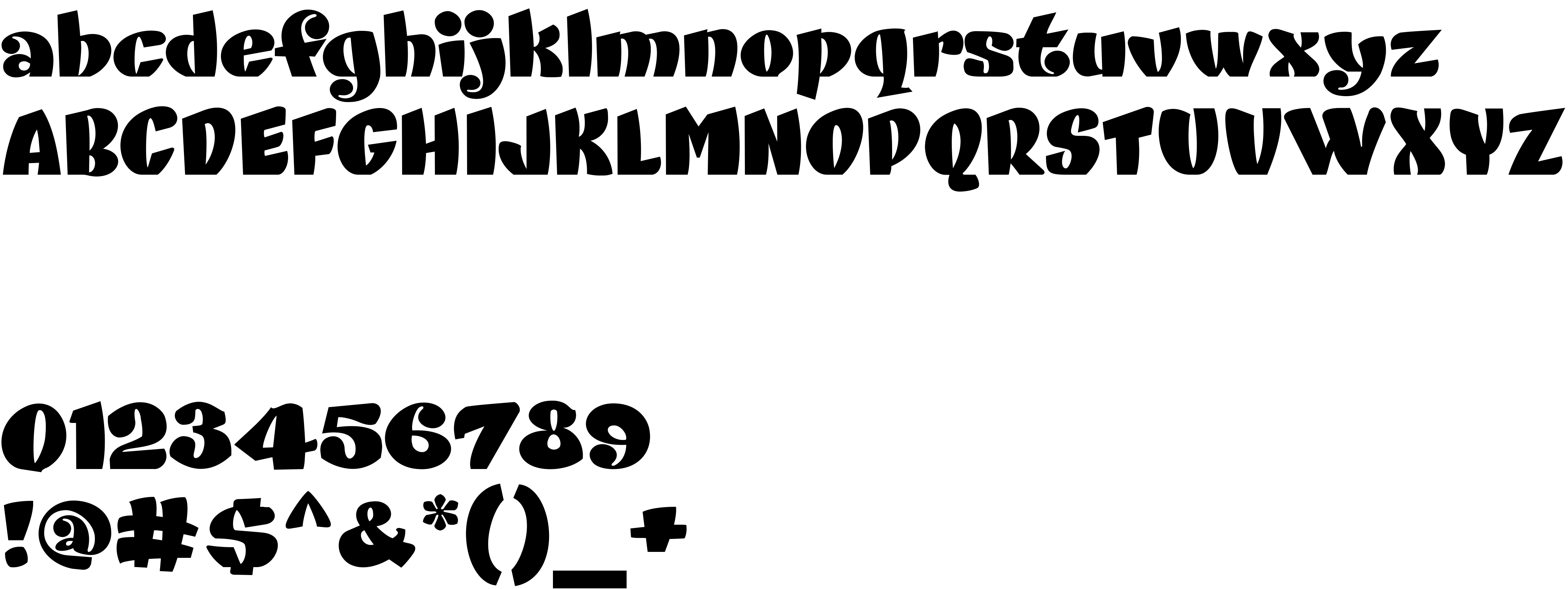
On our website you can download font DANISVDANVSGV version Version 1.0, which belongs to the family DANISVDANVSGV (subfamily ExtraBold). Manufacturer by Chung deh Tien. Designer - Unicode platform by Chris Harvey (http://www.languagegeek.com/) & typeface design by Chung deh Tien (You can contact the designer at: [email protected]).Download DANISVDANVSGV free on MyFonts.club. It size - only 111.89 KB All right reserved Copyright (c) 2011 byChung deh Tien. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 51 times |
| size | 111.89 KB |
| Family | DANISVDANVSGV |
| Subfamily | ExtraBold |
| Full name | DANISVDANVSGV |
| PostScript name | DANISVDANVSGV |
| Version | Version 1.0 |
| Unique ID | 1.000;pyrs;DANISVDANVSGV |
| Description | Copyright (c) 2011 by Chung deh Tien. All rights reserved. |
| Designer | Unicode platform by Chris Harvey (http://www.languagegeek.com/) & typeface design by Chung deh Tien |
| Designer URL | [email protected] |
| Trademark | DANISVDANVSGV is a trademark of Chung deh Tien. |
| Manufacturer | Chung deh Tien |
| Vendor URL | [email protected] |
| Copyright | Copyright (c) 2011 byChung deh Tien. All rights reserved. |
| License Description | LICENSE AGREEMENT |
| Vendor ID | pyrs |

You can connect the font DANISVDANVSGV to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=danisvdanvsgv" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=danisvdanvsgv);
Activate this font for text in your CSS styles file::
font-family: 'DANISVDANVSGV', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=danisvdanvsgv" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DANISVDANVSGV', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DANISVDANVSGV!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.