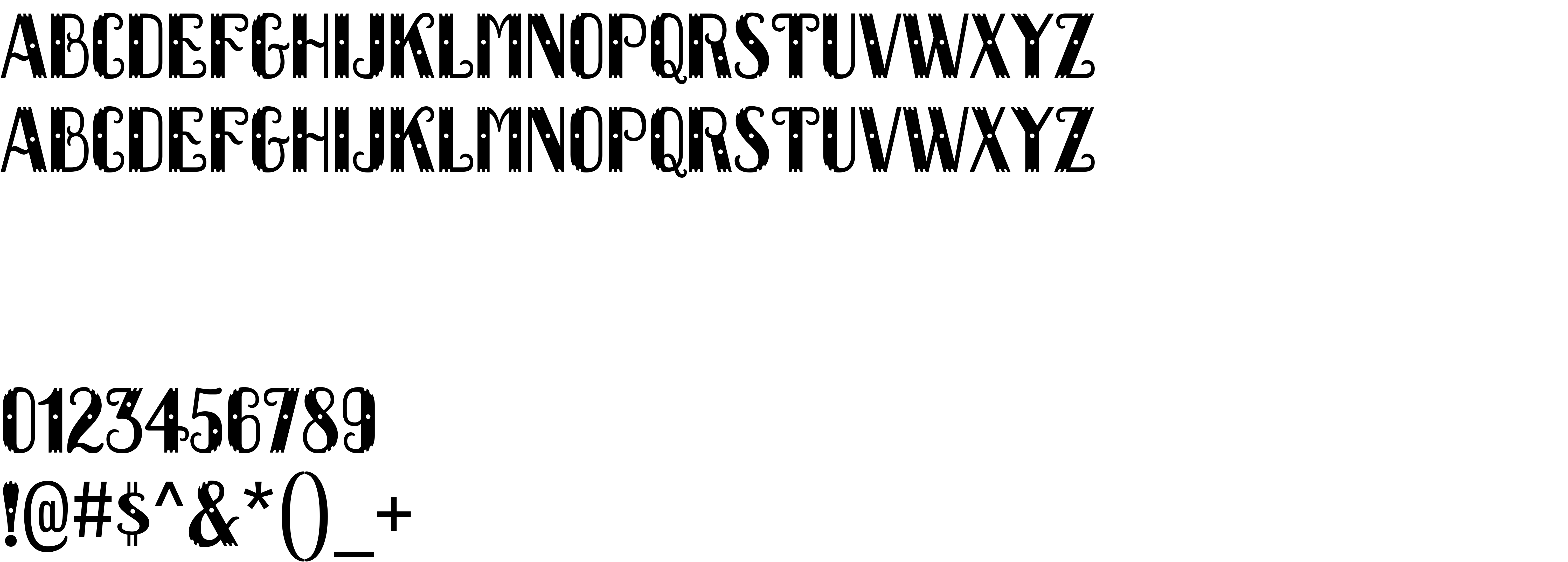
On our website you can download font Dacquoise version Version 1.000, which belongs to the family Dacquoise (subfamily Regular). Manufacturer by Ray Larabie. Designer - Ray Larabie (You can contact the designer at: http://www.typodermicfonts.com).Download Dacquoise free on MyFonts.club. It size - only 123.29 KB All right reserved (c) 2014 Typodermic Fonts Inc. See attached license agreement. If agreement is missing visit typodermicfonts.com for more info.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 49 times |
| size | 123.29 KB |
| Family | Dacquoise |
| Subfamily | Regular |
| Full name | Dacquoise-Regular |
| PostScript name | Dacquoise-Regular |
| Preferred family | Dacquoise |
| Version | Version 1.000 |
| Unique ID | 1.000;TYPO;Dacquoise-Regular |
| Description | http://typodermicfonts.com/pages/license |
| Designer | Ray Larabie |
| Designer URL | http://www.typodermicfonts.com |
| Trademark | Dacquoise is trademark of Typodermic Fonts Inc. |
| Manufacturer | Ray Larabie |
| Copyright | (c) 2014 Typodermic Fonts Inc. See attached license agreement. If agreement is missing visit typodermicfonts.com for more info. |
| License URL | http://typodermicfonts.com/license |
| License Description | Please read the current Typodermic Fonts license agreement at http://typodermicfonts.com/license |
| Vendor ID | TYPO |

You can connect the font Dacquoise to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=dacquoise" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=dacquoise);
Activate this font for text in your CSS styles file::
font-family: 'Dacquoise', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=dacquoise" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Dacquoise', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Dacquoise!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.