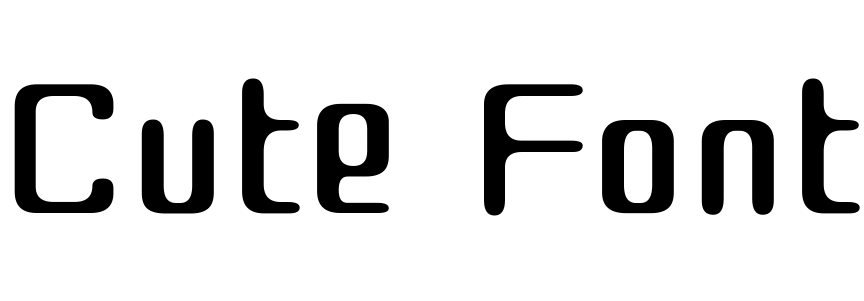
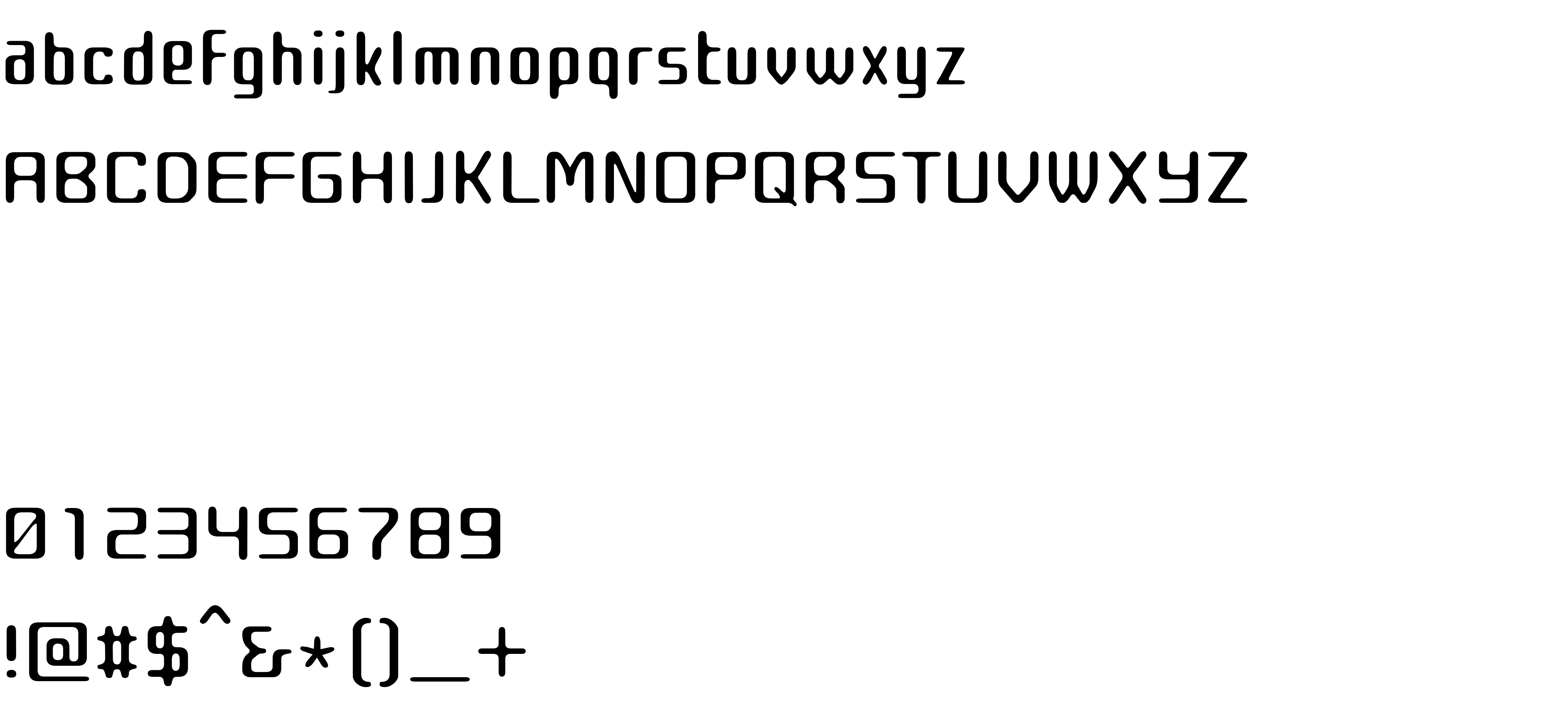
On our website you can download font Cute Font version Version 1.00, which belongs to the family Cute Font (subfamily Regular). Manufacturer by TypoDesign Lab.inc.. Designer - TypoDesign Lab.inc. (You can contact the designer at: www.typodesign.co.kr).Download Cute Font free on MyFonts.club. It size - only 1,003.84 KB All right reserved COPYRIGHT ⓒ 2004-2017 by TypoDesign Lab. Inc. All rights reserved. Font designed by TypoDesign Lab. Inc.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 82 times |
| size | 1,003.84 KB |
| Family | Cute Font |
| Subfamily | Regular |
| Full name | Cute Font Regular |
| PostScript name | CuteFont-Regular |
| Version | Version 1.00 |
| Unique ID | 1.00;TYPO;CuteFont-Regular |
| Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| Designer | TypoDesign Lab.inc. |
| Designer URL | www.typodesign.co.kr |
| Manufacturer | TypoDesign Lab.inc. |
| Vendor URL | www.typodesign.co.kr |
| Copyright | COPYRIGHT ⓒ 2004-2017 by TypoDesign Lab. Inc. All rights reserved. Font designed by TypoDesign Lab. Inc. |
| License URL | http://scripts.sil.org/OFL |
| License Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| Vendor ID | TYPO |

You can connect the font Cute Font to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=cute-font" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=cute-font);
Activate this font for text in your CSS styles file::
font-family: 'Cute Font', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=cute-font" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Cute Font', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Cute Font!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.