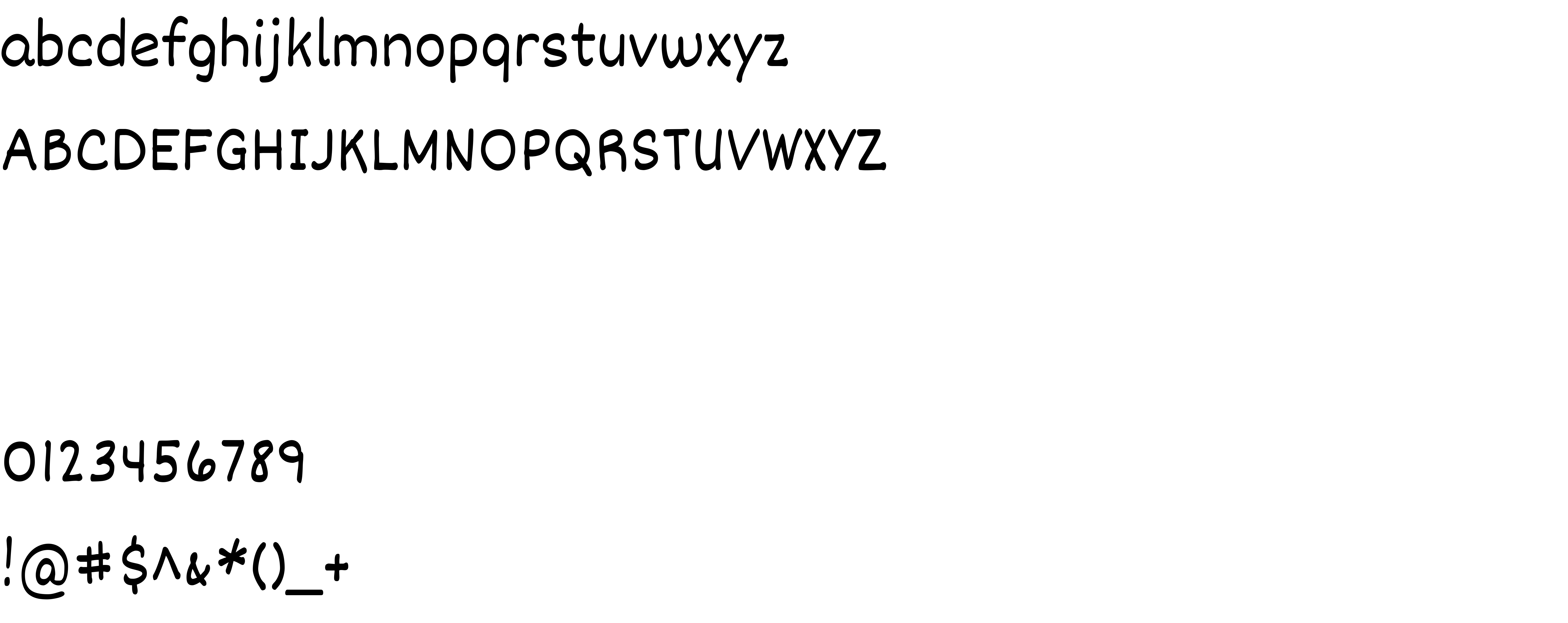
On our website you can download font Dekko version Version 1.001; ttfautohint (v1.1) -l 8 -r 50 -G 0 -x 0 -D deva -f latn -w gG -W, which belongs to the family Dekko (subfamily Regular). Manufacturer by Eben Sorkin. Designer - Multiple (You can contact the designer at: www.sorkintype.com).Download Dekko free on MyFonts.club. It size - only 264.81 KB All right reserved Copyright (c) 2000, Modular Infotech, Pune, INDIA. Latin Portions added 2014 by Eben Sorkin Sorkin Type Co, Boston MA, USA. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 179 times |
| size | 264.81 KB |
| Family | Dekko |
| Subfamily | Regular |
| Full name | Dekko |
| PostScript name | Dekko |
| Version | Version 1.001; ttfautohint (v1.1) -l 8 -r 50 -G 0 -x 0 -D deva -f latn -w gG -W |
| Unique ID | EbenSorkin: Dekko: 2014 |
| Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| Designer | Multiple |
| Designer URL | www.sorkintype.com |
| Trademark | Shree-Font is a Trademark of Modular Infotech, Pune |
| Manufacturer | Eben Sorkin |
| Vendor URL | www.sorkintype.com |
| Copyright | Copyright (c) 2000, Modular Infotech, Pune, INDIA. Latin Portions added 2014 by Eben Sorkin Sorkin Type Co, Boston MA, USA |
| License URL | http://scripts.sil.org/OFL |
| License Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| Vendor ID | STC |
| Mac font menu name | Dekko |

You can connect the font Dekko to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=dekko" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=dekko);
Activate this font for text in your CSS styles file::
font-family: 'Dekko', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=dekko" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Dekko', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Dekko!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.