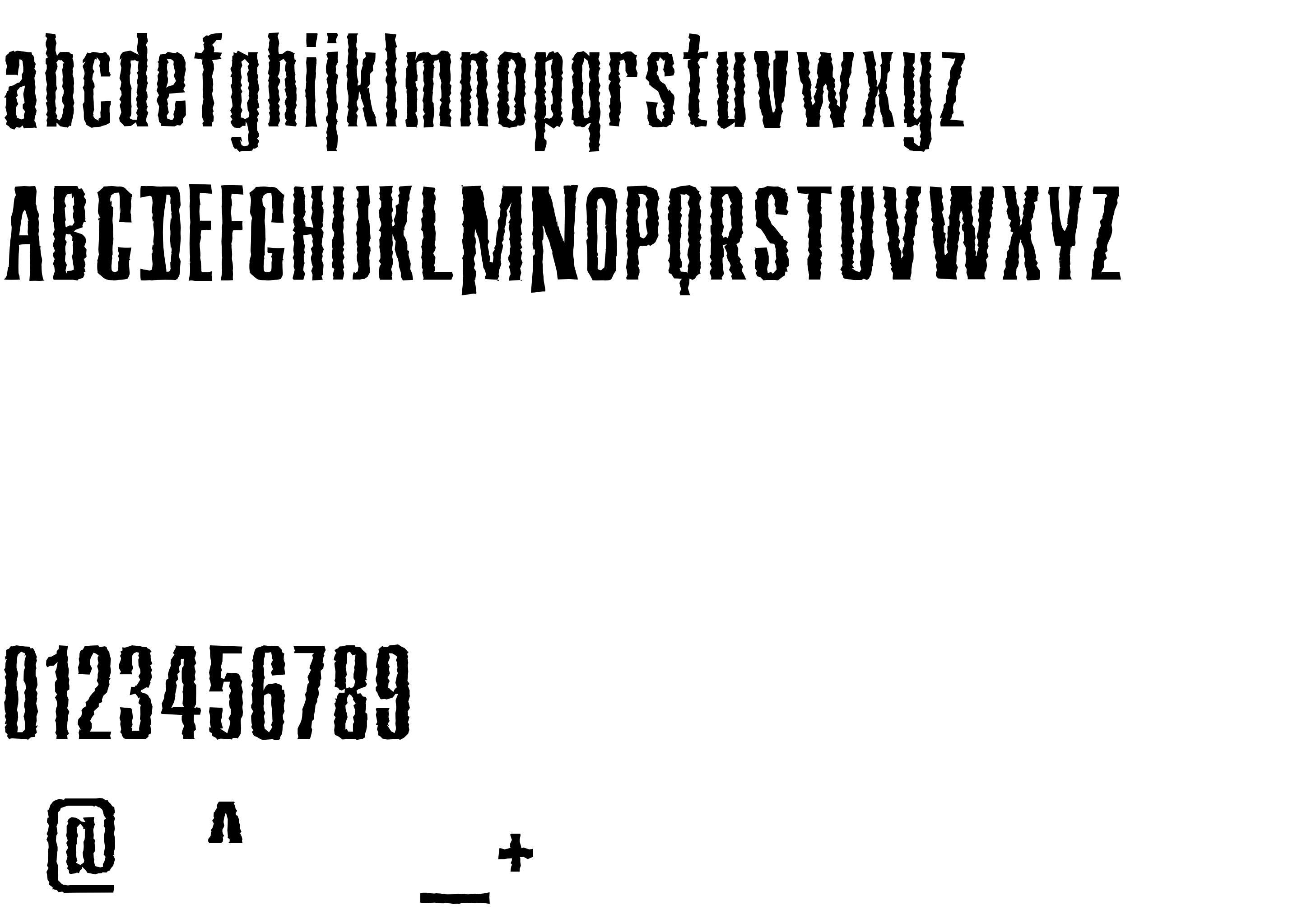
On our website you can download font Deaffont Demo version Version 1.00;September 3, 2020;FontCreator 13.0.0.2683 64-bit, which belongs to the family Deaffont Demo (subfamily Regular). Manufacturer by Kustomtype. Designer - Kustomtype (You can contact the designer at: www.kustomtype.com).Download Deaffont Demo free on MyFonts.club. It size - only 23.98 KB All right reserved Deaffont © Kustomtype. 2020. All Rights Reserved. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 122 times |
| size | 23.98 KB |
| Family | Deaffont Demo |
| Subfamily | Regular |
| Full name | DeaffontDemo |
| PostScript name | DeaffontDemo |
| Preferred family | Deaffont Demo |
| Preferred subfamily | Regular |
| Version | Version 1.00;September 3, 2020;FontCreator 13.0.0.2683 64-bit |
| Unique ID | Deaffont Demo:Version 1.00 |
| Description | Deaffont Regular is a trademark of Kustomtype. |
| Designer | Kustomtype |
| Designer URL | www.kustomtype.com |
| Trademark | Deaffont Regular is a trademark of Kustomtype. |
| Manufacturer | Kustomtype |
| Vendor URL | www.kustomtype.com |
| Copyright | Deaffont © Kustomtype. 2020. All Rights Reserved |
| License URL | Kusstomtype.com |
| License Description | kustomtype.com |
| Vendor ID | KTF |

You can connect the font Deaffont Demo to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=deaffont-demo" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=deaffont-demo);
Activate this font for text in your CSS styles file::
font-family: 'Deaffont Demo', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=deaffont-demo" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Deaffont Demo', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Deaffont Demo!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.