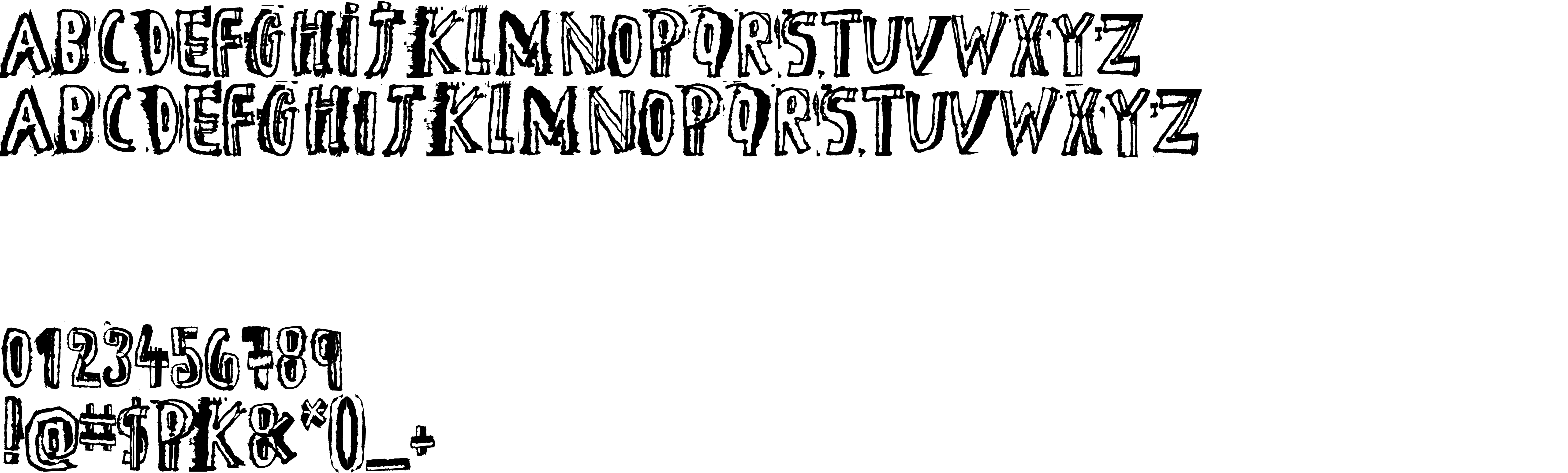
On our website you can download font D the hero version Version 1.000 2010 initial release, which belongs to the family D the hero (subfamily Regular). Manufacturer by paintblack. Designer - paintblack (You can contact the designer at: http://www.savoielaurent.com).Download D the hero free on MyFonts.club. It size - only 535.13 KB All right reserved Copyright (c) 2010 by paintblack. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 128 times |
| size | 535.13 KB |
| Family | D the hero |
| Subfamily | Regular |
| Full name | D the hero |
| PostScript name | Dthehero |
| Version | Version 1.000 2010 initial release |
| Unique ID | paintblack: D the hero: 2010 |
| Description | Copyright (c) 2010 by paintblack. All rights reserved. Free for personal use only. |
| Designer | paintblack |
| Designer URL | http://www.savoielaurent.com |
| Trademark | D the hero is a trademark of paintblack. |
| Manufacturer | paintblack |
| Vendor URL | http://www.savoielaurent.com |
| Copyright | Copyright (c) 2010 by paintblack. All rights reserved. |
| License Description | Free for personal use only. |
| Vendor ID | HL |
| Mac font menu name | D the hero |

You can connect the font D the hero to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=d-hero" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=d-hero);
Activate this font for text in your CSS styles file::
font-family: 'D the hero', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=d-hero" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'D the hero', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with D the hero!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.