| Vendor URL | www.juancascofonts.blogspot.com |
| Copyright | Cuneiforme © Juan Casco 2010, [email protected], free for personal use |
| License Description | Cuneiform simulation face |
| Vendor ID | Mono |

You can connect the font Cuneiforme to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=cuneiforme" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=cuneiforme);
Activate this font for text in your CSS styles file::
font-family: 'Cuneiforme', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=cuneiforme" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Cuneiforme', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Cuneiforme!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.