On our website you can download font CUT version Version 1.00 December 11, 2016, initial release, which belongs to the family CUT (subfamily Regular). Manufacturer by LJDS & JP Designs. Designer - Designer; Jorge Pérez Welded; Luis Jaramillo (You can contact the designer at: https://www.ljdesignstudios.com/).Download CUT free on MyFonts.club. It size - only 179.82 KB All right reserved © - 2016. Designe by JP Designs. All Rights Reserved. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 160 times |
| size | 179.82 KB |
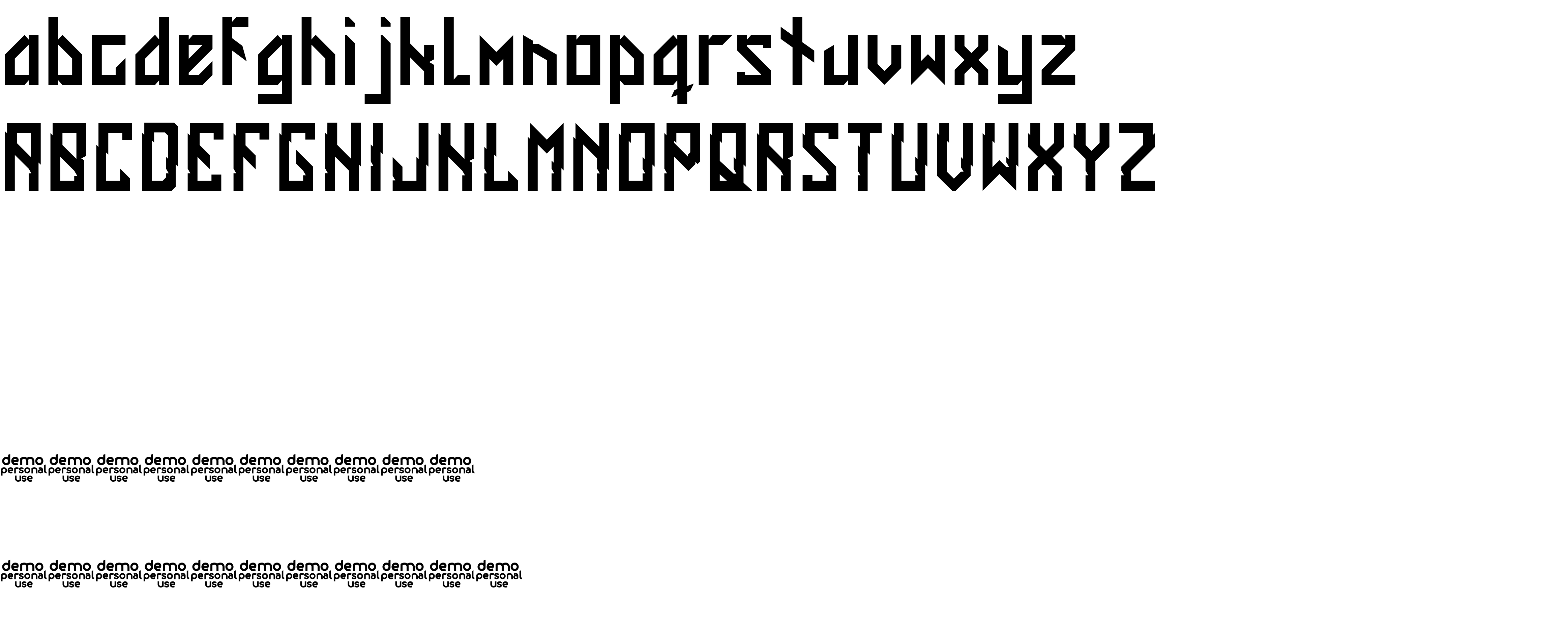
| Family | CUT |
| Subfamily | Regular |
| Full name | CUT |
| PostScript name | CUT |
| Version | Version 1.00 December 11, 2016, initial release |
| Unique ID | CUT:Version 1.00 |
| Designer | Designer; Jorge Pérez Welded; Luis Jaramillo |
| Designer URL | https://www.ljdesignstudios.com/ |
| Trademark | CUT® Trademark of JP Designs. |
| Manufacturer | LJDS & JP Designs |
| Vendor URL | https://www.ljdesignstudios.com/ |
| Copyright | © - 2016. Designe by JP Designs. All Rights Reserved |
| Vendor ID | LJJP |

You can connect the font CUT to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=cut" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=cut);
Activate this font for text in your CSS styles file::
font-family: 'CUT', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=cut" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'CUT', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with CUT!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.