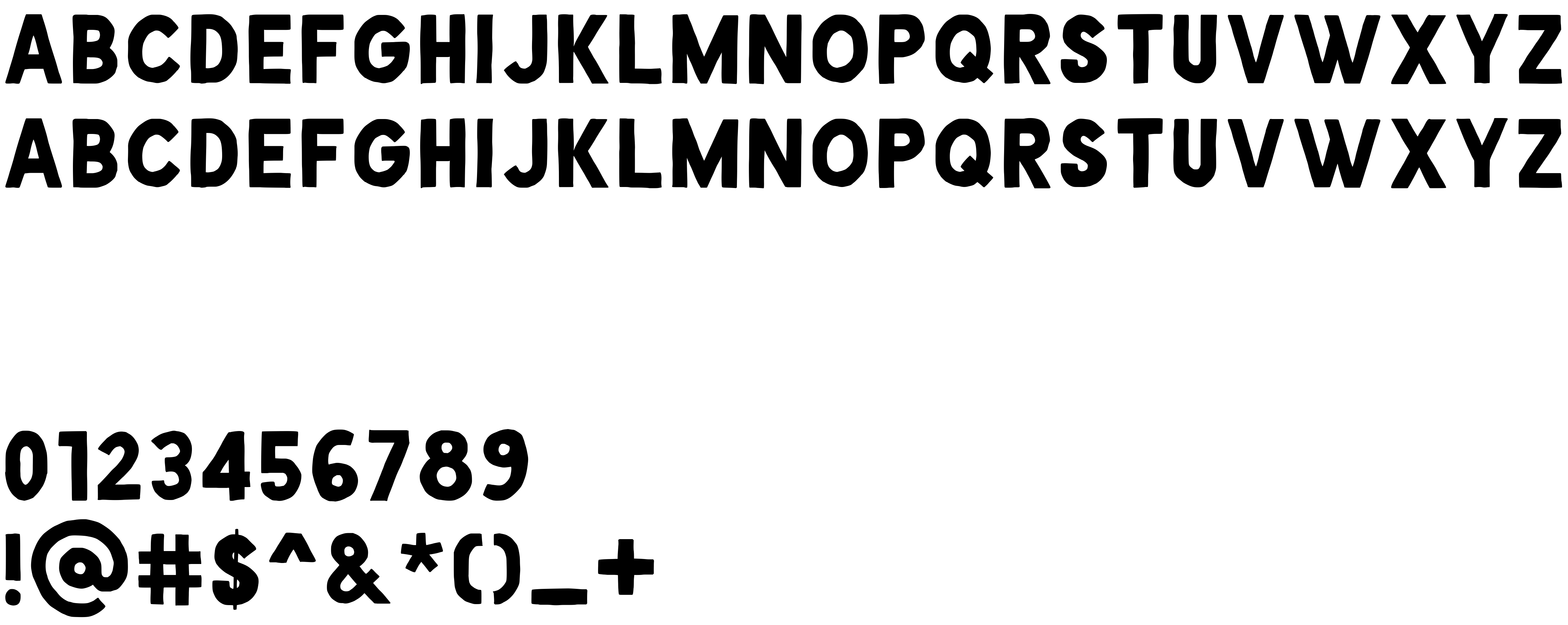
On our website you can download font De Facto Zamosc version Version 1.00;January 19, 2021;FontCreator 11.5.0.2430 64-bit, which belongs to the family De Facto Zamosc (subfamily Regular). Manufacturer by Graphicfresh - Sameeh Media. Designer - Muhammad Husni Haikal (You can contact the designer at: www.graphicfresh.com).Download De Facto Zamosc free on MyFonts.club. It size - only 39.78 KB All right reserved De Facto Zamosc © Graphicfresh. 2020. All Rights Reserved. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 147 times |
| size | 39.78 KB |
| Family | De Facto Zamosc |
| Subfamily | Regular |
| Full name | De Facto Zamosc |
| PostScript name | DeFactoZamosc |
| Version | Version 1.00;January 19, 2021;FontCreator 11.5.0.2430 64-bit |
| Unique ID | De Facto Zamosc:Version 1.00 |
| Description | This font was created using FontCreator 11.5 from High-Logic.com |
| Designer | Muhammad Husni Haikal |
| Designer URL | www.graphicfresh.com |
| Trademark | Graphicfresh Corporation |
| Manufacturer | Graphicfresh - Sameeh Media |
| Copyright | De Facto Zamosc © Graphicfresh. 2020. All Rights Reserved |
| Vendor ID | GFRS |

You can connect the font De Facto Zamosc to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=de-facto-zamosc" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=de-facto-zamosc);
Activate this font for text in your CSS styles file::
font-family: 'De Facto Zamosc', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=de-facto-zamosc" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'De Facto Zamosc', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with De Facto Zamosc!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.