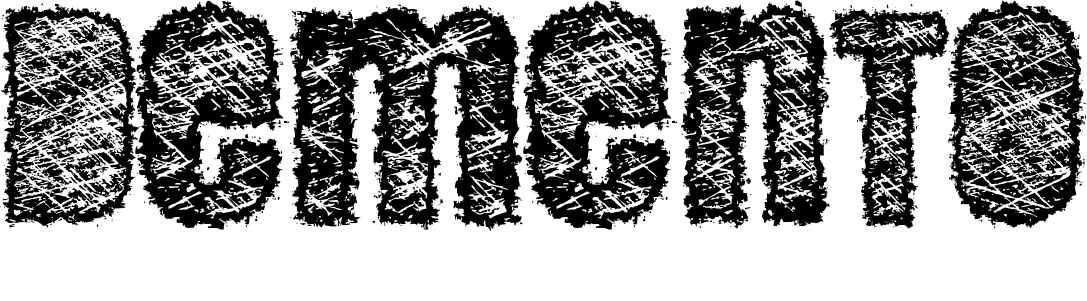
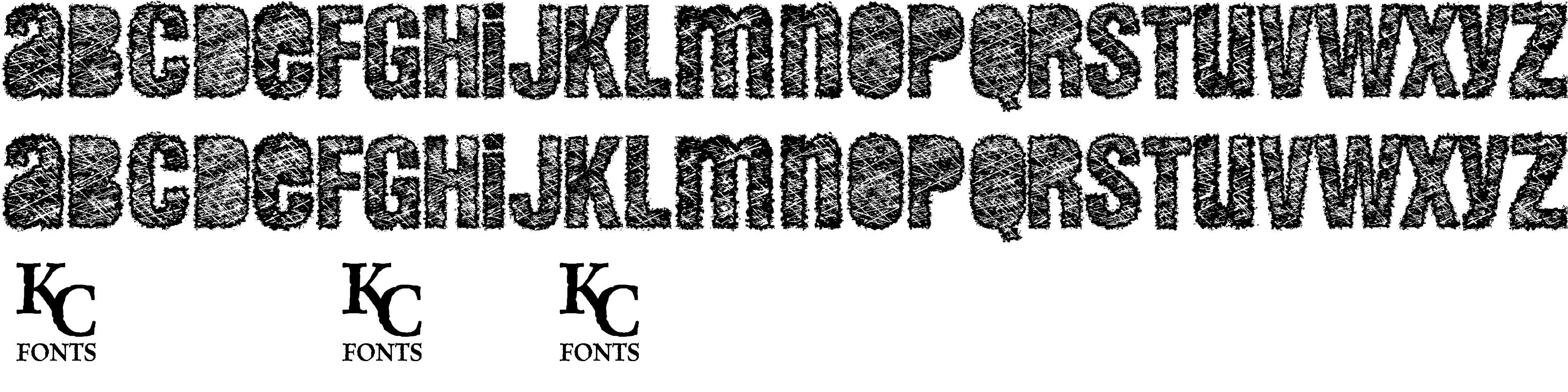
On our website you can download font DEMENTO version Version 1.000, which belongs to the family DEMENTO (subfamily Regular). Manufacturer by Kevin Christopher. Designer - Kevin Christopher (You can contact the designer at: http://kcfonts.blogspot.com).Download DEMENTO free on MyFonts.club. It size - only 1.09 MB All right reserved Copyright (c) 2011 by Kevin Christopher. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 140 times |
| size | 1.09 MB |
| Family | DEMENTO |
| Subfamily | Regular |
| Full name | DEMENTO DEMO |
| PostScript name | DEMENTODEMO |
| Version | Version 1.000 |
| Unique ID | KevinChristopher: DEMENTO DEMO: 2011 |
| Description | Copyright (c) 2011 by Kevin Christopher. All rights reserved. |
| Designer | Kevin Christopher |
| Designer URL | http://kcfonts.blogspot.com |
| Trademark | DEMENTO DEMO is a trademark of Kevin Christopher. |
| Manufacturer | Kevin Christopher |
| Copyright | Copyright (c) 2011 by Kevin Christopher. All rights reserved. |
| License Description | Copyright KC Fonts all rights reserved. For personal use only, for commercial use contact [email protected] |
| Vendor ID | PYRS |
| Mac font menu name | DEMENTO DEMO |

You can connect the font DEMENTO to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=demento" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=demento);
Activate this font for text in your CSS styles file::
font-family: 'DEMENTO', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=demento" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DEMENTO', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DEMENTO!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.