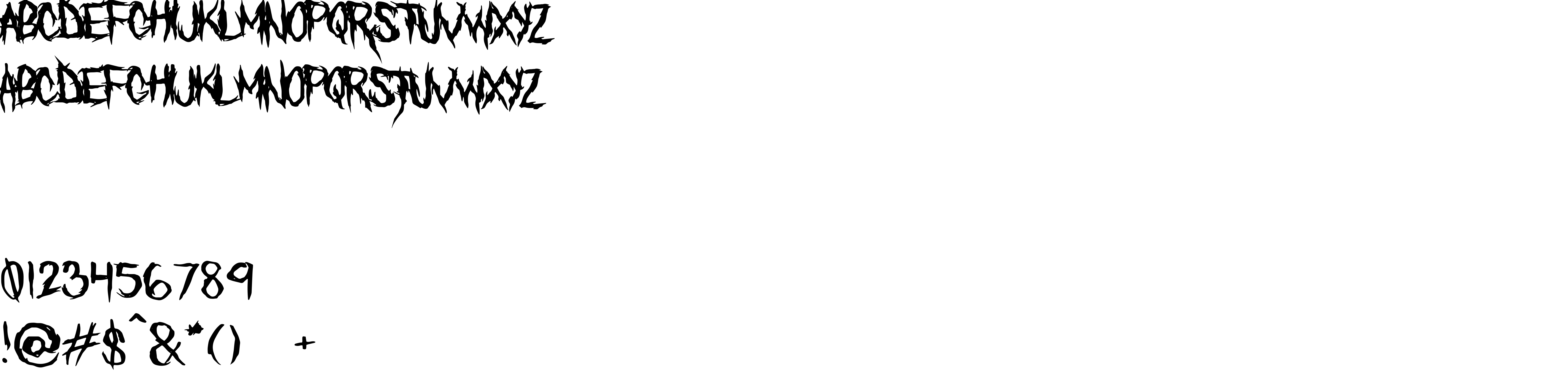
On our website you can download font The Defiler version Version 1.00 June 24, 2016, initial release, which belongs to the family The Defiler (subfamily Regular). Manufacturer by Font Monger. Designer - Chris Vile (You can contact the designer at: http://www.fontmonger.com).Download The Defiler free on MyFonts.club. It size - only 119.61 KB All right reserved Copyright (c) 2016 by Font Monger. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 145 times |
| size | 119.61 KB |
| Family | The Defiler |
| Subfamily | Regular |
| Full name | The Defiler |
| PostScript name | TheDefiler |
| Version | Version 1.00 June 24, 2016, initial release |
| Unique ID | The Defiler:Version 1.00 |
| Description | The Defiler Regular is a font by Font Monger, designed by Chris Vile in 2016. |
| Designer | Chris Vile |
| Designer URL | http://www.fontmonger.com |
| Trademark | The Defiler is a trademark of Font Monger. |
| Manufacturer | Font Monger |
| Vendor URL | http://www.fontmonger.com |
| Copyright | Copyright (c) 2016 by Font Monger. All rights reserved. |
| License URL | http://www.fontmonger.com |
| License Description | Visit fontmonger.com for license information |
| Vendor ID | FM |

You can connect the font The Defiler to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=defiler" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=defiler);
Activate this font for text in your CSS styles file::
font-family: 'The Defiler', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=defiler" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'The Defiler', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with The Defiler!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.