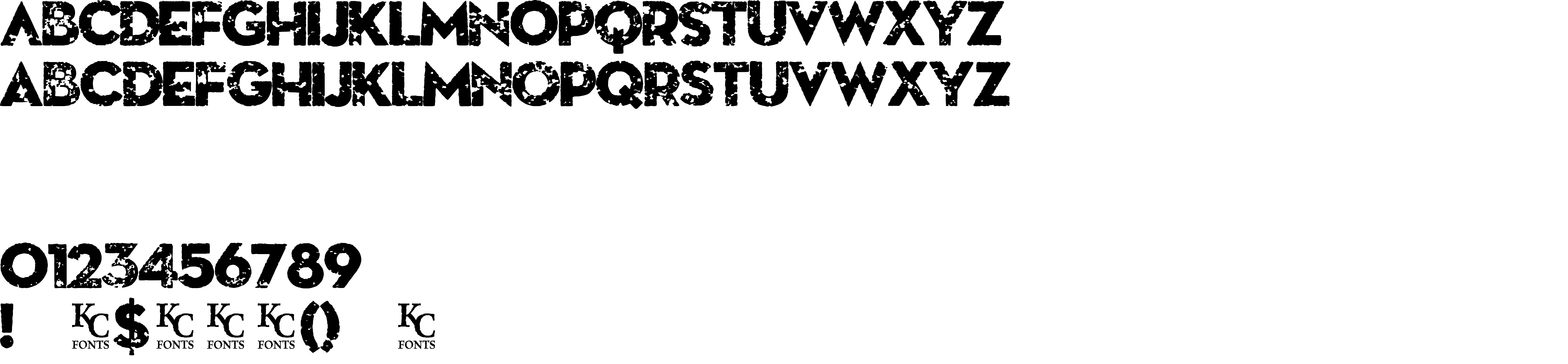
On our website you can download font Death From Above version Version 1.000 - DEMO, which belongs to the family Death From Above (subfamily Regular). Manufacturer by Kevin Christopher. Designer - Kevin Christopher (You can contact the designer at: www.kcfonts.com).Download Death From Above free on MyFonts.club. It size - only 179.28 KB All right reserved Copyright (c) 2011 by Kevin Christopher. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 64 times |
| size | 179.28 KB |
| Family | Death From Above |
| Subfamily | Regular |
| Full name | Death From Above |
| PostScript name | DeathFromAbove |
| Version | Version 1.000 - DEMO |
| Unique ID | KevinChristopher: Death From Above: 2011 |
| Description | Copyright (c) 2011 by Kevin Christopher. All rights reserved. |
| Designer | Kevin Christopher |
| Designer URL | www.kcfonts.com |
| Trademark | Death From Above is a trademark of Kevin Christopher. |
| Manufacturer | Kevin Christopher |
| Copyright | Copyright (c) 2011 by Kevin Christopher. All rights reserved. |
| License Description | Copyright KC Fonts all rights reserved. For personal use only! Please contact [email protected] to purchase a commercial use license. Please contact [email protected] to purchase a commercial use license. |
| Vendor ID | PYRS |
| Mac font menu name | Death From Above |

You can connect the font Death From Above to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=death-above" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=death-above);
Activate this font for text in your CSS styles file::
font-family: 'Death From Above', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=death-above" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Death From Above', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Death From Above!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.